【楽天スマホヘッダーカスタマイズ】 デフォルトのヘッダーを隠さずに独自のヘッダーを出す
楽天固有のヘッダーを隠すのは罰点加点対象
スマホページで独自ヘッダー使ってるお店は要注意!
楽天の商品ページやカテゴリーページのスマホ表示時、オリジナルヘッダーを設置して楽天のヘッダーを隠しているお店も多いかと思います。
もともと規約違反だったがついに罰点加点の対象に。
その猶予期間が2017年4月30日までだったのか、4月27日に2017年7月31日までに延長されました。
とはいえお店独自のヘッダーを出したいお店さんもいらっしゃるでしょうから、その制作担当の方のために一つ提案をば。
イーザッカマニアさんのヘッダーが素敵!
イーザッカマニアさんの解決策が素敵です
そんなわけで、楽天のスマホヘッダーを出しつつ自ショップのヘッダーも出してオシャレに両立させたイーザッカマニアさんのデザインをご紹介。(※2017年5月現在)
楽天固有のナビパーツをしつつ、しっかりとイーザッカマニアさんの個性的なヘッダー&ナビを実装しています。
今回はこのイーザッカマニアさんのオリジナルヘッダー風のカスタマイズ方法を解説します。
もともとあるヘッダーを隠すのに比べ簡単なので、ヘッダー隠しができていたショップさんならすぐに実装できるかと思います。
楽天ヘッダーの下に独自ヘッダー 実装方法
CSSの中身はこんな感じに
必要になるのはCSSファイルが一つのみ。
もしある程度複雑にしたいならiframeにするhtmlファイルも用意するといいでしょう。
まずsample.cssの中に必須になるのは、下記のコードです。
(ファイル名は任意で構いませんが、本ページでは仮にsample.html、sample.cssとしておきます)
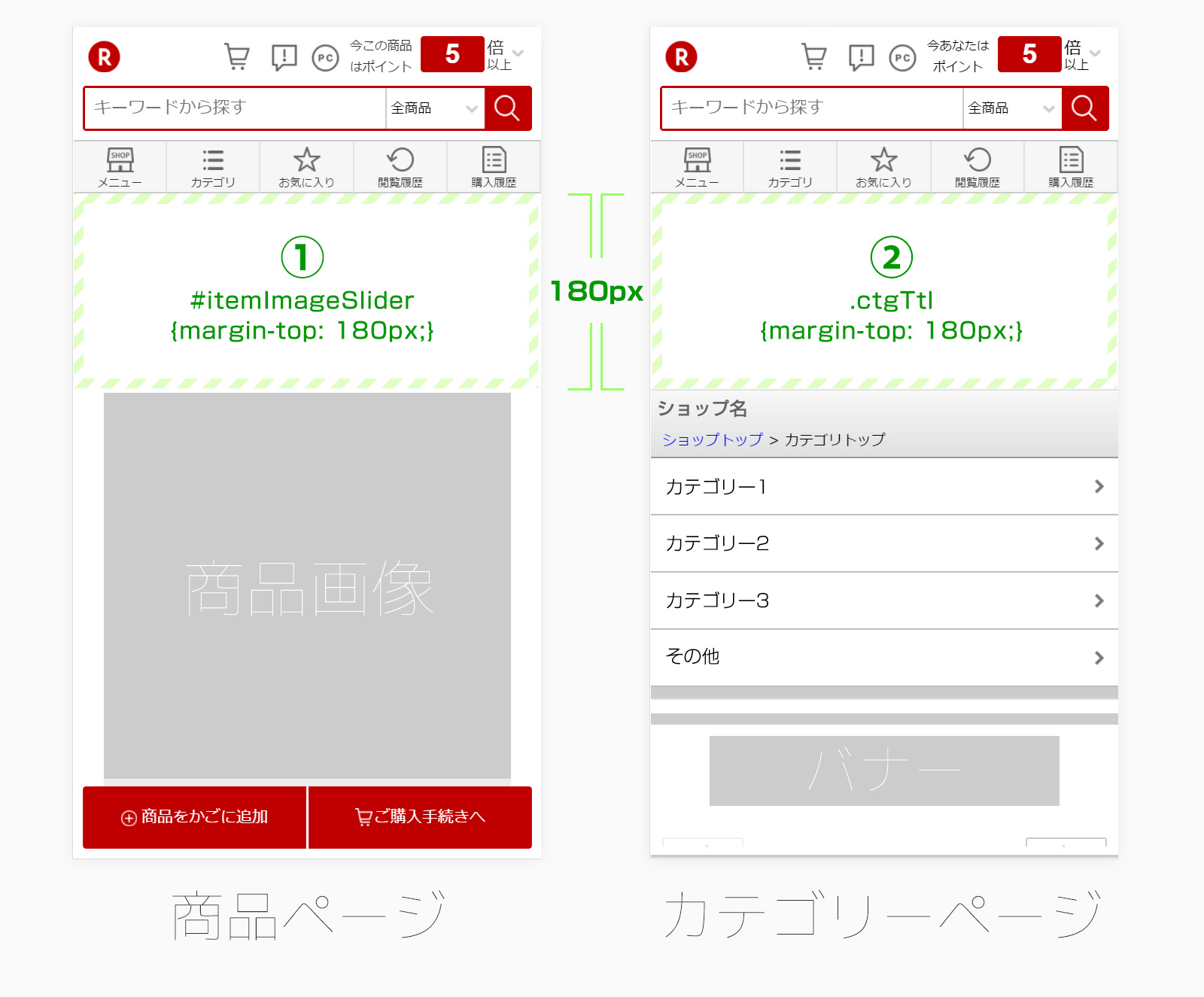
#itemImageSlider{
