スマホ商品ページ 商品名とキャッチコピー部分のCSS改造【楽天カスタマイズ】
私、家具や事務用品などを扱うECサイト LOWYAさんがかなり好きなんですが。
楽天のスマホ商品ページで素敵なカスタマイズをされていまして。
これはもう標準仕様にすべきレベルだと思うんですけど、楽天市場さんは動かないだろうから広めよう!思い立った次第です。
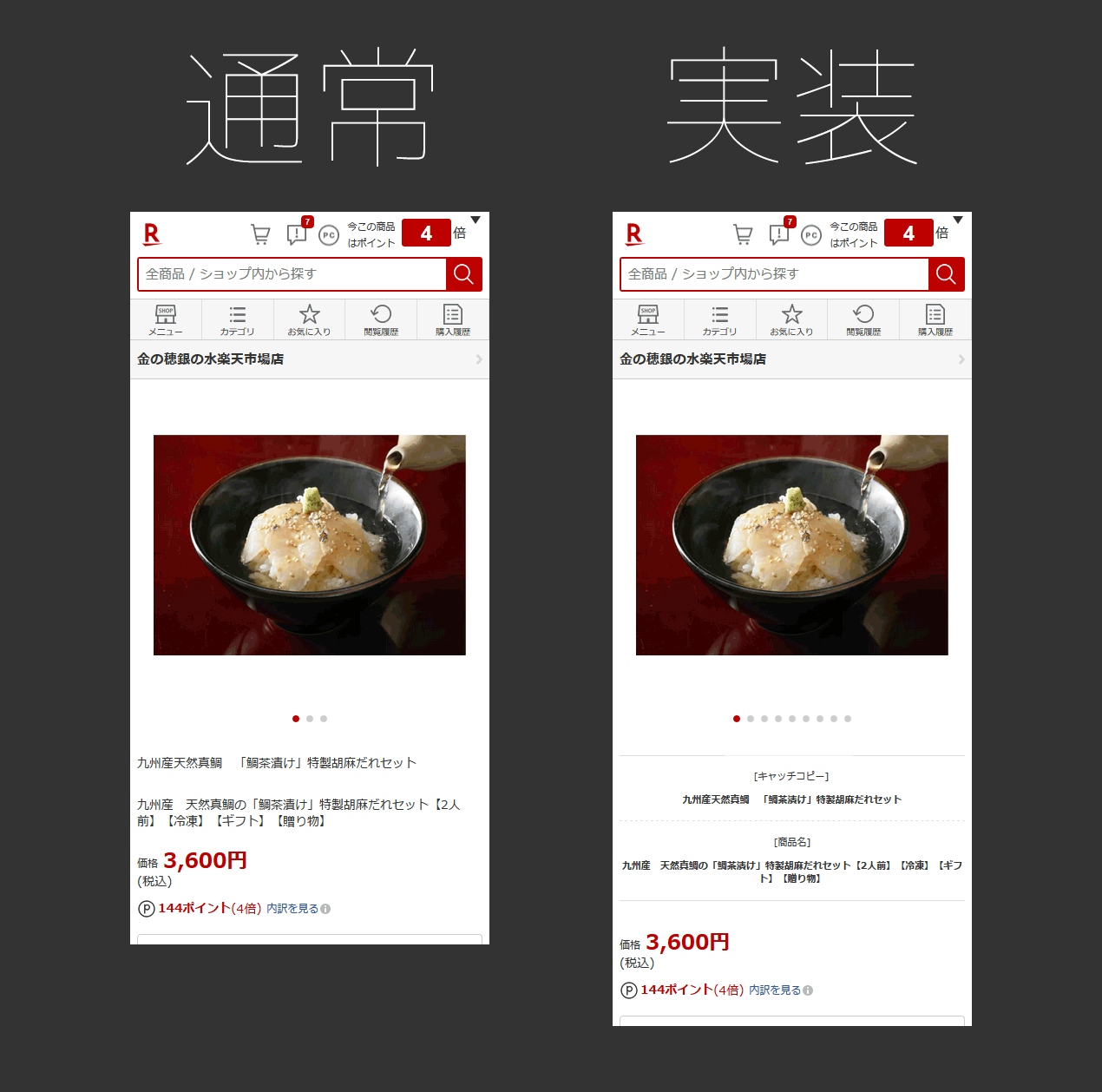
楽天スマホ商品ページ 商品名とキャッチコピーの最適解?
