【レスポンシブ版】楽天RMS スマホヘッダーカスタマイズ(商品ページ・カテゴリーページ)
以前から好評をいただいております楽天スマホ商品ページ&カテゴリページのヘッダーのカスタマイズ、iframeを使ってもスマホの横幅に合わせて高さが自動的に変わるようレスポンシブ対応版を作りました。(画像も可)
当初はJavaScript入れないと無理かなぁと思ったのですが、いろいろやってみた結果CSSだけでなんとか。
楽天のスマホ版商品ページとスマホカテゴリページに実装可能です。
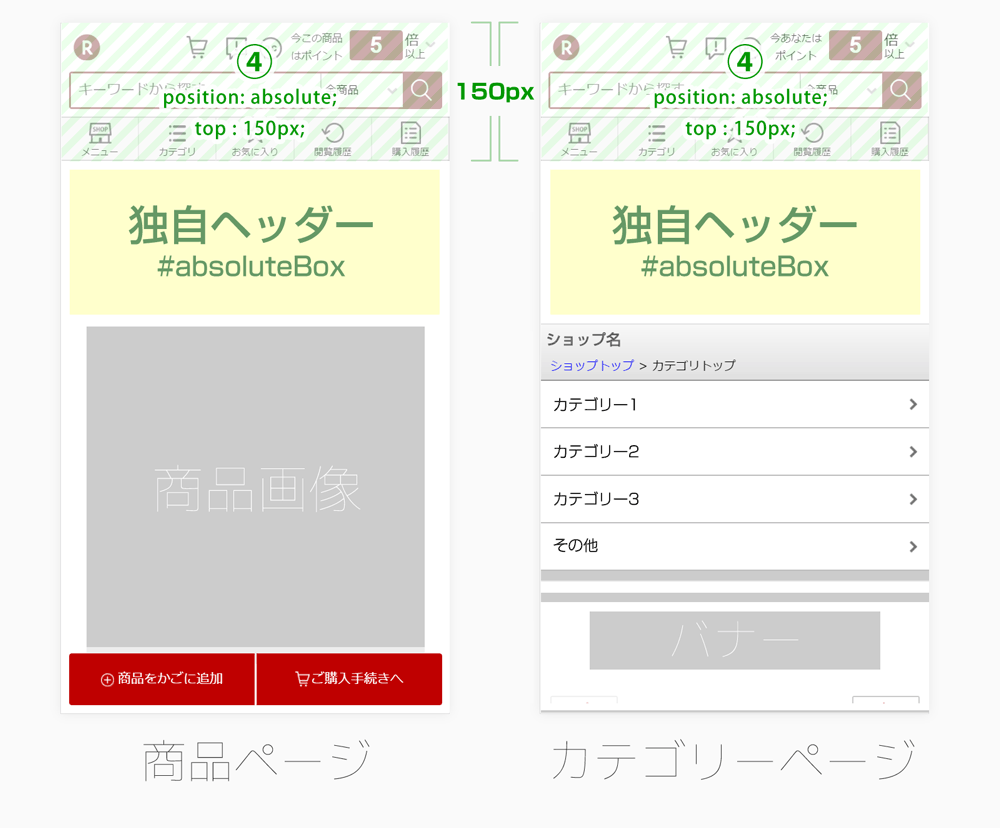
実装イメージ
素敵なイーザッカマニアストアーズさんのヘッダーカスタマイズイメージ。
iframeを入れることでスマホ商品ページ&カテゴリページに画像のような独自ヘッダーを入れることが可能です。
ヘッダー内であれば、HTML、CSS、JavaScriptなどでできることは大抵できます。商品検索フォームも入れられたりも。
GOLDスマホページとヘッダーを統一させたり商品ページ&カテゴリページ専用のヘッダーを作ってみたり、商品ページとカテゴリページとで別々のヘッダーを入れてみたり……
かつ楽天の共通ヘッダーは消していないので規約にも違反せず、罰点加点にもならないでしょう。
(ちなみに画像はイーザッカマニアストアーズでの例。これをみて「 素敵!やりたい! 」と思い立ち、カスタマイズ始めました)
レスポンシブ対応
gifアニメなので重かったらゴメンナサイ。
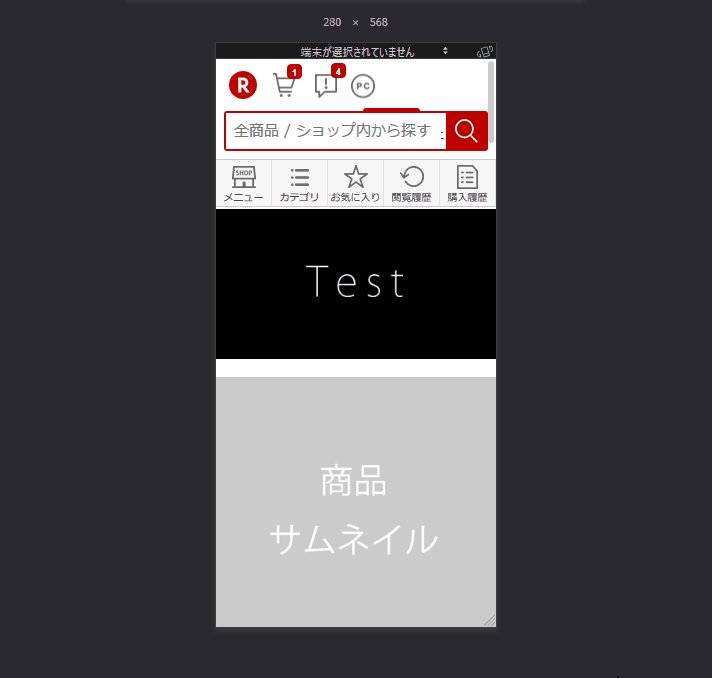
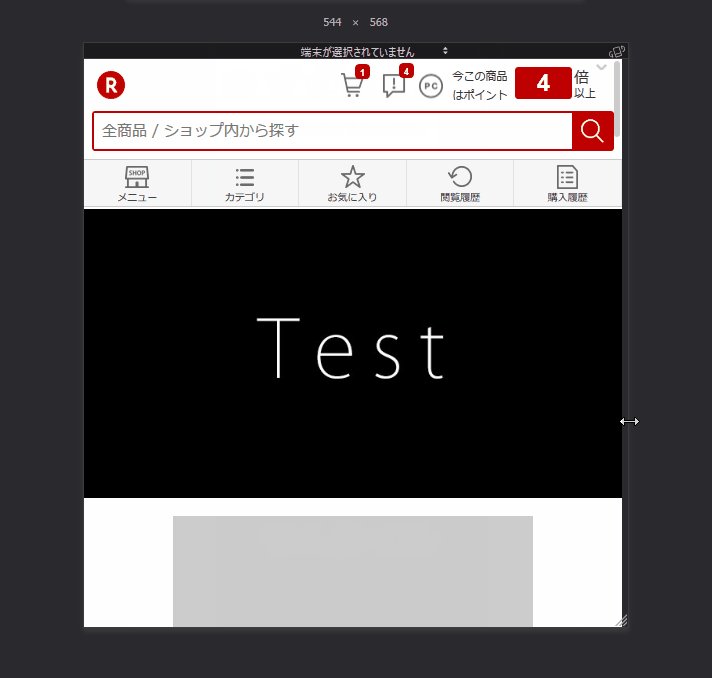
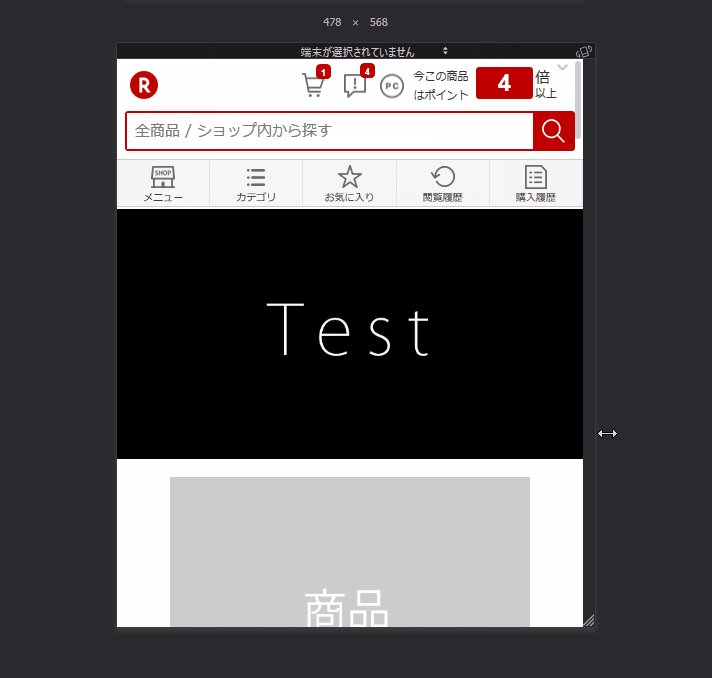
レスポンシブで横幅に合わせて高さも変わりますです。びゅんびゅん変わりますです。
横幅によってヘッダーiframeの高さが変わるようにしてあるので、ヘッダーがサムネイル画像にかぶったり、逆に隙間ができるなんてことも起こりません。
普通のレスポンシブなら当たり前なんですけど、iframeだし自由度の低い楽天商品ページに無理矢理ヘッダーつけてるしで、意外と大変なんですコレ。
基本的にiframeのサイズは絶対指定なので、CSSでゴニョゴニョして無理矢理横幅に対してiframeの表示領域 + ヘッダーの下に来るサムネイルを上下させています。
高さが変わらないヘッダーなら以前のカスタマイズで
画面の幅によってヘッダーの高さが変わらず、横に伸びるだけの設計なら以前の記事で作ったヘッダーカスタマイズをお使いください。
今回のレスポンシブ版は横幅に合わせて相対的に高さが変わるため、高さが変わらないパターンで使うとおかしなことになります。
高さ変わらない系ヘッダーのカスタマイズ・実装方法は下記リンクよりどうぞ。
全体の流れと手順
- ヘッダー用のiframeパーツ or 画像を用意
- CSSをコピーしてファイルを作成、GOLD上にアップロード
- RMSのスマホデザインの商品ページ共通パーツ設定、カテゴリページ共通設定に読み込みコードをコピペ
ざっくりとした手順です。
ftpソフトでCSSファイルをアップロードする前提なのでGOLDの契約が必須。
あと、お店のURLとヘッダーのサイズに合わせて一部書き換えが必要です。
ヘッダーパーツ用のiframeを用意
まずヘッダーに入るパーツを用意してください。ヘッダーパーツとしてはiframe、もしくはシンプルに画像一枚推奨です。
iframeでも画像でも、中に入れる画像はもともとのサイズ以上には大きくならないことがあります。デカすぎも問題ですが、ひとまず横幅768pxで作っておけば安心かと。
(iframeの中身も画像1枚のときと同じように常に縦横比が同じになる状態にしておかないと若干のズレが生じるかも)
