【楽天スマホ商品ページ】買い物カゴボタン横に商品お気に入りボタンを表示させるカスタマイズ
楽天市場の商品ページ、お客様からのお気に入り増やしたいですよね?
密かに検索順位が上がるSEO効果があるとも言われている商品のお気に入りを増やすためには、やはりスマホのお客様にアプローチしたいところ。
また、お気に入りに登録しておくと商品の値下げなどが通知されるので、お客様としてもメリットのある機能です。
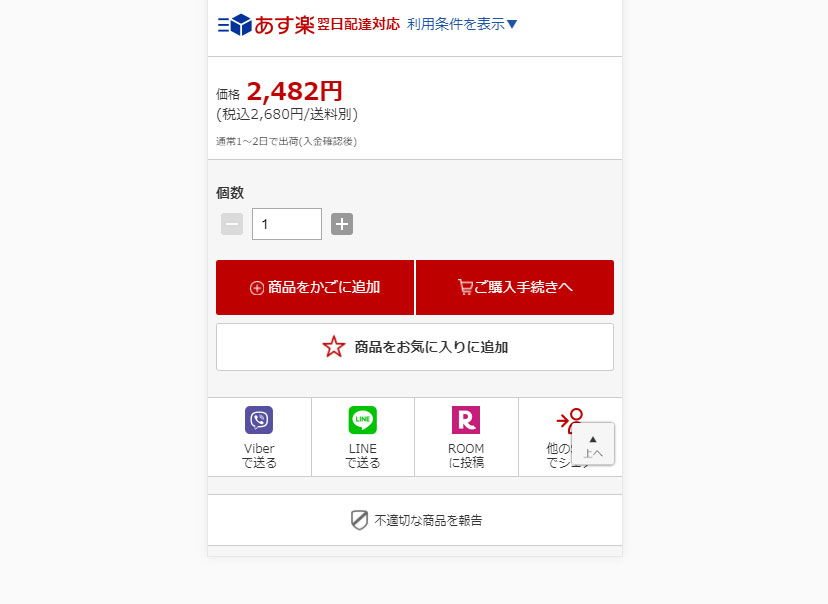
しかしデフォルト商品お気に入り追加ボタンはスマホ商品ページの中ほど、買い物カゴ下部にしかなく目立たない存在。
今回は、そんなお気に入りボタンをスマホ商品ページの買い物カゴボタン横に追加させるカスタマイズ方法を解説します。
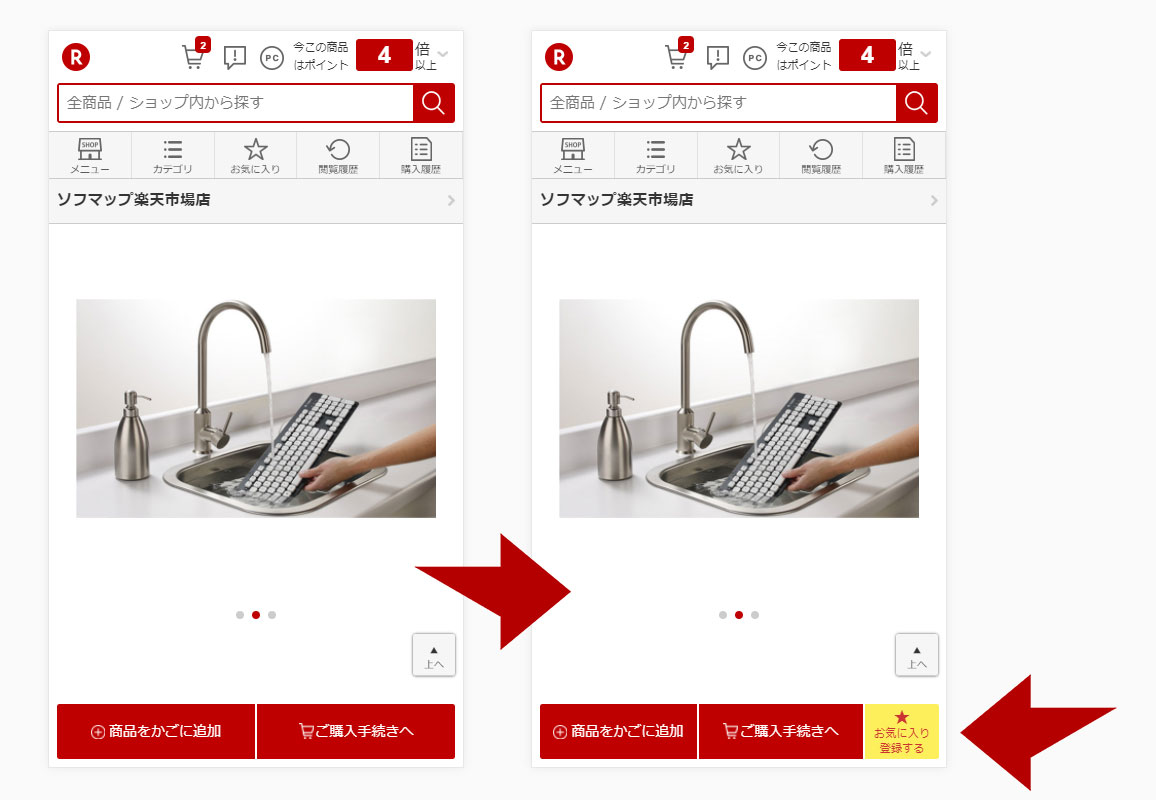
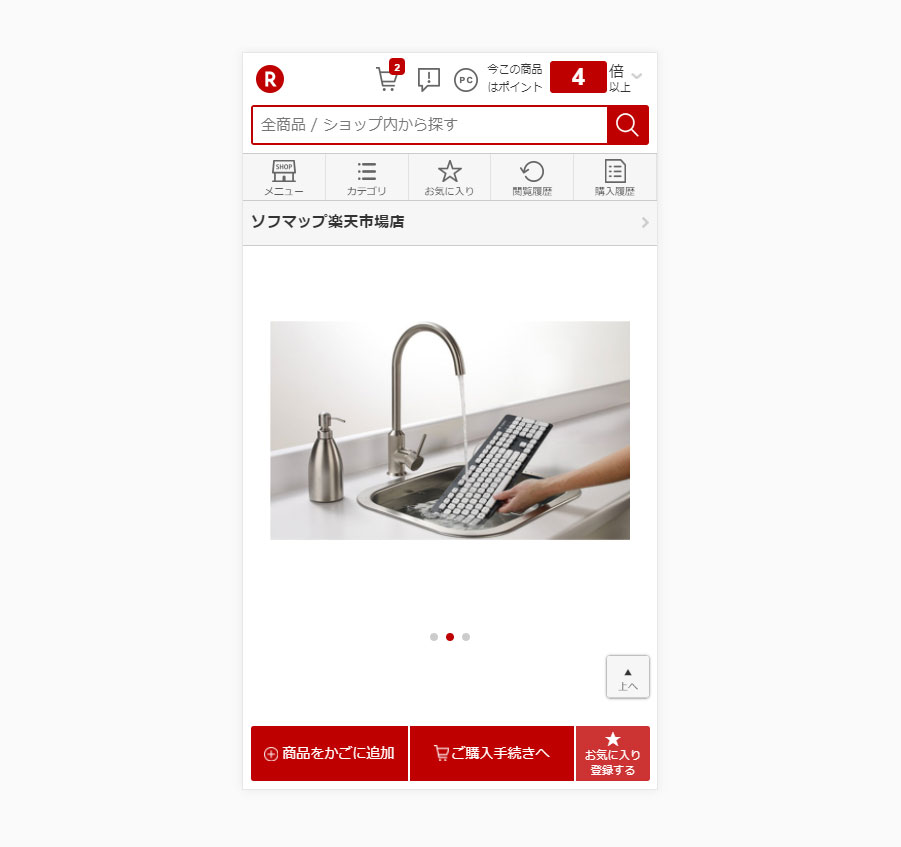
買い物カゴボタンの横に商品お気に入りボタンを追加
スマホページの買い物カゴ、横に表示されます。
シンプルに「 商品を買い物カゴに追加 」「 ご購入手続きへ 」の横にお気に入りボタンを追加しただけです。
最初は非表示で少しでもスクロールしたら表示される、商品ページ下部にある買い物カゴまで行くと消えるといった基本機能はそのままです。
なお、下部にある買い物カゴの横にもフローティングと同じくお気に入りボタンを追加しているショップをよく見かけます。が、本ページで紹介するコードではそちらにはお気に入りボタンは追加していません。
(同じ見た目&重なるくらいで片方が消えるのでわかりにくいのですが、「 画面下にくっついてくるフローティングのカゴ 」と「 商品ページ下部にある買い物カゴ 」は別ものです)
だってすぐ下に「 商品をお気に入りに追加 」ボタンがあるんですもの。無駄は省略。私の好きなキャプテン・バルボッサのお言葉です。
商品ページの下の方にある買い物カゴには、そのすぐ下にお気に入りボタンがある。
ちなみに今回、サンプル画像としてソフマップさんの商品ページを使わせていただいています。が、単に私が個人的に防水(耐水?)キーボードが欲しい&ソフマップさんが好きなのでただサンプルとして画像で合成しただけです。
ソフマップさんにはこの機能は実装していませんし、私自身ソフマップさんと一切関係ありません。
買い物カゴ横にお気に入りボタンを追加する手順
- 本ページにあるJavaScript&CSSのコードをファイルにし、楽天GOLD上にFTPでアップロード
- 「 商品ページ設定(スマートフォン) 」上で上記JSファイルとCSSファイルを読み込む
手順というか流れとしてはこれくらいでしょうか。いまどきあまりいらっしゃらないかとは思いますが、楽天GOLDの契約がないと実装は無理ッス。(多分)
基本的にコードは特にいじらずともコピペだけでお気に入りボタンを追加できるようにしておきました。ただ、JavaScriptとCSSのファイル化は各自でお願いします。
私の信条上、ダウンロード形式でご提供はしません。文字化けとか起こってもサポートしきれませんし、なにより人様のPCになにかをダウンロードさせるのは怖いです。
JavaScriptコードをコピペでJSファイルを作る
//v003
(function() {
var getURL = document.querySelector('img[src^="https://mall.ashiato.rakuten.co.jp/rms/mall/ashiato/"]').getAttribute('src');
var shopId = getURL.match( /shop_id=\d+/ );
