【楽天裏技】R-Chatのチャット問い合わせボタンを非表示にする方法
楽天市場のお客様が店舗へチャットで問い合わせできるR-Chat機能が2018年9月26日より正式リリース。
「 んなもん対応するほどヒマじゃねー!使う気ねぇーよ! 」ってショップさんもいらっしゃるのではないでしょうか。いらっしゃいますよね。きっといらっしゃると思う。
で、そんなチャット問い合わせのボタンを非表示にする裏技、あります。
R-Chat概要まとめ
まずは復習もかねてR-Chatの概要をまとめました。
本ページの趣旨ではないのでざっくりですが、R-Chatの仕様はこんな感じ。(2018年11月27日現在)
- チャット問い合わせボタンが表示されるのは全商品ページ(PC&スマホ&アプリ)。
- RMS上でR-Chatにログインしている間はチャット問い合わせが可能。
- ログインしていない場合はメール問い合わせへのリンクになる。
残念ながらアプリ側のチャットボタンは非表示にできません。JavaScriptを使えばできるかも?ですが、要素の特定をしないといけないので実験中。
いけたら記事追加します。いけたら行くってヤツですハイ。
なお、R-Chat非ログイン時に出るメール問い合わせへのリンクは2018年9月26日にスタートした当初は表示されていたのが翌日辺りは非表示に。
11月26日(月)から再度表示されるように仕様変更されまして再度表示されています。
R-Chatへのログイン方法
ちなみにR-Chatへのログインは下記の手順で行います。
- RMSへログイン
- R-Backoffice 受注・問い合わせ管理
- チャット管理
デフォルトではR-Chatにログインできるのは1ショップに1アカウント(1PC?)まで。
同時に複数人がログインするためにはオプション料金を払う必要があります。カスタマーセンターが複数の場所に渡ってあり、商品などによって担当部署が異なる場合は注意が必要。
R-Chat チャット問い合わせボタン 非表示手順
前置きが長くなりました。以下本題のR-Chat チャット問い合わせボタンを隠し、非表示にする手順です。
なお、本裏技にはCSSファイルをアップロードするため楽天GOLDの契約が必須です。GOLDなしでできなくはないかなとも思いますが、非常に面倒になるので試していません。
最近増えてきましたよね、GOLDなしで作り込んでオシャレなショップさん。すごいと思う。
CSSファイルを作成する
.chat_badge_base{
display: none !important;
}
まず上記をコピペしたCSSファイルを作ってGOLD上にアップロードしてください。