iframe用htmlファイルや画像ファイルの準備ができたらGOLD上にアップ。
ファイル名や保存場所に特にこだわりなければ、GOLD領域直下に sprespheader ってフォルダ作って、ファイル名は sprespheader.html とでもしてください。
画像なら sprespheader.jpg 。(pngも可)
divボックスに入れて直接RMS上に書き込むのは推奨しません。divボックスで整えようとしてCSSとかstyle書き込みまくるとトラブルになる可能性有り。(私の方ではテストもできません)
コードをコピーしてCSSファイルを作成
@charset "utf-8";
/* ver 1.02 */
#headerContents {
width: 1024px;
height: 【パーツの高さ数値】px; /* 1.【パーツの高さ数値】にiframeもしくは画像の横幅が1024px時の高さを入力(※単位はpx) */
}
#itemImageSlider, .ctgTtl , .imageFlick {
margin-top: calc(【パーツの高さ数値】 / 1024 * 100% + 40px); /* 2.【パーツの高さ数値】にiframeもしくは画像の横幅が1024px時の高さを入力(※pxなど単位はつけないこと) */
position: relative;
}
#itemImageSlider, #sCLContainer, #sCSLContainer, .ctgTtl , .imageFlick {
z-index: 1000;
position: relative;
}
@media screen and (max-width: 1023px) {
#headerWrap {
position: relative;
width: 100%;
padding-bottom: calc(【パーツの高さ数値】 / 1024 * 100%); /* 3.【パーツの高さ数値】にiframeもしくは画像の横幅が1024px時の高さを入力(※pxなど単位はつけないこと) */
}
#headerContents {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
}
#absoluteBox {
position: absolute;
top: 150px; /* 4.店舗独自ヘッダーの画面トップからの距離を指定 */
left: 0;
width: 100%;
z-index: 0;
}
.itemtitle,.ctgTtl1,#campaignText,#itemFestival {
display: none; /* 5.通常商品ページ&定期購入ページの店名、カテゴリページの店名、商品変倍表示、楽天スーパーDEALの表示を非表示に */
}
上記をCSSをコピーしてCSSファイルを作成してください。中のコードをダブルクリックすると全選択になります。
特にこだわりなければ、ファイル名は sprespheader.css として、ヘッダーパーツと同じくGOLD上の sprespheader フォルダにアップロードしておいてください。
なお、書き換える必要がある部分はコメントがついている1~3の部分。4は書き換えなくてもオッケーですが、ヘッダーの位置調整で使いたい方は書き換え。5はいじらない。
細かく解説します。
1~3 の【パーツの高さ数値】に横幅が1024px時の高さを入力
頭に 1~3 とついた【パーツの高さ数値】を、ヘッダーとなるパーツ(iframe / 1枚画像)の横幅が1024pxであるときの高さ数値に置き換えてください。
横幅1024pxの時に高さが512なら【パーツの高さ数値】を消してそのまま512と書きます。3つとも同じ数値が入ります。(CSSの変数対応がもっと進んでくれれば一か所で済んで楽なんですが……)