そういえばこの商品、ずっとほしいものリストに入ってる。
キャッチコピーと商品名のデザインを整理して、そのうえに[商品特徴]と[商品名]と見出しをつけています。
うんうん、とてもわかりやすい。楽天パンダがうんうんうんうんこれこれと頷く姿が見えるようだ。
LOWYAさん、商品もさることながらページの造りもとても素敵なショップさんなので、まだご覧になったことない方はぜひぜひ。
商品名・キャッチコピー部分のCSS改造
再現版(本ページでの実装版)。
さすがに パクる 真似させていただくにしてもそのまんまソースコピペは失礼かと思い、自分なりに再現しています。
なお、いつものことながら上記画像は私が好きなショップさん「 金の穂銀の水楽天市場店 」上で疑似的に実装した場合の例です。お茶漬けおいしそう。
全体的な流れは下記の通り。
- CSSファイルを作って保存(コピペするだけ)
- 楽天GOLD領域にアップロード
- スマホ共通説明文にCSSファイル読み込みコードを入力
楽天のオプションサービス 楽天GOLDが使える必要があります。いつもな感じです。詳しい実装方法は下記。
CSSファイルを作って保存&アップロード
まずCSSファイルを作って保存します。下記をコピーしてcssファイルとして保存してください。
@charset "utf-8";
/* CSS Document */
/* 楽天スマホ商品ページ 商品名・キャッチコピーカスタマイズ v001 */
#itemName h2 {
margin-bottom: 0;
text-align: center;
border-bottom: 1px dashed #eee;
padding-bottom: 16px;
font-weight: bold;
font-size: 11px;
}
#itemName h2::before {
display: block;
text-align: center;
border-top: 1px solid #eee;
margin-top: 12px;
margin-bottom: 12px;
padding-top: 16px;
font-weight: normal;
font-size: 11px;
content: "[キャッチコピー]"; /* 1.キャッチコピー見出しテキスト */
}
#itemName h1 {
text-align: center;
border-bottom: 1px solid #eee;
padding-bottom: 16px;
font-weight: bold;
font-size: 11px;
}
#itemName h1::before {
display: block;
text-align: center;
margin-bottom: 12px;
padding-top: 16px;
font-weight: normal;
font-size: 11px;
content: "[商品名]"; /* 2.商品名見出しテキスト */
}
見出しの部分は1の[キャッチコピー]、2の[商品名]を書き換えることで好きなテキストに変更可能です。[ ](半角各カッコ)もテキストです。
お店によって商品ページのレイアウトがあまりバラバラすぎるとお客様が買いづらいと思うので、あえてそのほか改造個所についてはふれていません。
といっても改造しやすいよう指定をバラけさせておいたので、好みに応じて書き換えてお使いください。
ファイル作成が完了したらffftpなどFTPソフトで楽天GOLD領域へアップロード。
