ページ内リンク付き案内文を追加する【楽天スマホ商品ページカスタマイズ】
以前、楽天スマホ商品ページの画像下に案内文を追加するカスタマイズをご紹介しました。
前提として、楽天のスマホ商品ページの価格など買い物カゴ部分が説明文より上にきたことで、説明文があることお客さんがに気づかないことが考えられるので、「 商品の詳しい説明はページ下部にあります 」などと出すためのものだったのですが。
CSSだけで済むように疑似要素でやってたんですけど、疑似要素だとリンクがつけられなかったんですよね。
で、どうせならタップしたら商品説明まで飛ぶようページ内リンクにしておこうと。
実装イメージ
実装イメージはこんな感じ。
タップすると商品説明文の部分までジャンプするようページ内リンクを組んであります。
テキスト部分だけでなく、枠のなかどこをタップしてもOK。
ちなみに、例によって実装例の画像もサンワサプライさんが実際に実装したのではなく、私が勝手に仮想的に組み込んでみただけ。
なぜサンワサプライさんかって? 好きだからだよみなまで言わすな恥ずかしい。
ちなみに画像に映ってる商品は下記のもの。便利そう。
なお、ページ内リンクなしでテキストを出すだけなら以前の記事のものを使った方が実装もカスタムも簡単です。別にページ内リンク不要で案内文だけいい、って方は下記リンクよりどうぞ。
実装手順
画像付きでも解説しますが、先に大雑把な手順を書き出すと下記のイメージ。
- コピペでJavascriptファイルを作成
- 同じくコピペでCSSファイルを作成
- 両ファイルをGOLD上にアップロード
- 楽天RMS上に読み込みコードをコピペ
これだけ。コピペするコードなどは下記をご覧ください。
コピペでJavaScriptファイルを作成
// JavaScript Document
// ver002
var linkText = '商品詳細はページ後半にございます。<br>こちらをタップで移動します。'; // 表示テキスト
var appendHtml = '<div id="appendhtml">'+ linkText +'</div>';
setTimeout(function(){
var j = jQuery.noConflict();
j( '#itemName' ).append( appendHtml );
document.getElementById('appendhtml').onclick = function() {
var itemDescription = document.getElementById('itemDescription');
var anchorPosition = itemDescription.getBoundingClientRect().top;
scrollTo({
top: anchorPosition + window.pageYOffset,
behavior: "smooth"});
};
},800);
上記JavaScriptコードををコピペしてJSファイルを作ってください。
特にこだわりがなければsp_gidelink.jsってファイル名にしてsp_gidelinkってフォルダを作って入れておいてください。
「 商品詳細はページ後半にございます。<br>こちらをタップで移動します。 」の部分が実際に表示されるテキストです。好きなように書き換えてOK。
また、var idHush = で指定しているid行を書き換えることでページ内リンク先を変えられます。今回のケースでは動画の部分にページ内ジャンプします。動画も飛ばしたい、って方はスマホ商品説明文のなかに別のIDでも作ってうまくやってください。
コピペでCSSファイルを作成
続いて下記のCSSコードをコピペして.cssファイルとして保存してください。
特にこだわりなければ、先ほどのJavascriptファイル同様ファイル名はsp_gidelink.cssとして、sp_gidelinkフォルダに入れてください。
@charset "utf-8";
/* CSS Document */
/* ver002 */
#appendhtml {
box-sizing: border-box;
user-select:none;
white-space: pre;
margin-right: auto;
margin-left: auto;
text-align: center; /* 文字中央寄せ */
width: 90%; /* 全体横幅 */
padding: 16px; /* 内部四方余白 */
margin-top: 24px; /* 上部余白 */
margin-bottom: 24px; /* 下部余白 */