注意点が、
- 1 のみ単位としてpxをつける。
- 2 と 3 はpxなど単位をつけない。
- 2 と 3 にある / (スラッシュ)など記号の前後にある半角スペースを消さない。
1 については上記コード内に既に単位も書いてあるのでそのまま書き換えるだけでOK。
2 と 3 も基本的にそのまま置き換えればOK。単位をつけたりスラッシュ前の半角スペースを消したりしないでください。
calc()は仕様上ルールがかなりシビアな関数で、動かなくなる可能性があります。必ず守ってください。
例えば横幅が1024pxのとき高さが512pxだった場合、こんな感じになります。
height: 512px; /* 1.iframeもしくは画像の横幅が1024px時の高さを入力(※単位はpx) */ margin-top: calc(512 / 1024 * 100% + 40px); /* 2.iframeもしくは画像の横幅が1024px時の高さを入力(※pxなど単位はつけないこと) */ padding-bottom: calc(512 / 1024 * 100%); /* 3.iframeもしくは画像の横幅が1024px時の高さを入力(※pxなど単位はつけないこと) */
(ほかのコードは省いています)
4.店舗独自スマホヘッダーの画面トップからの距離を指定
4 は独自スマホヘッダーの位置調整。
4 は独自スマホヘッダーの位置を調整しています。特にいじる必要はありません。
具体的にいえば、ヘッダーの位置を画面の上端から120px下がったところに指定。もし微調整したければいじっても構いません。
が、ヘッダーの下に入る画像サムネイル(カテゴリページではカテゴリ名)の位置も調整する必要がでます。
その場合 2 の「 #itemImageSlider, .ctgTtl 」で指定している margin-top もあわせて調整する必要が出るかと。
margin-top にある +40 も合わせて微調整すれば良いはず。単位はつけない & 半角スペースを消さないルールをお忘れなく。
5.一部要素を非表示にしています
5では独自スマホヘッダー実装上邪魔になる一部要素を非表示にしています。
- .itemtitle,.ctgTtl1:スマホ商品、カテゴリページの楽天ヘッダーすぐ下にある店名
- #campaignText,#itemFestival:ショップ変倍時のポイント表示&楽天スーパーDEAL表示
独自ヘッダーに店名入れるだろうし、楽天ヘッダーすぐ下に出るオシャレっ気ゼロの店名はサクッと非表示。
そんな事情もあり、独自ヘッダーに店名&トップページへのリンクを入れることを推奨します。
楽天デフォルトの店名を残したい場合はCSSから「 .itemtitle, .ctgTtl1, 」を消してください。
ヘッダーの位置繰り上がらず隙間ができると思うので、前項 4.店舗独自スマホヘッダーの画面トップからの距離を指定 を参考にヘッダーの位置を調整してください。
ショップ変倍時のポイント表示とDEAL表示がなくなるのはデメリットのようにも感じますが、基本的に検索画面などにはDEALやポイント倍率などは表記されるので、大して問題にはならないかと。
楽天RMS上でiframeとCSSを読み込む
ヘッダーパーツとCSSファイルをGOLD領域上にアップロードしたら、商品ページとカテゴリページに読み込みさせます。
実際に読み込みコードを入れるのは商品ページ 共通パーツ設定とカテゴリページ 共通パーツ設定。
- 楽天RMSにログイン
- 1-2 デザイン設定
- 2 スマートフォンデザイン設定内の「 商品ページ 共通パーツ設定 」&「 カテゴリページ 共通パーツ設定 」
上記の手順で進み、「 商品ページ 共通パーツ設定 」画面では商品ページ共通説明文欄に。