margin-top: 180px; /* ①商品ページのコンテンツを下にズラす */
}
.ctgTtl{
margin-top: 180px; /* ②カテゴリーページのコンテンツを下にズラす */
}
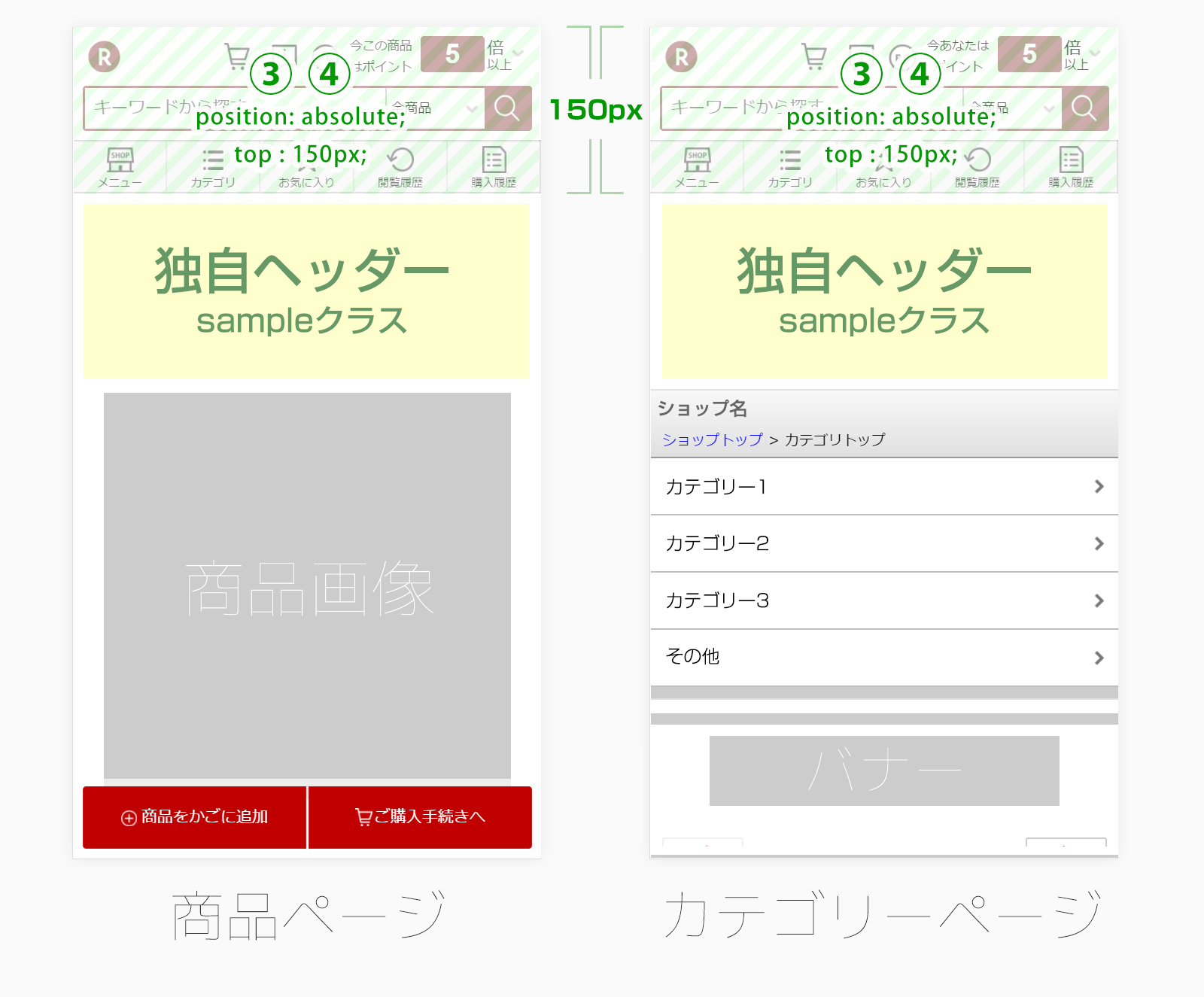
.sample{
position: absolute; /* ③sampleクラスのdivボックスやiframeパーツをページ全体から相対位置指定 */
top: 150px; /* ④店舗独自ヘッダーの画面トップからの距離を指定 */
left: 0;
width: 100%; /* iframeの場合横幅をwidthで指定すれば不要 */
}
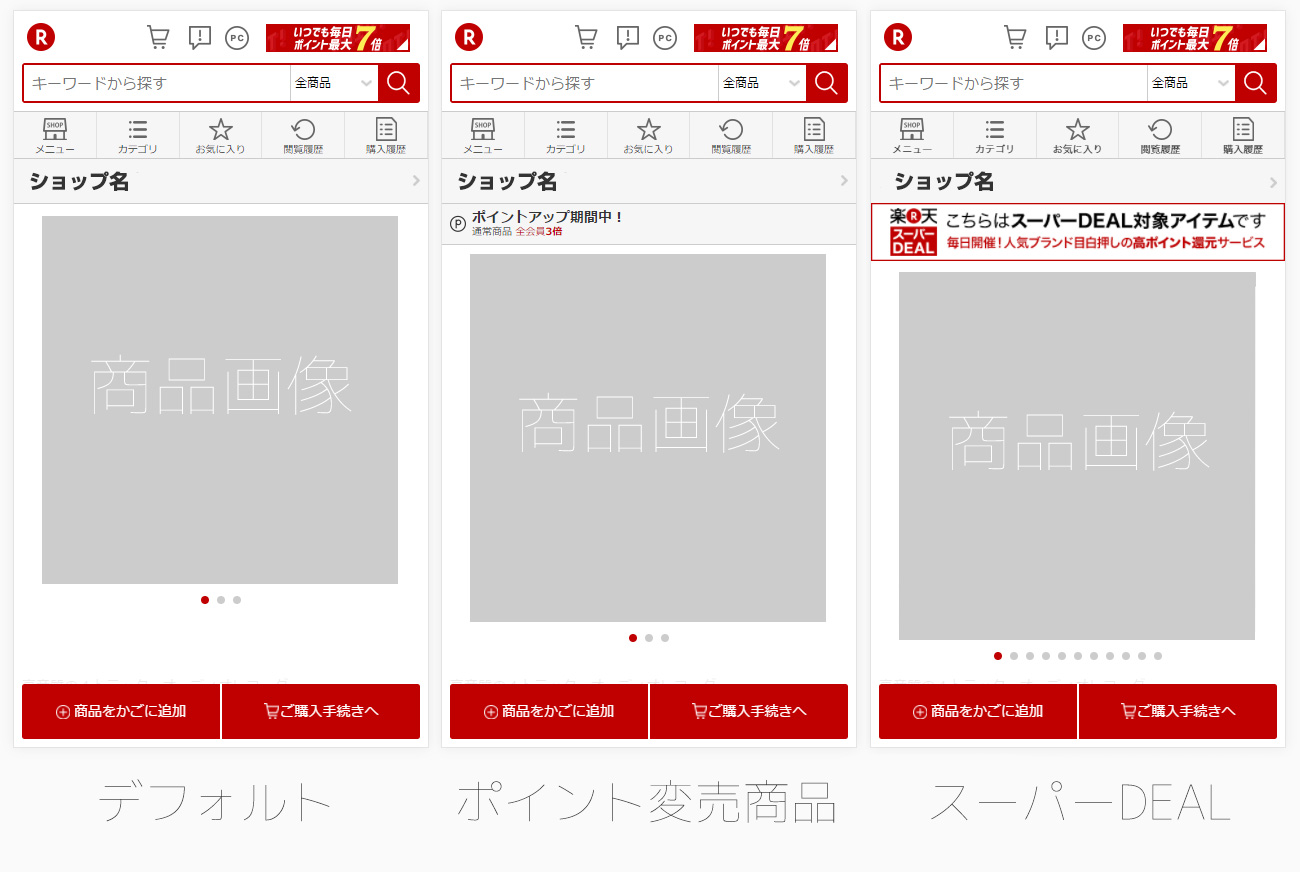
.itemtitle,.ctgTtl1,#campaignText,#itemFestival{
display: none; /* 5.通常商品ページ&定期購入ページの店名、カテゴリページの店名、商品変倍表示、楽天スーパーDEALの表示を非表示に */
}
順を追って解説していきましょう。
まず、1 の#itemImageSliderと2 の.ctgTtlのスタイルは下記のようにきいてくれます。
独自ヘッダーを入れるための隙間ができた
要は楽天のヘッダーとコンテンツの間に隙間を空けるためのコード。
そして、この隙間にショップ独自ヘッダーを組み込むわけです。
なお、この180pxは管理人が適当につけただけの数値。
自身でお作りになるスマホ用ヘッダーのサイズに合わせてサイズを変えてください。
ヘッダーの中身(divボックスやiframeパーツ)を作成する
3の sampleクラス のスタイル指定が1&2で作った隙間へ独自ヘッダーを配置するためのポイント。