var itemId = getURL.match( /item_id=\d+/ );
var shopIdNumber = shopId[0].replace( /shop_id=/, '' );
var itemIdNumber = itemId[0].replace( /item_id=/, '' );
var url = '<div id="floatingAddFav" class="cartButton"><a href="https://my.bookmark.rakuten.co.jp/?func=reg&svid=106&shop_bid=' + shopIdNumber + '&iid=' + itemIdNumber + '&itype=1" target="_blank"><p class="favIcon">★</p><p>お気に入り</p><p>登録する</p></a></div>';
var j = jQuery.noConflict();
setTimeout(function(){
j( '#floatingCartContainer' ).append( url );
},1000);
})();
こちらは特に書き換える必要はありません。★や「 お気に入り登録する 」などのテキストを書き換えるくらいでしょうか。お好きなように。
(あまり大きく変えることを考えていないので、大きく削ったりするとCSS側で調整が必要かもです)
DreamWeaverやAtomなど、お手持ちのエディタにコピペしてJSとして保存してください。
なお、このとき文字コードはUTF-8にしてください。でないとお気に入りボタンに表示される「 ★ お気に入り登録する 」が文字化けします。
よくわかんね、って人はとりあえずやってみて、文字化けしたらお使いのテキストエディタで文字コードUTF-8で保存する方法を調べてください。
(Windowsのメモ帳でも保存する際にUTF-8を選べますが、余計なデータが付与されるためエラーがでる可能性があり、オススメしません)
特にこだわりなければ、ファイル名は「 addtofavbtn.js 」とし、GOLD領域の直下に「 addtofavbtn 」フォルダを作ってその中にアップロードしておきましょう。
CSSコードをコピペでCSSファイルを作る
@charset "utf-8";
/* ----------------------------------------------------------------
主なカスタマイズ項目
---------------------------------------------------------------- */
/* お気に入りボタンの色、文字サイズ調整(★マーク次のCSSでも個別調整有り) */
#floatingAddFav a {
background-color: #BF0000 !important; /* お気に入りボタンの背景色 */
color: #FFF !important; /* お気に入りボタンの文字色 */
font-size: 80% !important; /* お気に入りボタンの文字サイズ */
}
/* お気に入りアイコン(★マーク)サイズ調整 */
.favIcon {
font-size: 1.2rem; /* 上記 #floatingAddFav a の 80%とも連動しています */
padding-top: 2px; /* 上端からの位置調整 */
}
/* 商品をカゴに追加ボタンの幅 */
#floatingAddToCart.cartButton {
width: 40% !important;
}
/* ご購入手続きボタンの幅 */
#floatingCheckOut.cartButton {