「 カテゴリページ 共通パーツ設定 」ではカテゴリページ共通説明文欄に、それぞれ下記のコードをコピペして入れてください。
<!--spHeader ver 1.02--> <link rel="stylesheet" ="" href="https://www.rakuten.ne.jp/gold/【ショップURL】/sprespheader/sprespheader.css"> <div id="absoluteBox" =""=""> <div id="headerWrap" =""=""> <iframe id="headerContents" src="https://www.rakuten.ne.jp/gold/【ショップURL】/sprespheader/sprespheader.html" width="100%" height="100%" frameborder="0" scrolling="no" =""=""></iframe =""=""> </div =""=""></div =""=""> <!--spHeader-->
【ショップURL】の部分に貴ショップのショップURLに合わせて書き換えてください。ショップのGOLDページにアクセスしてURLバーの部分で確認できます。
CSSもiframeも呼び出しパスは sprespheader フォルダに入れてファイル名を sprespheader.css と sprespheader.htmlにした場合としています。
もしアップロード場所やファイル名を変えていたら適宜書き換えてください。
なお、確認画面のプレビューが崩れる場合があります。ここですでにCSSが効いているためです。特に問題はないので、「 登録する 」ボタンを押して完了です。
ヘッダーがかぶって「 登録する 」ボタンが押せない場合はブラウザのサイズを小さくしたり大きくしたりしてみてください。登場してくれるはず。
ヘッダーが画像一枚の場合
上記まではヘッダーパーツをiframeで作った場合の記述。画像一枚をヘッダーとする場合は下記コードをお使いください。
<!--spHeaderimgonly ver 1.02--> <link rel="stylesheet" ="" href="https://www.rakuten.ne.jp/gold/【ショップURL】/sprespheader/sprespheader.css"> <div id="absoluteBox" =""=""> <div id="headerWrap" =""=""> <a href="【画像タップ時リンク先URL】"><img src="https://www.rakuten.ne.jp/gold/【ショップURL】/sprespheader/sprespheader.jpg" width="100%" style="max-width: 768px;" =""=""/></a> </div =""=""></div =""=""> <!--spHeaderimgonly-->
こちらも同じく、【ショップURL】を書き換え & 画像のファイル名、拡張子、保存先を変えている場合は適宜書き換えて呼び出してください。
また、画像をタップしたときのリンク先も忘れずに。お店のロゴにしておいてショップのトップページが一般的かな。
レスポンシブカスタマイズのリスク
今回のカスタマイズ、化石iframeのせいで計算がややこしいため、可能な限り分かりやすく実装できようにCSSのcalc()関数を使いました。
が、calc()関数によって一部OSバージョンの古いiPhoneやAndroidスマホの場合calc()が効かず崩れてしまう可能性があります。
具体的にいえば、calc()に対応しているのはiOS 7以上 / Android 4.4以上。