一応解説しておくと、sampleクラスはpositionをabsolute指定にすることで画面上端からの相対指定にし、topで上から150pxの位置に配置しています。
150pxで楽天固有ヘッダー分、今回のカスタマイズで入れるヘッダーを下に下げるってなわけです。
positionとtopの指定により画面上端から150pxの場所に独自ヘッダーを配置
これによって1&2で作った隙間にヘッダーを配置できます。
あとはヘッダーの中身をdivボックスに入れるもよし、別途HTMLファイルで作ってiframeで読み込むもよし。
配置するdivボックスやiframe自体にsampleクラスさえついていれば、楽天固有ヘッダーの下に配置されるはずです。
そして1&2で作った隙間の180pxの部分はヘッダーの隙間と同じ数値にしちゃってください。
なお、sampleクラスも管理人が適当につけた名前なので、spNavでもspHeaderでも好きなクラス名をつけてあげてください。
ちなみに管理人としてはヘッダーパーツを格納するのはdivよりもiframeの方がオススメです。
Java ScriptでもjQueryでもCSSでも好きなだけ読み込んで自由に作れますし、更新もRMS抜きで楽天GOLD領域を使ってできるので楽です。
いずれにしても、上記で作ったsample.cssは読み込んでおきましょう。
後ほどRMS領域にも読み込むコードは入れますが、あとでこっちはきく、こっちはきかないなどで崩れてしまうといやなので、念のため両方に入れておくとよいでしょう。
「 無駄な読み込みが増えるとページ速度が…… 」と気になる方もいらっしゃるかもしれません。が、楽天市場なうえ無理矢理カスタマイズしている時点で、更にいえばiframe使ってる時点でもうすでに手遅れです。
RMSスマホデザインの商品ページ、カテゴリーページ部分のコーディング