width: 40% !important;
}
/*お気に入りボタンの幅(※商品をカゴに追加ボタン、ご購入手続きボタンと合わせて合計100%推奨) */
#floatingAddFav.cartButton {
width: 20% !important;
}
/* ----------------------------------------------------------------
主なカスタマイズ項目ここまで
---------------------------------------------------------------- */
/* ----------------------------------------------------------------
以下細部調整
---------------------------------------------------------------- */
/* お気に入りボタンの細部調整 */
#floatingAddFav.cartButton {
line-height: 1.1em;
padding-left: 1px;
padding-right: 7px;
}
/* お気に入りボタン細部 */
#floatingAddFav a {
height: 55px;
padding-top: 5px!important;
padding-bottom: 4px!important;
border-top-right-radius: 3px!important;
border-bottom-right-radius: 3px!important;
box-sizing: border-box;
}
/* フロートカートボタン調整 */
#fixedCheckOut {
padding-right: 1px;
}
/* 購入手続きボタン角丸リセット */
#floatingCheckOut.cartButton a {
border-radius: 0px !important;
}
/* 購入手続きボタン右側paddingリセット */
#floatingCartContainer .cartButton.checkOutButton {
padding-right: 0!important;
}
/* お気に入りボタン右側に角丸設定 */
#floatingAddToCart {
border-top-left-radius: 3px!important;
border-bottom-left-radius: 3px!important;
}
/* ----------------------------------------------------------------
横幅347以下の場合細部調整(iPhoneSE、iPhone5など)
---------------------------------------------------------------- */
@media (max-width: 347px) {
#floatingCartContainer .cartButton {
font-size: 11px !important;
}
#floatingCartContainer .cartButton a {
font-size: 11px !important;
}
#floatingAddToCart a {
padding: 20px 0 !important;
}
#floatingCheckOut a {
padding: 20px 0 19px !important;
}
.favIcon {
font-size: 10px;