といってもイマドキiOS 6 / Android 4.3以下のバージョンを使っている方はかなり少数なので気にしなくていいかと。
具体的にいえば、iOS使っている人の中でiOS 6以下は1%にも満たず。
iPhoneの半分しかシェアがないAndroid使いの中で 4.3以下は4%に満たず。(バージョンシェアは2018年4月20日 スマタブinfo調べ)
そんなレアキャラでも対応してほしいって声が多ければ対応する方法もありますが、めんどくさい計算が入ります。
まずは上記で実装できた上で、どうしても対応したいって方はコメントください。
よくある質問:ヘッダーの左右に余白が出る
以前の記事で「 iframeで仕込んだヘッダーの横幅を指定しても左右に余白が出る。 」とのコメントをいただきました。
正確には左右だけじゃなくて上下左右に入っています。消したい場合は、iframeパーツの中身となるhtmlファイルの<body>タグを下記のどちらかに差し換えください。
<body style="margin:0;padding:0;"><!-- 上下余白も消す --> <body style="margin:auto 0;padding:auto 0;"><!-- 左右余白だけ消す -->
別途詳しく解説もしていますので、うまく消えてくれないときやなぜそうなるか詳細を知りたい方は下記リンクよりどうぞ。
余談:ブラッシュアップするかもなので……
今回のヘッダーカスタマイズは前に書いたカスタマイズの派生版です。コメントで横幅に応じて高さも変わるように、との要望をいただいたので。
しかし要望をくださった方にレスポンシブ版が出来上がったことを伝える術がない。同じ記事にそう何度も来ていただけるとも思えないし。
本ページのカスタマイズを採用していただいた方も、のちのち改善版が出ても知る術がないかと思います。
そこで、Twitterをフォローしておいていただければ、と。変更などの告知などに使う予定です。(某ECモールなどへのグチも混ざるかもですが、そこは多分共感いただけると思う)
また、本サイトではRSSも対応していますのでそちらをご活用いただくか。ただ、新規記事は通知いくけど記事内の更新は通知いかずに結局気づかないかも。
まとめ:レスポンシブ版 楽天スマホ商品ページ・カテゴリページ ヘッダーカスタマイズ
- 楽天スマホ商品ページ、カテゴリページにオリジナルのヘッダーを表示可能。
- レスポンシブ対応なので、デバイス横幅の違いで隙間ができたりヘッダーがサムネイル画像にかぶることがない。
- 高さが変動せず横にだけ変わる場合は以前の記事でのカスタマイズがオススメ。
私個人的にはヘッダーの高さが画面サイズによって変わるのはあまり好きでないので、横にだけ伸びる構造の方がオススメではあります。
横幅に合わせて高さを変えると、スマホを横にしたときにヒドイことになったりするので。(楽天をスマホ横画面で見る方はそういらっしゃらないとは思いますが)
しかし、その辺りは好み、デザインによる制約、製作にかけられる時間などで妥協している面もあるかと思います。どうしても高さを変動させる場合はコチラをお使いいただければ。
なお、例によって私の環境では無事実装できていますが、環境によってはうまく実装できない可能性もあります。
特に問題なく実装できた場合でもコメントにひとこと残していただけると助かります。(間違いがないとわかるので)
記述ミスなどでうまく実装できず迷惑をおかけするかもしれません。コメント残してくだされば時間が許す限り対応しますので、よろしくお願いします。


















-100x100.jpg)



ディスカッション
コメント一覧
初めまして。利用させていただきました。
楽天スマホ商品ページの商品をスライドさせて観覧できる部分が、
下のほうを触った時しかしか、反応しないのですが、、スライダー?