!important なしでも機能するとは思うんですが、どんな今後楽天さんが仕様変更をかましてくるかわからないし、特に悪影響はないので一応。
特にこだわりなければファイル名は hide_rchat.css として、GOLD上に hide_rchat ってフォルダを作ってアップロードしておきましょう。
PC商品ページ用にCSS読み込みコードを設定
CSSの読み込みコードを入力する場所。
下記手順に従い、アップロードしたCSSファイルをPC商品ページで読み込ませます。
- RMSにログイン
- デザイン設定
- 共通テンプレート設定メニュー内にある ヘッダー・フッター・レフトナビ をクリック
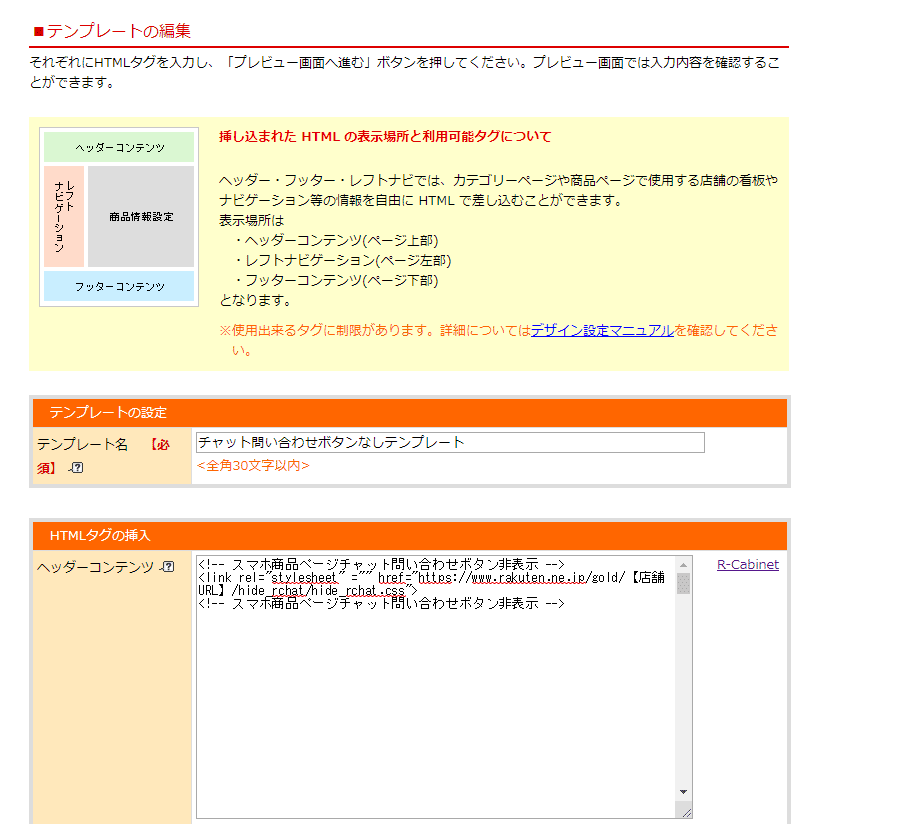
- 商品ページで使っているテンプレートの編集ボタンをクリック
- ヘッダーコンテンツ欄にCSS読み込みコードを入力
下記CSS読み込みコードをヘッダー・フッター・レフトナビのテンプレートにコピペしてお入れください。
<!-- PC商品ページチャット問い合わせボタン非表示 --> <link href="https://www.rakuten.ne.jp/gold/【店舗URLアカウント】/hide_rchat/hide_rchat.css" rel="stylesheet" /> <!-- PC商品ページチャット問い合わせボタン非表示 -->
このとき、【店舗URL】の部分はショップによって違うので、適宜お店のURLに書き換えます。
(ご自身のショップページやGOLDページのURLを見ればわかります)
また、hide_rchat以外のフォルダに格納したり任意のファイル名に変更した場合はそれに合わせて読み込みURLを変えてください。
なお、ヘッダー・フッター・レフトナビ用テンプレートは複数作成し、ページによって使い分けが可能な仕様です。
もしすでにテンプレートを複数作っている場合は商品ページで使っている全てテンプレートに書き入れてください。
(商品ページで使っていないテンプレートに入れても特に支障はないので、すべてのテンプレートに入れるのもあり)
スマホ商品ページにも
スマホ商品ページにもCSS読み込みコードを入力。
引き続き、下記がスマホ商品ページに出るチャット問い合わせボタンを非表示にする手順です。
- RMSにログイン
- デザイン設定
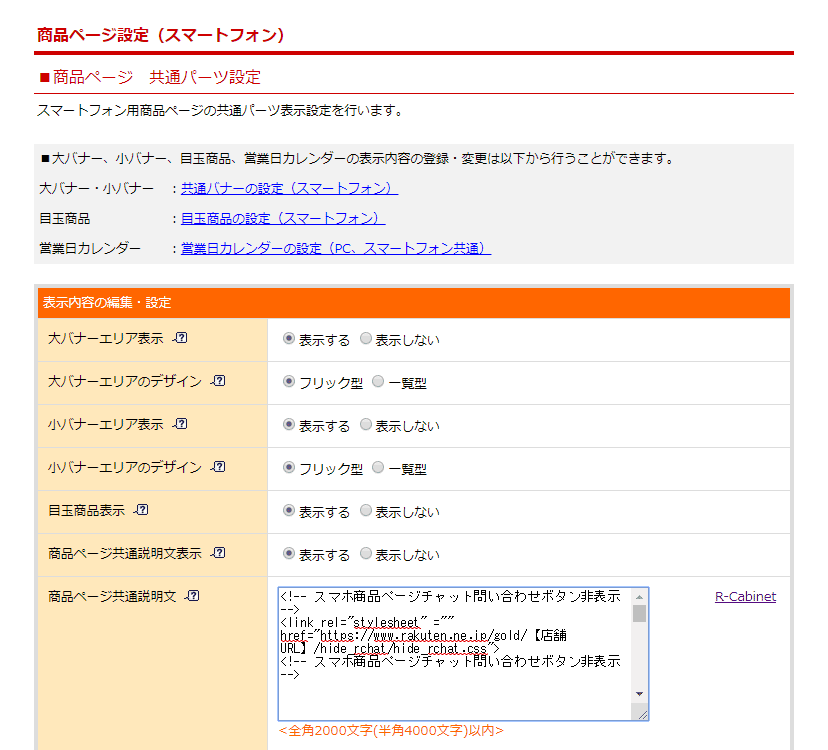
- スマートフォン デザイン設定メニュー内 商品ページ共通パーツ設定をクリック
- 商品ページ共通説明文にCSS読み込みコードを入力