padding-top: 4px; /* 上端からの位置調整 */
}
}
こちらもコピペでCSSファイルにして、GOLD上にアップロードしておきましょう。特にこだわりがなければ、ファイル名は「 addtofavbtn.css 」としてJSファイルと同じくaddtofavbtnフォルダにでもアップロードしておいてください。
主なカスタマイズの部分はある程度カスタマイズしてお使いいただけるよう、主要な項目を抜き出してあります。CSSの知識があればいじっていただけるかと。
細部調整より下はよほどガッツリカスタマイズするのでもなければ特にいじらなくて良い……はず。
お気に入りボタンのCSSカスタマイズ例
上記コードで実際実装されるお気に入りボタン。
カスタマイズの一例として、お気に入りボタンの色を変える方法をば。
冒頭の画像では「 ここに追加してるよ! 」っていうのをわかりやすくしたかったのもあり、追加したお気に入りボタンのデザインを黄色背景に赤文字としています。
が、「 買い物カゴよりお気に入りボタンの方が目立つのもどうなの? 」と思い、上記コードでは買い物カゴボタンと同じく赤背景に白文字に。ですが、ここら辺の色を変えたい方もいらっしゃるでしょう。
例えば一番最初の画像と同じく楽天イエローな黄色背景、赤文字にしたサンプルコードが下記。
上記タグから8行目~13行目を該当の部分を以下のコードと入れ替えればオッケーです。
/* お気に入りボタンの色、文字サイズ調整(★マーク次のCSSでも個別調整有り) */
#floatingAddFav a {
background-color: #FFEC00 !important; /* お気に入りボタンの背景色 */
color: #BF0000 !important; /* お気に入りボタンの文字色 */
font-size: 80% !important; /* お気に入りボタンの文字サイズ */
}
CSSファイルをアップロードしたりらじばんだりできる方なら特に問題なくカスタマイズ思いますが一応。
楽天RMS上で商品ページに読み込ませる
あとは楽天GOLDのFTP領域上にアップロードした上記JSファイル、CSSファイルをを商品ページに読み込ませるだけです。
手順としては以下の通り。
- 楽天RMSにログイン
- 2 店舗デザイン設定
- スマートフォン デザイン設定メニュー内
- 商品ページ共通パーツ設定の順にクリック
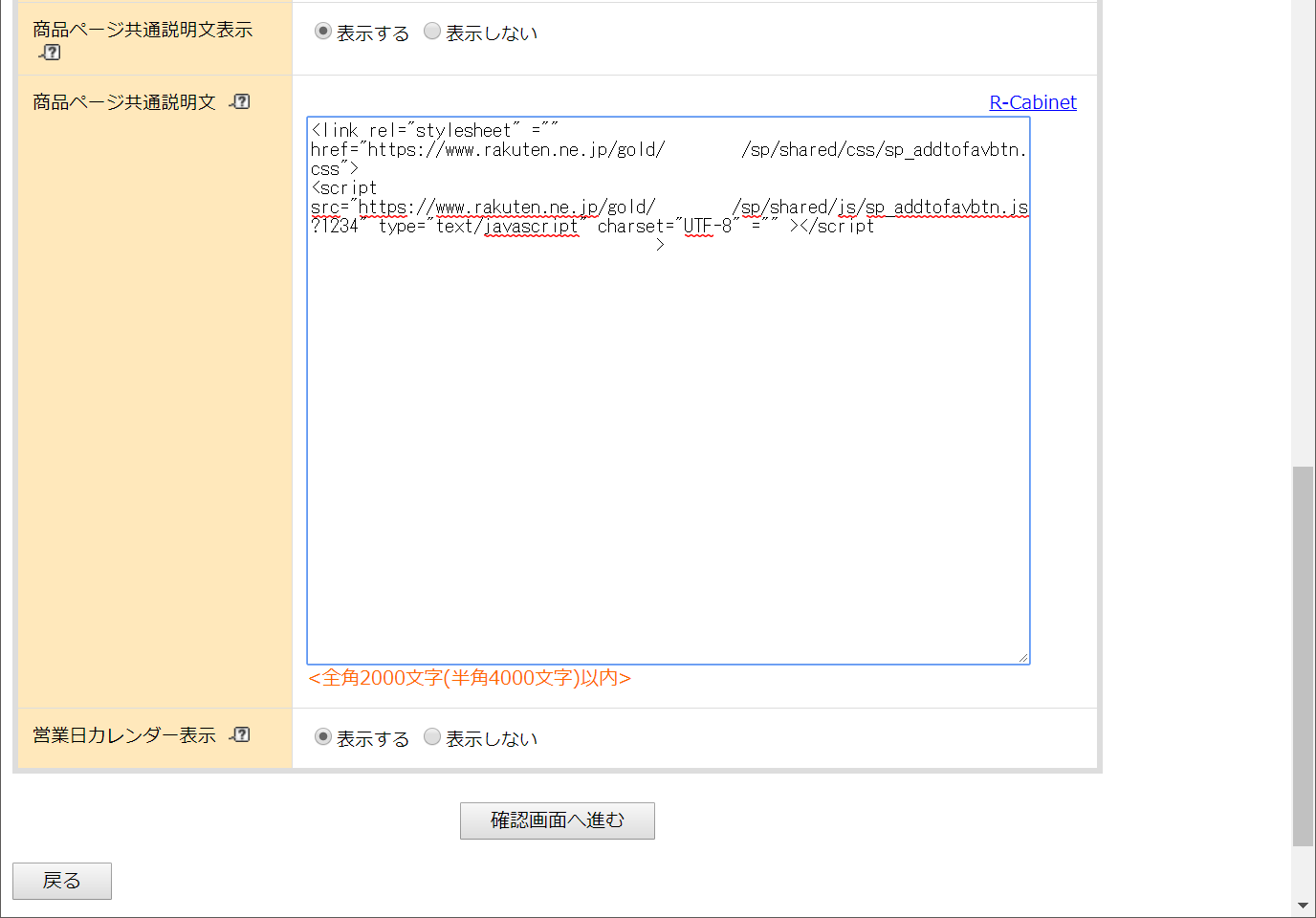
- 編集画面の商品ページ共通説明文でアップロードしたJSファイル、CSSファイルを読み込む
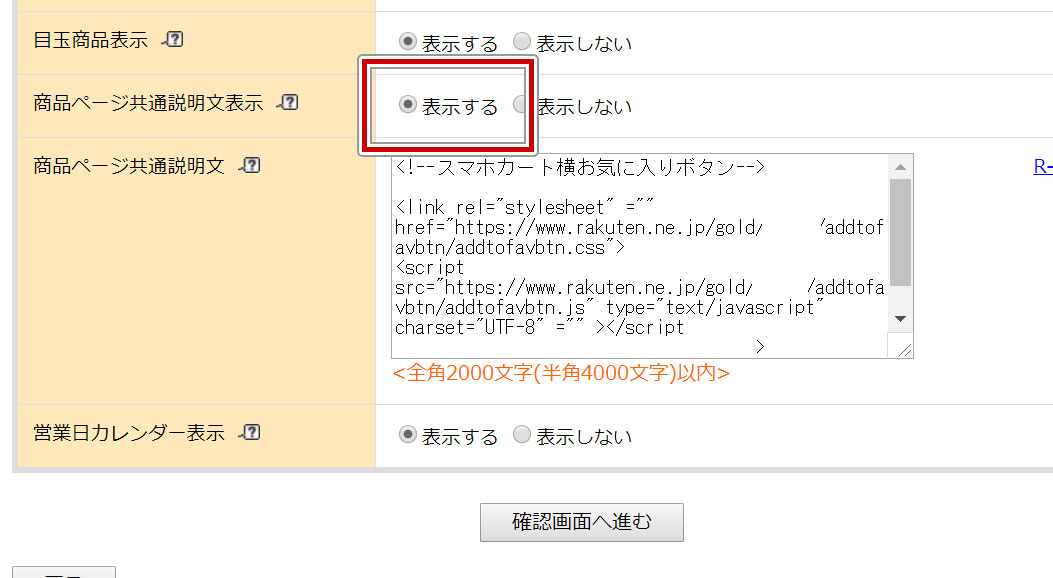
- 商品ページ共通説明文表示 のラジオボタンを 表示する に
商品ページ共通説明文内には下記のコードを入力します。一部書き換えが必要なので注意。
なお、普通に書くと禁止タグとして弾かれてしまいます。必ずコピペしてお使いください。(詳しくは後述)
<!--スマホカート横お気に入りボタン--> <link rel="stylesheet" ="" href="https://www.rakuten.ne.jp/gold/【ストアアカウント】/addtofavbtn/addtofavbtn.css"> <script src="https://www.rakuten.ne.jp/gold/【ストアアカウント】/addtofavbtn/addtofavbtn.js" type="text/javascript" charset="UTF-8" ="" ></script > <!--/スマホカート横お気に入りボタン-->
上記の【ストアアカウント】の部分に自身のストアアカウントに変えてURLを完成させましょう。