対処法ありますか?
>>MIKU様
コメントありがとうございます。
・ヘッダーパーツがiframeではなく画像1枚版に
・商品画像のスライダーが動かない
条件での症状確認できました。(検討違いだったらすみません。)
画像1枚版はiframe版のあとから思いつきで継ぎ足してたので、チェックが甘かったです。申し訳ありません。
コード記述がおかしなことになっている部分も多かったので全体的に直しました。
CSSも読み込みコードも再度コピペし直してみてください。これでもダメでしたらまたコメントください。
お手数ですが、大丈夫なときも「 オッケーGoogle 」でもなんでもいいのでひとことコメントいただけると幸いです。<(_ _)>
はじめまして、さっそく使わせて頂きました。ありがとうございます!
iframe内にテキストを多く使った場合、スマホを横向きに回転させた時に、おそらくテキストの比率が変わるため?iframe下部に余白が出来てしまいました。
初心者のためそこまで凝ったものは入れれないため、やはり画像中心の方が崩れにくいのでしょうか。
上手くいったことへのお礼よりも相談が多くなってしまい恐縮です…。
>>もちお様
コメントありがとうございます。
HTMLテキストを文章として入れてレスポンシブにすると、画面幅が広がっても文字の大きさは大きくならないため難しいです。
特にこだわりがなければ文字はテキストではなく画像にしてしまった方が楽です。画面幅に合わせて中の文字ごと画像自体も大きくなるので隙間が広がるようなことはありません。
本来、Googleなど検索エンジンに対するSEOでは可能な限り文字は画像ではなくテキストにした方が良いのですが、そもそもGoogleはあまり楽天市場のページを評価していません。
ましてや楽天のスマホ商品ページは全然みていないはずなので、そこは気にしなくて大丈夫かと思います。
初めまして、参考にさせていただきました。
初心者なのでヘッダーが画像一枚の場合を試してみたのですが、#absoluteBoxの部分の距離もとれていますし、画像自体も出てくるのですが、画像が画面の幅に合わせてくれず画像そのままの大きさになってしまいます。手順にそって作業したとおもったのですが、原因がさっぱりわかりません…。
width 1024px・height 206px でCSSの【パーツの高さ数値】を書き換えて、使う画像もその通りのサイズものをGOLDにupしました。勉強不足で恥ずかしいのですが、ご教示いただけたら幸いです。
あと、RMS登録時にの終了タグがありませんとでてきてしいます。の =””=””の部分は、禁止タグ制限を突破するために11個必要だと他記事で書かれていましたが、他のタグの後ろにくっつける解決法で大丈夫でしょうか?
>>TN様
はじめまして。ご不便をおかけしてますスミマセンです。
RMS登録時の終了タグエラーは私が例として載せたタグがa要素の終了タグには裏技を使ったのに、開始タグに裏技を使っていないせいでバグがでていたようです。
ここはaタグは禁止されていないので、そもそも裏技は不要です。コード書き直したのでコピペし直してみてください。
多分私の消し忘れかなと……申し訳ないです。
画像の大きさが変わらない件は一度プレーンな状態で検証してみてご報告します。いま仕事がバタついているのでお時間かかるかもですが、なるべく早めに。
>>TN様
お待たせいたしました。商品ページの方は問題なかったのですが、カテゴリページの方が異状があったためコードを直しました。
大変申し訳ないです。_(´ཀ`」 ∠)_
CSSも一部修正していますので、CSSとRMS上に入れるコードの両方を変えてみてください。これで問題なくいけるはず……
お返事遅くなってしまって申し訳ないです、お早い対応ありがとうございます。
問題なくカテゴリのヘッダーカスタマイズすることができました!
丁寧なご対応で、初心者でも分かりやすかったです。本当にありがとうございました!