下記CSS読み込みコードをスマートフォン デザイン設定メニュー内 商品ページ共通パーツ設定の商品ページ共通説明文にコピペしてお入れください。
<!-- スマホ商品ページチャット問い合わせボタン非表示 --> <link rel="stylesheet" ="" href="https://www.rakuten.ne.jp/gold/【店舗URL】/hide_rchat/hide_rchat.css"> <!-- スマホ商品ページチャット問い合わせボタン非表示 -->
PC商品ページと同じく、【店舗URL】の部分が要書き換え。また、CSSファイルをアップロードしたフォルダやファイル名が異なる場合は適宜パスを調整してください。
スマホ商品ページはPC商品ページのヘッダー・フッター・レフトナビとは違いこの一か所のみ入れればオッケー。
商品ページ共通説明文表示 を「 表示する 」にしておくこともお忘れなく。(非表示だと多分CSSが効かない)
本来CSSの読み込みタグは禁止タグとして受け付けませんが、裏技を使うことで制限を突破しています。裏技について詳しくは下記URLをごらんください。
非表示になったかチェックして完了
手順としてはここまで。あとはちゃんとチャット問い合わせボタンが非表示になっているかPC商品ページ・スマホ商品ページをチェックして終了です。
こうした裏技対策なのか単純に最適化のためのアップデートなのか、楽天さんはときおり商品ページなど各ページの構造を変えることがあり、CSS効かなくなる可能性があります。
もし楽天さんの仕様変更により表示されてしまうようでしたらコメントなどでお知らせください。可能な限り対応します。
なお、消えているはずなのにブラウザのキャッシュに残っていて非表示にならない可能性があります。PCの場合はShiftを押しながら更新ボタンを押してみましょう。スマホならブラウザアプリからキャッシュを削除してから再度みてください。
まとめ:R-Chatのチャット問い合わせボタンを非表示にする方法
- 突破裏技を使い、CSSファイルを読み込ませることでチャット問い合わせボタンを隠し非表示にすることが可能
- PC商品ページ、スマホ商品ページそれぞれに対応が必要
チャット問い合わせボタンを非表示にする本裏技、楽天市場の仕様上PC商品ページとスマホ商品ページが別々に設定する必要があります。
逆に言えば、PC商品ページは隠してスマホ商品ページでは表示させる、なんてこともです。うまくお使いになってください。









の文字-100x100.jpg)







-100x100.jpg)




ディスカッション
コメント一覧
まだ、コメントがありません