また、JSファイルは addtofavbtn.js 、CSSファイルは addtofavbtn.css と名付けaddtofavbtnフォルダに格納してアップロードした状態を想定しています。もし別の場所にアップロードしたり別のファイル名を付けた場合はその辺りも書き換えてください。
共通説明文の入力欄にすでになにか記述がある場合は一番下にでも追加すれば大丈夫かと。
商品ページ共通説明文表示を表示するにする。
また、説明文入力欄の上にある「 商品ページ共通説明文表示 」のラジオボタン選択肢を「 表示する 」にしてください。
完了したら 確認画面へ進む → 登録する で完了。実際にスマホやブラウザのレスポンシブビューにて商品ページを確認してください。
なお、ブラウザのキャッシュが原因ですぐには表示されない場合もあります。キャッシュを一度消してから読み込み直すか、パソコンでしたらCtrl + Shift + Rで完全更新を行いましょう。
買い物カゴボタンやご購入ボタン、追加したお気に入りボタンがキチンと動作するか確認。もし問題があれば、私の記述ミスか他のJavaScriptとのバッティングなどが原因と考えられます。
そのままにしてはおけないので外しちゃいましょう。
お気に入りボタンの外し方
商品ページ共通説明文内にコピペしたコードを消すだけで今回追加したお気に入りボタンを外すことができます。
楽天GOLDのFTP領域上にアップロードしたファイルはそのままでも問題はありません。表示崩れなど何か致命的な問題が起こった場合はまずCSSとJSの読み込みコード消してしまいましょう。
本当は禁止タグで引っかかるんだけれど……
裏技で禁止タグを突破。
本来スマホ商品ページの共通説明文の欄ではJSファイルやCSSファイルを読み込むことができません。普通に読み込ませようとすると、禁止タグとしてはじかれてしまいます。
しかし、上記のようにコピペ用タグでは禁止タグ制限を回避し、JSファイルやCSSファイルを読み込ませることができます。
どうやって禁止タグの制限を突破しているかは本記事では割愛しています。別途詳しく解説しているので興味がある方は下記リンクよりどうぞ。
まとめ:買い物カゴボタン横にお気に入りボタンを表示させる方法
- 商品お気に入りボタンを追加することで売上アップが見込める。
- JSファイル、CSSファイルを作り楽天GOLDにアップし、楽天RMS上から呼び出すだけ。
ウソかマコトか、商品お気に入り登録が楽天市場上での検索表示順位にも関わるともいわれています。商品レビュー数も表示順位に関わったり関わらなくなったり変化していますし、商品お気に入り登録数も関わることもあれば関わらなくなったりを繰り返しているのかもしれません。
最近はお気に入りに入れたりするのではなく買い物カゴに入れて注文を止め、お気に入り代わりに使っている方も多いようではありますが、いずれにしてもお気に入り登録の数もお客様へアプローチする一つの手段として有効。ぜひうまく使いこなしてください。
なお、横幅が狭いと崩れてしまうので、横幅347px以下で文字のサイズを調整しています。一応レスポンシブでiPhoneSEやiPhone5など横幅のせまいデバイスにも対応させたつもりです。が、実機がないため本当にちゃんと対応されているかわからなかったり。
私の持てる環境ではテストしてみたつもりですが、どこかおかしい場所などあればコメントください。力量と時間の限り対応します。



















-100x100.jpg)




ディスカッション
コメント一覧
すみません! 反映してみたところ
お気に入りボタンのURLがという風になり。
お気に入りボタンになってくれません。
どうにか たすけてください!