このページを勉強させていただこうとしたのですが、ページ上にスポンサーリンクだけが残されて内容が消えているようです。余計に気になって仕方がないため、コメントさせていただきました。
>>taka様
ご情報めちゃくちゃありがとうございます。
本サイトWordPressを使っているのですが、特定の画像が入ると記事内容が表示されなくなる謎現象が。
先日記事を修正したときは記事内容に沿ってテストもしたし、いつの時点で表示されなくなったのか……テーマかWordPress本体かプラグインかの相性問題なのかなんなのか謎。
ともあれコメントいただいて助かりました。本当にありがとうございました。<(_ _)>
はじめまして、さっそく使わせて頂きました。
アイフォンでは問題ないのですが、クロームでは下部がちぎれて表示されません。
勉強不足で恥ずかしいのですが、ご教示いただけたら幸いです。
>>iwatsuki様
ご報告ありがとうございます。月末でバタついているので少し遅くなるかもですが、なるべく早めに確認します。
申し訳ないのですが今しばらくお待ちを。<(_ _)>
>>iwatsuki様
拝見させていたしました。
基準が1024pxではなく640pxになっていたりいろいろカスタマイズされており、その辺りがうまくいっていないだけのようです。
多分、padding-bottomを変えたために表示領域が削れているものかと。(時間がなく細かく検証はできていませんが)
どこをどう、なぜカスタマイズしたいのかが見えないのでなんとも言えません。説明がわかりづらい部分があったかも?と一応文章などは直してみましたが……
どこまで力添えできるかわかりませんが、ご相談には乗りますので具体的にどうされたいかをおっしゃっていただければ。
現状のままで公開されているのはマズイと思います。記述上ちょっとわかりにくそうな部分は直してありますので、一度通常実装をしてみてください。カスタマイズはそれから。
はじめまして。楽天のページにと、参考にさせて頂いております。
iframeで制作中です。
safariだと、iframeの元のアドレスではきちんと各スマホサイズにwidth100%で表示されるのですが、iframeとして表示をさせるとwidthが1024pxになってしまいます。
(pcのchromeデベロッパーツールだとちゃんとスマホサイズになります。)
safari以外にも楽天rmsのプレビュー画面でも1024pxになってしまうので、chromeのデベロッパーツールで確認したところ、どうやら
_<)
>>みかん様
はじめまして、コメントありがとうございます。
safariはiPhoneですよね?
できればiOSとsafariのバージョンも教えていただけると助かります。
コメント上にタグを載せていただいたのかな?と思うのですが、消えてしまっています。
半角のカギカッコで囲まれるとタグ扱いになって非表示になってしまっています。
カギカッコ使われてるせいで顔文字の顔半分持ってかれてます。人体錬成の禁忌を侵したみたいになってます……
お手数をおかけして申し訳ないのですが、タグのカギカッコはエスケープ文字をご利用いただくか、全角<>(全角のカギカッコ)で囲んで頂ければ確認できますです。
賢者の石の代わりに<>でトライさせていただきます!
バージョンは、ios / 12.0 safari / 604.1 です。
(safariはiphone7plusです。)
safariでの検証方法がわからないので、楽天のプレビュー画面で検証する限りでは、
#document以降はスマホサイズなのに、
<<iframe id="headerContents"…>から上が980×785.72pxとなっています。
ちなみに#headerContentsにはwidth:1024に対してheightは821pxを設定しました。
何度も試しましたが、pcのchromeデベロッパーツールや、
iframeの元のアドレス(これはiphoneのsafariでも)ではスマホサイズで表示されるので、
いったい何がいけないのかさっぱり分かりません。。
(まだまだ初心者なので、説明がとても低レベルかも知れませんお許しください。)
自分なりに頑張ってみたのですが、どうしても実装できないので、今回は諦めることにします。この度は誠にありがとうございました。
>>みかん様
返信が遅くなり申し訳ありません。サーバー移転で手こずっていました。
iPhone XS、iPhone XS Max、iPhone XRの3機種実機(ios / 12.0 safari / 604.1)で確認しましたが、特に問題はありませんでした。
実際のページ上で具体的にどのような異常が起こっているのかの詳細がわからないためなんともいえませんが、なにかほかのCSSが噛んでしまったなどが原因かもしれません。
一度プレーンな状態でお試しいただいた方がいいかもです。
はじめまして
参考にさせて頂いております。
iphoneの楽天アプリの場合、iframeのヘッダー表示がされないのですがこれは仕方ないのでしょうか?
(android版のアプリでは表示されます)
お忙しい中恐れ入りますが、ご確認お願いいたします。
とても勉強になりました。
ありがとうございました。
>>Oogusu様
コメントいただきありがとうございます!