ファイル名は特にこだわりがなければsp_productname_ctm.cssとし、GOLD領域直下のcssフォルダに入れてアップロードしてください。
RMS上でCSS読み込みコードを入力
禁止タグ突破裏技を使って楽天RMSにCSSファイルを読み込む。
続いて、アップロードしたCSSファイルを読み込むコードを入力します。
- RMSにログイン
- 店舗設定
- 2 デザイン設定
- 2 スマートフォンデザイン設定内の商品ページ 共通パーツ設定
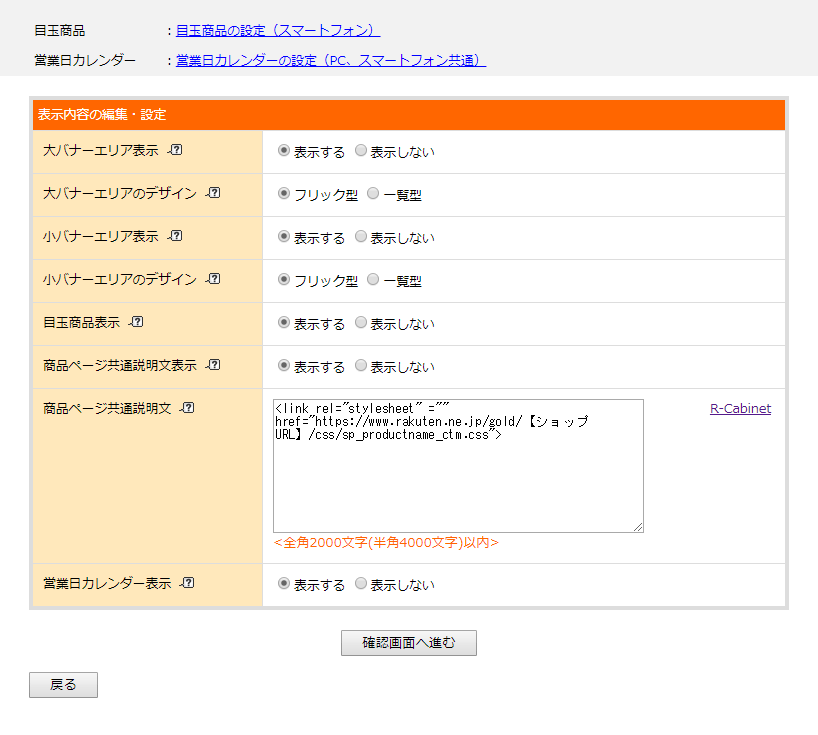
「 商品ページ共通説明文 」欄に下記コードをコピペして入力してください。
<link rel="stylesheet" ="" href="https://www.rakuten.ne.jp/gold/【ショップURL】/css/sp_productname_ctm.css">
【ショップURL】の部分はご自身のショップのものに書き換えてください。
ファイルパスは直下のcssフォルダに入れファイル名をsp_productname_ctm.cssにした前提。ファイル名や収納場所を変えた場合は適宜修正。
また、商品ページ共通説明文表示が「 表示しない 」になっている方は「 表示する 」に変えることをお忘れなく。
全商品ではなく特定の商品だけの場合
上記手順では全商品ページに反映させるカスタマイズになっていますが、特定の商品ページだけ反映させることも可能です。
読み込みコードを共通パーツ設定ではなく、CSSをきかせたい商品ページのスマホ説明文に入れればOK。
今回のカスタマイズ例に関していえばそんなことをする必要性は感じられませんが、ほかにもいろいろCSSをいじりたい方で特定の商品ページだけに反映させたい場合はこの方法が使えます。
オマケ:嬉しいってだけ
LOWYAさんのスマホ商品ページに実装されたお気に入りボタンカスタマイズ。
私のサイトで紹介しているスマホお気に入りボタン、LOWYAさんが実装してくださってるー!
いやLOWYAさんのデザイナー&コーダーさんならこんなん自力でいくらでもできたんでしょうけども。
実装例があれば早いから使ってくださっただけなのはわかってる。とはいえLOWYAさんのいちファンとして、こんなに嬉しいことはない。
ありがとうございます。スマホお気に入りボタンを追加するカスタマイズは下記リンクより。
ついでにいえば、前回記事にした「 商品情報は~ 」の件もLOWYAさんはすでに取り入れてらっしゃる。
タイミング的に考えて私が記事化するよりも全然前からやってたっぽい。さすがです。
まとめ:楽天スマホ商品ページ 商品名とキャッチコピー部分のCSS改造
LOWYAさんって商品も素敵だけど、こういうデザイン面も素敵。素晴らしい。
商品といえば以前みた「 本を収納することすら放棄したただの木箱 」はかなりツボでした。



















-100x100.jpg)



ディスカッション
コメント一覧
お世話になります。
スマホ商品ページ 商品名とキャッチコピー部分のカスタマイズしてみたのですが、
スマホのchromeでは、正しく表示されますが、楽天アプリでは、表示されません。(無反応)
何か設定が間違っているのでしょうか?
特に設定が間違っているわけではありません。
残念ですが、アプリではこうしたカスタマイズは反映されません。
カスタマイズできるのはPCページと非アプリスマホページのみです。