>>必死の楽天販売員様
掲載したばかりの記事に早速反響があって驚いています。ありがとうございます。
もう一度自分で完全にコピペしながらやってみたのですが特に問題なく実装できました。
ただ、気になった部分があったので少し直しました。
・一点目:CSSファイルとJSファイルを読み込むためのコード、JS側の閉じタグの空白が長く、コピペが途中まででも気づきにくそう → 上下をコメントアウト行で挟むことで選択の見逃しを防止
・二点目:「 商品ページ共通説明文表示 」のラジオボタン選択肢を「 表示する 」のが必須なのですが、ここを解説していませんでした。 → 画像付きで解説を追加
>お気に入りボタンのURLがという風になり。
たぶんhtmlタグを記入頂いたのかと思いますが、コメント時にhtmlとして飲み込まれて表示されず、現象がわかりません。
もしもう一度やってみて頂いてダメなら、山カッコを全角にして<>としてくだされば見られます。
一応大丈夫だった場合でも結果を教えていただけると非常に助かります。
申し訳ありませんが、よろしくお願いします。
>>必死の楽天販売員様
te2te2さんと同じ現象だったのかと思います。多分、楽天市場上での仕様変更が全ショップ同時ではなく過渡期は旧仕様と新仕様が混ざっていたために、必死の楽天販売員様の方ではダメで私の環境でオッケーだったようです。
結局その後私の環境でもダメになりました。大変失礼しました。
いま新仕様で追加が実現できないか確認中ですので、申し訳ないのですが今しばらくお待ちください。
>>必死の楽天販売員様
楽天さんの仕様変更に対応いたしました。
te2te2様の環境でも大丈夫だったとのことですので、現状のコードでいけるはずです。
ちなみに変更したのはJavaScriptだけなので、JSファイルだけ作り直していただければ大丈夫かと思います。
遅くなり申し訳ありませんが、一度お試しください。<(_ _)>
分かりやすく、貴重な情報を掲載いただきありがとうございます。
早速実装してテストをしてみたのですが、表示は全く問題なく出来ているんですが、押下したあとの遷移先がエラー404 not found のページになってしまします。
何度も内容を見直してみたんですが原因がわかりません。。
(css、jsファイルを読み込ませるカスタマイズは別で経験済みなのでそこは問題ないと思っていたんですが。。。)
恐縮ですが、思いあたる確認個所がありましたら教えて頂けると助かります。
>>te2te2
コメントありがとうございます。ボタンが表示で来ている時点で、JSファイルとCSSファイルの読み込み自体はできています。
404、私の環境でも確認できました。
お気に入りボタンのURLが拾えなくなったようです。できていたのがダメになった+別件で作った違う書き方した他のお気に入りボタンもダメになっています。
楽天さんがお気に入りボタン周囲の仕様を変えたっぽいです。普通のお気に入りボタンをクリックしてみても挙動も変わったように感じます。
ちょっと書き直しますので少しお待ちを。週末つぶれる orz
更新いただいたJavaScriptを移し替えたところ、こちらの環境下でも無事動作の確認が出来ました。早速実装させていただきたいと思います。迅速なご対応に感謝致します。ありがとうございました。
>>te2te2様
遅くなり申し訳ありませんでした。4月3日の楽天市場のタグID変更のためにあちこちのショップさんで更新エラー続出してバタバタしておりました。
とりあえず記事の更新はしておきながら、私の方でまた別の店舗でもう一度最終確認してからみなさんに個別にコメントをつけようかと思っていたのですが、te2te2様の更新チェックの方が早かったです。
動作確認のコメントまでいただきありがとうございました。今後ともよろしくお願いします。
いつも更新お疲れさまです。
素朴な疑問です。JSの記述、配列を使わずあえて冗長にしているように思えるのですが、なにか意味があってでしょうか?
>>通りすがり様
配列、全く使っていなくはないのですが、確かにID二つを取得する部分は配列とかでもっと短くできるかと思います。
その辺はあえて別々に書いています。
単純に私の実力だと時間かかるのがイヤだったのと、またいつ仕様変更などが起きて書き換えになるかわからないからです。
私、数日もすればもう自分でなに書いたか忘れる質なので、あまり入り組んだ書き方したくないのです。
要はただの横着ですが、動作上は全く問題ないのでご容赦ください。
”★お気に入り登録する”の文字が文字化けしてしまいます。
>>まいまい様
コメントありがとうございます。
JavaScriptのコードをコピペしてファイルに保存する際に、文字コードがUTF-8でない状態で保存した可能性が高いです。多分Shift_JISとかで保存してしまったのではないかと。
JavaScriptのファイル(.jsファイル)を開いて文字コードをUTF-8にして保存し、再度アップし直してみてください。
Windowsのメモ帳でもUTF-8での保存は可能ですが、余計な処理をするためバグる可能性があります。オススメしません。
こうした保存にはテキストエディタが向いています。私はDreamWeaverを使っているので他のエディターはあまり使ったことがありませんが、さくらエディタやTeraPadなどテキストエディターが無料で評判も良いです。
ちなみに楽天上では .js ファイルはキャッシュ保持期間が長く、ファイルをアップし直してもすぐに新しいファイルを読み込むようになりません。
スマホ商品ページ共通説明文上で読み込ませているコードを少し書き換えて再度反映させてください。
〇〇〇.js?001 みたいな感じで。こうすればキャッシュがクリアされるので、更新したときにJSファイルを新しく読み込んでくれてすぐに反映されます。
〇〇〇.js?001 でも失敗して再度アップロードし直した時は 〇〇〇.js?002 って感じで数字をズラしていけばまたキャッシュをクリアできます。
出来ました!
ご指摘の通り文字コードが間違っていて、DreamWeaverで改めて作りましたところ正常に表示されるようになりました。
キャッシュクリアのことまで教えていただき、本当に助かりました。
色々とありがとうございました。
>>まいまい様
ご報告ありがとうございます~。無事実装できたようでよかったです。
記事上で文字コードのこと何も案内し忘れててすみませんでした。おかげ様で気づき、記事に追記できました。ありがとうございます。
前回コメントでよく考えずに「 〇〇〇.js?001でキャッシュをクリア~ 」と言いましたが、正確にはキャッシュをクリアしているんじゃなくて「 クエリでキャッシュをよけてる 」でした…
楽天はなぜかJSだけはキャッシュがすごくしつこくて、ブラウザの完全更新(Shift+F5)でもキャッシュがクリアされないです。それで、前に読み込んだキャッシュを避けるために?001(クエリ)をつけてます。
適当ぶっこいてすみません。_(´ཀ`」 ∠)_
申し訳ございませんが質問させていただきます。
上記のお気に入り登録ですが、この部分に他のリンクを設定する事は可能でしょうか?