お役に立てたようでうれしい限りです。
今後ともよろしくお願いします。
無事実装できましたが、ポイント変倍表示のみ残したい場合は#campaignText,#itemFestivalを消せばいいかと思いやってみましたが無理でした。やり方があれば教えていただきたいです。
>>サワダさん
コメントありがとうございます~。ポイント変倍表示を戻したい場合は3ヵ所直さないとです。
+ポイント変倍表示がないときに隙間になります。そのときは再度CSSを直すなり隙間を閉じてやればOKです。
(あまり慣れていらっしゃらないようでしたら、ポイント変倍のアピールはオリジナルヘッダーを使ってやった方が楽かも)
まずポイント変倍表示のみ戻したいときは#campaignTextだけを消してください。DEALバナーも戻したいときは#itemFestivalも消します。
.itemtitle,.ctgTtl1 {
といった具合です。これで非表示設定は消えますが、結局上からオリジナルヘッダーが重なるため見えません。
続いて
margin-top: calc(【パーツの高さ数値】 / 1024 * 100% + 40px); /* 2.【パーツの高さ数値】にiframeもしくは画像の横幅が1024px時の高さを入力(※pxなど単位はつけないこと) */
の40pxと
top: 150px; /* 4.店舗独自ヘッダーの画面トップからの距離を指定 */
の150pxの数値を適宜プラスすればオリジナルヘッダーと商品画像が下に下がります。
それで隙間ができてポイント変倍表示やDEALが表示されるはずです(多分)。
どれだけ下げるかはお好みで調整なさってください。
このカスタマイズ自体結構アクロバットなことをしています。ポイント変倍表示を消す前提で作ったためそこが崩れると多少表示に不具合が出る可能性もあります。
いくつか横幅を変えてみて確認してみてください。
はじめまして!
とても分かりやすく、参考にさせて頂いております!
iframe を2つ設置する場合は、どのようにすれば良いか教えて頂ければ嬉しいです。
よろしくお願い致します。
>>ぽこさん
コメントありがとうございます~。うーん、iframeをわざわざ二個も入れる必要性を感じず考えたこともなかったですが……
なぜ、どのようにやるかにもよりますが、【パーツの高さ数値】のところにiframeふたつを並べたときに1024px時の高さを入れれば行けるんじゃないかな? と思います。
もしくはこのヘッダーで読み込むiframeはひとつにしておいて、そのiframeのなかにふたつのiframeを入れるとかのほうがいいかも?
読み込むのはAってiframeひとつだけにして、AのなかにBとCのiframeを入れる感じです。入れ子であまりいいとはいえませんが、ダメってこともないです。
どちらにしてもiframeとiframe間の隙間が相対値じゃなくて絶対値だと横幅が変わっても隙間が変わらず完全なレスポンシブにならないかもなので、iframe同士の上下余白はCSSで0にしてくっつけるか%で相対設定にした方がいいです。
お返事ありがとうございます!
参加になります!
やってみますね✴︎
こんばんは!
分かりやすい内容で拝見させて頂きました。
実装はできたのですが、ページ少し下がクリックできなくなったのと、3回に1回くらいは表示が崩れてでてきてしまいます。
iframeを読み込ませているのですが、ページの作りがダメなんでしょうか?
何度も確認してますが、大丈夫そうなんです。
あと、1024pxの時の高さはiframeの場合はどうやって調べて入力すればいいですか?
すみませんが、ご教授お願いします。
>>shinさん
コメントありがとうございます~。
3回に1回崩れる件は環境がわからないのでちょっとなんとも言えませんが、ページ少し下がクリックできない件は1024px時の高さをきちんと割り出せていないせいでは? と思います。
もしかしたらときおり崩れる件もきちんとした高さを入力できれば直るのかも?
高さの調べ方はいろいろやり方はありますが、定番的なところではChromeなどのWEBブラウザの検証ツールで見ることですね。
Chromeでiframeパーツを開いてレスポンシブビューにする → 画面サイズ1024pxに指定 → この時点でのiframe全体の高さを調べる。
流れです。
検証ツール(Chromeの場合でデベロッパーツール)の詳しい使い方を解説するとかなり長くなってしまうので、下記URLをご覧ください。詳しく解説されているサイトです。
https://ferret-plus.com/1880
ありがとうございます。
今調べて、1024の時に623.97だったのでその数字を入れてみたのですが
iframe内の商品バナーをクリックすると、次の商品ページでめっちゃ拡大されて表示されて
画面操作が何もできなくなってしまう現象に・・・
これはiframeパーツの作り方が悪いという事ですよね?
画像やdivのクラスとかも全て100%表示にしてはいるのですが・・・
>>shinさん
いろいろおかしな点があるので、ひとつずつ潰しましょう。
今実際に実装されている貴社のサイトを見て思ったのですが、
・iframeの中に横幅が変わっても高さが変わらない要素が含まれている(CATEGORY、NEW ARRIVALSなどテキスト部分)。
まずはこれが致命的です。この部分も横幅に対して相対的に変化しないといけません。簡単なはなし、細長い画像にしちゃえば大丈夫です。
あとCSS、new-sp-head.css ←これで指定しようとしてらっしゃいますよね?
見させていただいたところ、本ページで解説しているコードと違いすぎます。
【別件アドバイス】
iframeの中にリンクを仕込む場合、target指定することをオススメします。
よくわからないようでしたら、とりあえずiframe内のリンクタグ全部にtarget=”_blank”いれておけば大丈夫です(別ダブで開くようになります)。
例:<a href=”example”> → <a href=”example” target=”_blank”>