border-radius: 12px; /* 角丸 */
background: #bf0000; /* 背景色 */
line-height: 1.6em; /* 行間指定 */
font-size: 14px; /* 文字サイズ */
font-weight: bold; /* 文字太さ */
color: #fff; /* 文字色 */
}
現状では角丸付きの楽天レッドなボックスに太字白文字にしてあります。コメントアウト欄を参考にカスタマイズしてください。
完了したらsp_gidelinkフォルダごとsp_gidelink.jsファイルとsp_gidelink.cssファイルをGOLDのルート直下にアップロード。
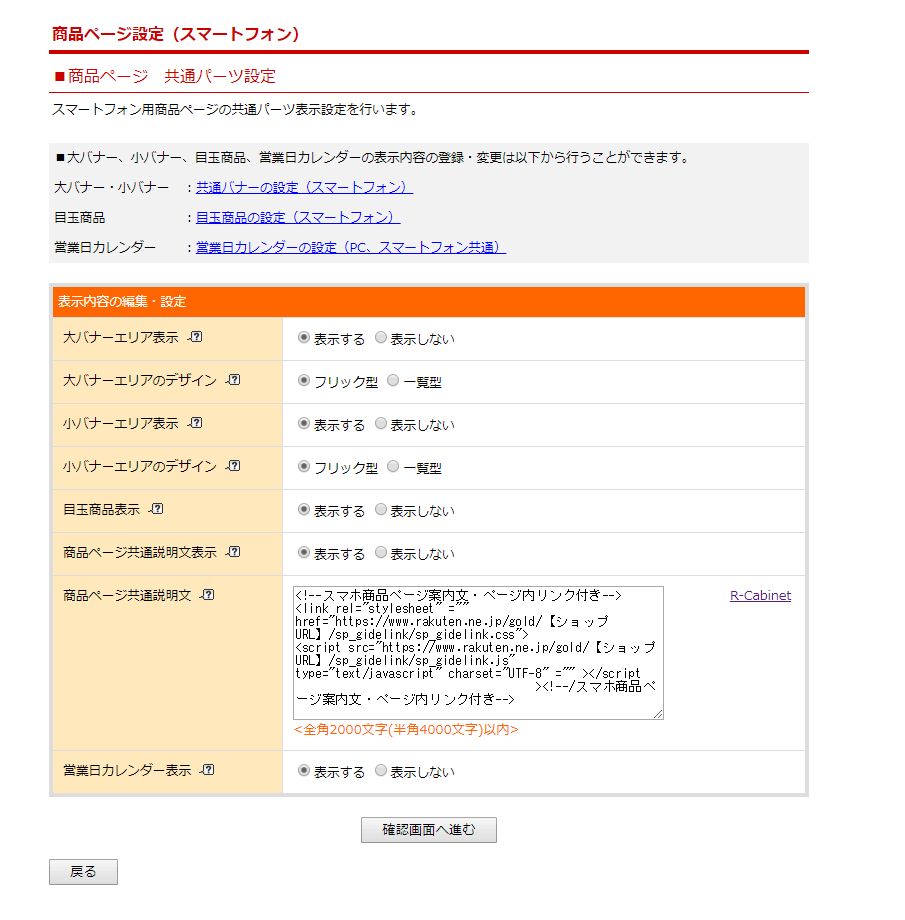
RMS上に読み込みコードをコピペ
商品ページ共通説明文にJS&CSSファイルの読み込みコードをコピペする。
続いて、上記楽天GOLDにアップロードしたファイルをスマホ商品ページで読み込むための設定をします。
下記の手順でスマホ商品ページの設定画面へ移動してください。
- RMSにログイン
- 店舗設定
- 2 デザイン設定
- 2 スマートフォンデザイン設定内の商品ページ 共通パーツ設定
「 商品ページ共通説明文 」欄に下記コードをコピペして入力してください。
<!--スマホ商品ページ案内文・ページ内リンク付き--> <link rel="stylesheet" ="" href="https://www.rakuten.ne.jp/gold/【ショップURL】/sp_gidelink/sp_gidelink.css"> <script src="https://www.rakuten.ne.jp/gold/【ショップURL】/sp_gidelink/sp_gidelink.js" type="text/javascript" charset="UTF-8" ="" ></script > <!--/スマホ商品ページ案内文・ページ内リンク付き-->
コピペの際、二箇所の【ショップURL】をご自身のショップものURLに変更してください。
あと、アップロードするフォルダやファイル名を変えている場合は適宜URLを書き換えてください。
スムーススクロールも入れました。
投稿から2日でなんですが、ちょっと手を加えました。CSSとJavaScriptファイル両方をコピペ&アップし直してください。読み込みコードはそのままで構いません。
当初ただのページ内リンクにしていましたが、それだとお客様ががページ内で移動したのか別ページを開いたのかイマイチわからない感じでした。
で、全面改修してスムーススクロールを投入。スルーっとゆっくり画面が動くので、お客様も「 あ、ページ内で移動したんだな 」とわかるはず。値段とか画像観たくなったらご自身でスライドして戻ることでしょう。
結局ほぼフルスクラッチ。また楽天市場さんの中途半端なjQueryと謎仕様に苦しめられつつ。ただ、現状ではsafariではスムーススクロールが効きません。
マジでCSSのscroll-behavior対応早くしてくれええええ!
まとめ:楽天スマホ商品ページにページ内リンク付き案内文を追加
これにて完了です。個人的に、商品価格などが上にきて価格などをすぐに確認できるようになったのはいいことだと思います。
ただ、いままでとガラっと変わってお客様が商品説明文の存在を知らずに画像部分だけで判断されてしまうリスクが出てきました。
これは商品説明文をメインで訴求していたり、重要事項を書いていたショップさんにとっては大きな損失。そこで本カスタマイズがお役に立てると幸いです。


![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/18b9dbb4.ca7daafc.18b9dbb5.da588266/?me_id=1195715&item_id=10091964&m=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fsanwadirect%2Fcabinet%2F1%2F100-mrsh002.jpg%3F_ex%3D80x80&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fsanwadirect%2Fcabinet%2F1%2F100-mrsh002.jpg%3F_ex%3D300x300&s=300x300&t=picttext)






の見方-100x100.jpg)









-100x100.jpg)


ディスカッション
コメント一覧
まだ、コメントがありません