>ネット初心者さん
この記事を応用すればいけますよ~。
むしろJavascript不要でCSSとHTMLだけでいけるのでもっと簡単かと。
いつも参考にさせて頂きております。
お気に入りボタンを実装したのですが、URLの商品IDが自動生成されず空欄のままになってしまいます。
助けてください!
お忙しいところ恐縮ですが、宜しくお願い致します。
>>358様
コメントありがとうございます。
しばらくサイトを放置しており、いまコメントみました。遅くなり申し訳ありません。
私の環境でも事象確認しました。楽天市場の仕様変わったのかな。
ちょっと確認しますので今しばらくお待ちを。
>>358様
先日コメントいただきました自動生成されない件、対応完了しました。
月末月初でバタついてて対応が遅くなって申し訳ないです。
記事上のjavascriptのコードを修正してあるので、jsファイルの中身を新しいコードにしてください。
cssファイルとRMSに読み込むコードはそのままで大丈夫です。
またなにか異常などありましたらコメントいただると幸いです。
管理人様
初めまして♪
私も上の方と同じようにお気に入りの部分が空欄になります。
ご確認よろしくお願いしますm(_ _)m
お世話になります。
先ほどメールさせていただきました持田と申します。
先ほど空欄になる件は表示されました。
が、リンク先に「登録に失敗しました。」と表示され
うまく作動していません。
>>持田様
コメントありがとうございます!
月末月初でバタついてて対応が遅くなりました。
遅くなって申し訳ありませんが、記事上のjavascriptのコードを修正しました。
jsファイルの中身をごっそり入れ替えちゃってください。
cssファイルとRMSに読み込むコードはそのままで大丈夫です。
こちらの環境で問題ありませんでしたが、またなにか異常などありましたらコメントいただれば。
>>Hideto様
コメントありがとうございます。
楽天で商品ページの仕様変更があったため、必要なパラメータを取得できなくなっていました。
Javascriptコードを書き換えてありますので、jsファイルの中身を記事上のものでコピペし直してみてください。
cssとRMSへの読み込みコードは変更ありませんのでそのままで大丈夫です。
お世話になります。
ブラウザによって登録失敗となるようです。
Chrome→OK、Firefox→失敗でした。
>ひぎつねのあほー様
コメントありがとうございます。
Androidだとどっちも大丈夫でした。
iPhoneですか?
同じくAndroidでした。
どうなってんですかね????
うーん、私が知る限りこのコードを使ったやつは大丈夫そうなんですよね。
確認したいので差し支えなければ実際Firefoxがダメな商品ページのURL送っていただけると助かるのですが。
いつも参考にしています。
お気に入りボタンを追加しようとしたら↑にあるようにお気に入りの部分が空欄になります。
スペースは空いているのですが・・・・
ご回答よろしくお願いいたします。
すみません、出来ました…
>>あひるさん
実装報告ありがとうございます。
無事に実装できたようでよかったです。
今後ともよろしくお願いします!
はじめまして!
コメント失礼します
↑↑上のように
お気に入りボタンを追加しようとしたら
お気に入りの部分が空欄になります。
スペースは空いているのです・・・・
ご回答よろしくお願いいたします
>>yuiyuiさん
はじめまして~。
症状を確認できないのでなんともいえないのですが、あひるさんと同じってことですかね?
実はあひるさんが言ってる↑っていうのもどれのことだかよくわからかったのですが……
スペースがあくってことはCSSは効いています。あとはJavascriptの問題です。
・Javascriptファイル内の記述が問題なくコピペできているか
・RMSへの読み込みコードでJavascriptの部分がが間違っていないか(特に読み込むURLの部分など)
をご確認ください。
いまのところ私が実装したショップさんでは問題ないので、楽天市場の仕様変更などではないと思います。
(ショップによって反映タイミングが違う可能性もあるのでなんともいえませんが)
初めて訪問しました。
質問です。
cssとjsをTeraPadを利用して、どちらもUTF-8で保存しました。cssは赤色に変更しました。
結果、黄色で文字化けしています。どうすれば良いのでしょうか?
ご指導をお願い致します。
>>shigeさん
お店の実装ページ見させていただいたところ、CSSは黄色バック・赤文字指定に変えられているように見受けられます。
「CSSコードをコピペでCSSファイルを作る」項にあるCSSコードをそのまま使えば色は赤バック・白文字のはずです。
文字化けについては私が普段TeraPadは使わないのであまり詳しくはありませんが、こういった落とし穴があるようです。
参考になさると直るかも?
TeraPadでUTF-8N保存時に文字化け発生!原因はオプション画面の文字コード設定
(外部サイト・新しいタブで開きます)
管理人さま
いつもお世話になります。
上のものをそのまま使用し、実装させていただいたら
以下の画像のように2段になって、ボックスのサイズも
おかしくなりました。
(iPhone8plusにて確認)
https://d.kuku.lu/b64e4b94cb
対処法お教えいただきましたら幸いです。
宜しくお願い致します。
>yamaさん
画像を見る限り、一部CSSが効いていないように思えます。
CSSファイルの
/* 商品をカゴに追加ボタンの幅 */
#floatingAddToCart.cartButton {
width: 40% !important;
}
/* ご購入手続きボタンの幅 */
#floatingCheckOut.cartButton {
width: 40% !important;
}
辺りの記述、なにか違ったりしていませんか?
初めまして。
ずっとスマホにお気に入りタグを追加したかったのでこのようなブログとてもありがたいです。
記載の通りGold直下にCSとJSファイルをアップして、RMSのスマホ商品ページ共通説明文にコピペを行い、読み込ませたのですが、何の反応も出ないです。
商品ページ共通説明文表示を表示するにして、文字コードはUTF-8にしているのですが、
TeraPadでファイルを作成したからなのでしょうか?
