【コピペするだけ】期間限定でバナーやページ内容を表示させるJavascriptと実装方法
セール期間とかイベント期間とか、日時限定・時間限定でバナーやページ内容を差し替えたいときありますよね。
そんなときのために、楽天の楽天GOLDやYahoo!ショッピングのトリプルなどHTMLページで使えるJavascriptを書きました。
指定する<div>タグに囲まれた要素を指定した時間のみ表示するようにできるので、バナーだけでなくあらゆるHTMLタグを期間限定で表示可能。
もちろん、ただのJavascriptとHTMLなので楽天GOLDやトリプル関係なくどこでも使えます。
期間・時間限定でバナーやページ内容を切り替える方法
JavascriptとCSSを使ってはいますが、初心者でも問題なく使えるよう、コピペして時間を書き換えるだけで期間限定バナーが出せる状態にしてあります。
また、ページ内に埋め込めるJavascriptのみで構成しているので外部JavascriptやjQueryを読み込まなくてオッケー。
つまり簡単ってことです。
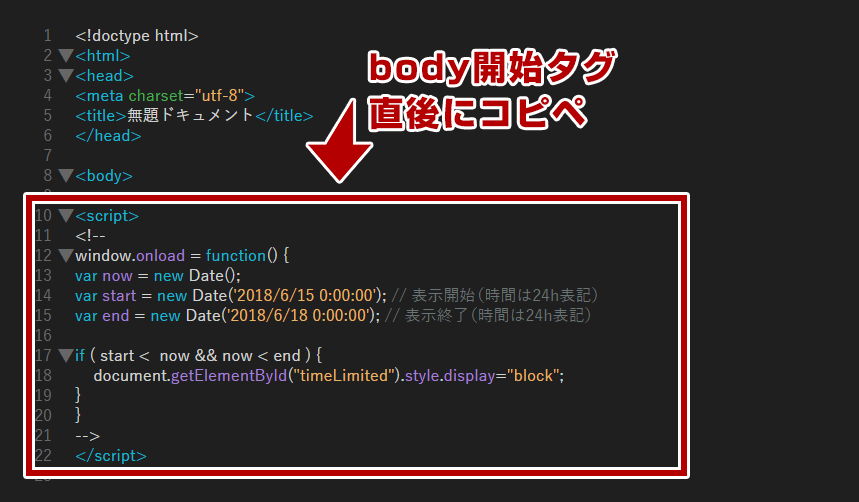
日次指定コードを<body>タグ直後にコピペ
<script>
<!--
window.onload = function() {
var now = new Date();
var start = new Date('1989/1/8 0:00:00'); // 表示開始日時(時間は24h表記)
var end = new Date('2019/4/19 23:59:59'); // 表示終了日時(時間は24h表記)
if ( start < now && now < end ) {
document.getElementById("timeLimitedScript").style.display="block";
}
}
-->
</script>まずは、上記コードを、期間限定表示に使うHTMLファイル上<body>開始タグのすぐあとの行にコピペしてください。
<body>開始タグの次の行にコピペ。
よほどアクロバティックな場所に入れるのでもなければ基本的にはどこでも動くはず。
次に入れる「 実際に非表示にしておいたり期間限定で表示させる部分 」の真上でも良いでしょう。
ただ、私個人的には時間限定の要素があることがわかりやすいように<body>開始タグのすぐあとに入れることをオススメします。
ほかのスクリプトなどと干渉して正常に動かない可能性もありますし。
開始日付と終了時刻と設定
日付の部分を表示させる期間のスタート日時と終了日時に書き換えてください。
- var start = new Date('1989/1/8 0:00:00’); ← 表示開始時刻
- var end = new Date('2019/4/30 23:59:59’); ← 表示終了時刻
このまま使うと平成が終わる2019年4月30日まで表示され続けるので注意。逆にいえば、平成が終わってからは一切表示されません。
期間限定で表示する内容
あとは期間限定のバナーや表示をさせたいHTMLタグを下記で囲むだけを追加するだけ。
<div id="timeLimitedScript" style="display: none;"> ここに期間限定表示させたいHTML内容を書き込む </div>
スクリプトの解説
期間限定表示させる内容を style="display: none;" で非表示にしたdivボックスに入れることで非表示に。
で、指定された時間内にページが読み込まれたときだけ、Javascriptが timeLimitedScript IDを display: block; 指定します。
CSSのルール上、style属性によるスタイル指定よりもIDへのスタイル指定の方が詳細度(優先度)が高いので、timeLimitedScript ID の表示設定が優先され、表示されます。
指定した開始時間以前や時間以降はtimeLimitedScript IDに表示指定をしないので、 style="display: none;" が効いて表示されないってわけです。
楽天GOLD・Yahoo!ショッピングのトリプルにて動作確認
楽天市場の楽天GOLDとYahoo!ショッピングのHTML領域であるトリプル環境で動作確認しています。
ただ、Yahoo!ショッピング トリプルはHTMLファイルをアップロードしてから実際に更新が反映されるまでかなりタイムラグがあります。
そのため表示スタート時間ギリギリ、もしくは表示スタート時間後にアップロードすると表示時間内でもすぐには表示されない場合もあります。
Yahoo!ショッピングトリプルの更新反映ラグについて詳しくは、下記リンクよりどうぞ。
毎月同じ日付で繰り返すなら……
たとえば楽天市場の「 5のつく日と0のつく日 」やYahoo!ショッピングの「 5のつく日 」、「 ゾロ目の日 」など、毎月日付が決まっているセールもあります。
時間指定はできませんが、毎月決まった日付のときだけ表示させるJavascriptも作っています。
興味ある方は、下記リンクよりどうぞ。
タイトルではYahoo!ショッピング5のつく日用なんてかいてありますが、設定次第ではゾロ目の日や楽天市場の0のつく日も対応可能です。
まとめ:期間・時間限定でバナーやページ内容を表示させる方法
- scriptコードをhead開始タグのすぐ下にコピペし、任意の日程を設定する。
- 専用のdivボックス内に囲まれたHTMLタグは、Javascript側で設定した期間内のみ表示される。
セール開始や終了と同時にバナー切り替えるなど、表示を手動で切り替えようとするとプライベートな時間を犠牲にしないといけなくなります。
楽天のマラソンやスーパーセールは土曜日の20時にスタートしたり、深夜の2時までだったり。(正確には1時59分まで)
無駄に仕事したくないので作りました。
セール時以外にも使えると思いますので、ぜひぜひご活用ください。










-100x100.jpg)






-100x100.jpg)



ディスカッション
コメント一覧
まだ、コメントがありません