現在も同様の方法でスマホブラウザでお気に入り表示を追加する事が出来ますか?
教えて頂けるとありがたいです。
>>ミナさん
はじめまして。
>Gold直下にCSとJSファイルをアップして、RMSのスマホ商品ページ共通説明文にコピペを行い、読み込ませたのですが、
GOLD直下にファイルをアップロードするのではなく、addtofavbtnフォルダを作って入れることを前提にしています。
・記事通りaddtofavbtnフォルダを作ってJSファイルとCSSファイルを格納
・JSファイルとCSSファイルをGOLD直下におくようであれば読み込み用のコードからaddtofavbtn/の部分を削除
のどちらかでお試しください。
私はTeraPadは使っておらず実際のところはわかりませんが、文字コードは今回関係ないと思います。
日本語の2バイト文字が文字化けするだけで実装できないわけではないはずなので。
以上、お役に立てると嬉しいです。
管理人様
お忙しい中、早々ご返信ありがとうございます。
一つ記載が漏れておりました。申し訳ございません。
管理人様がおっしゃられる通り、addtofavbtnフォルダを作成して、JSファイルとCSSファイルをアップロード(格納)しておりました。
ファイル名もaddtofavbtnやokini2パターンで作成して、RMS側でもファイル名部分はそれぞれに対応するように変更して入力を行ってみましたが、表示させる事が出来ませんでした。
試しに他の知り合いの楽天の店舗で試してみた所、無事にスマホブラウザで反映する事が出来ました。
自分のお店だけ反映されない理由に検討がつかず、、、楽天市場へ出店したタイミングによって違いがあったりする事もあるのでしょうか?
いろいろ可能性を考えたのですが、その前に一点ご確認を。
何度も確かめていらっしゃるのに疑うようで大変心苦しいのですが、CSS・JSファイルをアップロードし忘れている、もしくはアップロードする場所(ショップ)が間違っていませんか?
ショップURLを入れてくださっていたので実際確認したところ、ミナさんのショップの商品ページ上で下記ファイルを読み込もうとはしています(ショップID部分は伏せました)。
https://www.rakuten.ne.jp/gold/〇〇/addtofavbtn/addtofavbtn.css
https://www.rakuten.ne.jp/gold/〇〇/addtofavbtn/addtofavbtn.js
ただ、実際にそのファイルにアクセスしようとURLを叩いてみてもファイルが存在しないようです。
記事内の私の記述が間違っているために読み込みができてない可能性もあり再実装などして検証したいところですが、ちょっと立て込んでいてすぐに取りかかれません(A〇AZONのバカバカバカー!)。
大変申し訳ないのですが、念のためいま一度ご確認いただいてもよろしいでしょうか。
管理人様
URLから読み込みしても表示されないというのは、確かにおかしいですね。
試しに「お気に入り」を表示させる事が成功した方のショップではURLから読み込みを行うと表示させる事が出来ました。
今取り掛かっている(読み込みが出来ない方)では、
以前、楽天アプリに動画を表示させたいと思いgoldに動画をアップして商品ページで読み込んでも
表示する事が出来なかった為、URLを読み込んだ所「404」のエラーが表示された事があります。
(その時はアプリ側に問題があるのかな?と思い諦めましたが・・)
試しに今JPEG画像をアップしたのですが、JPEG画像も同様に「404」のエラーが表示されました。
goldのサーバーに何か原因がありそうなので、調べてみます。
お忙しい中ご丁寧にありがとうございます!
Amazonのシステムも楽天と違ったややこしさがありますね。
管理人様も頑張って下さい!
GOLD上のファイルが開けないのは謎すぎます。JPEG画像も含めてファイルが開けないってことはGOLD上のページがリンク切れしまくりで崩壊しそうなものなんですけれど。
もしかしたらFTPソフトの設定が問題でファイルがおかしな状態でアップロードされているとかもありえるかもです。
それでもなければ楽天さん側のバグか仕様の問題かもですね。
すみません、あまりお役に立てずに。
管理人様
JS、CSSファイルをアップする場所をupload.rakuten.ne.jpとしてしまっておりました。
http://ftp.rakuten.ne.jpにアップしましたら問題なく設置する事が出来ました。
お騒がせして申し訳ございません・・・
いいえ!無事解決してよかったです。
ご報告ありがとうございます~。
こちらこそありがとうございました。
本当にお世話になりました。
この新しいコレクションボタンのジャンプページです
https://my.bookmark.rakuten.co.jp/?func=reg&svid=106&shop_bid=‘ + shopIdNumber + ‘&iid=’ + itemIdNumber + ‘&itype=1
以前のコレクションとジャンプしたページが違うようですが、何が違うのでしょうか?
>以前のコレクションとジャンプしたページが違う
以前紹介していたコードと現在の違いについて、ってことでしょうか?
そういうことであれば多分以前のリンク部分の記述は
https://my.bookmark.rakuten.co.jp/?func=reg&svid=106&shop_bid=‘ + shopId + ‘&iid=’ + itemId + ‘&itype=1″
だったかと思います。
違いとしてはshopIdとitemIDでしょうか。この部分の変更自体は自分でよりわかりやすくするためだったと思います。
ここは変数で自分で好きに決められる部分。ただ、楽天さんとかぶったりするとマズイのでよりユニークな変数名をと長くしたのかも。
(もしかしたら楽天さんとかぶったために変更したのかもしれませんが、なにせ結構前のことなので記憶はあやふやです)
コード変更自体が楽天さんの仕様変更に合わせたもので、この部分自体よりはほかのコード変更の方が重要ではあります。
ご質問の意図がいまいちつかめておらず、的外れな回答だったらごめんなさい。
収蔵店舗のurlはありますか?ありがとう