あとはRMS上に今回作ったsample.htmlのiframeとsample.cssを読み込むコードを書きこみます。
- RMSにログイン
- 1-2 デザイン設定
- 2 スマートフォンデザイン設定内の商品ページ 共通パーツ設定&カテゴリページ 共通パーツ設定
のそれぞれに読み込みのコードを入れて行きます。
本来この入力欄ではiframeやCSSの読み込みコードは書けないのですが、下記のようにすれば制限を回避して読み込んでくれます。
<link rel="stylesheet" ="" href="https://www.rakuten.ne.jp/gold/【ショップURL】/sample.css"><!-- CSSの読み込みタグ --> <iframe class="sample" frameborder="0" scrolling="no" src="https://www.rakuten.ne.jp/gold/【ショップURL】/sample.html" width="100%" height="200px" frameborder="0" =""></iframe ="">
作成してアップロードしたsample.cssとsample.htmlを読み込むタグです。
【ショップURL】の部分も含め、呼び出しパスはアップロードしたフォルダとファイル名に合わせて適宜書き換えてください。
なお、それぞれのタグ内に入っている ="" が楽天のタグ制限を突破するための裏技です。本当はCSSの読み込みもclassタグもここではできないのですが、このように記述することで制限を突破できます。
他にもうまくやればJavascriptファイルの読み込みも可能。制限突破に関して詳しくは別途解説していますので、下記関連記事よりご覧ください。
なお、「 確認画面へ進む 」をクリックしたあと一番下まで行って「 登録する 」ボタンをクリックしないと反映されないので注意。
店名やポイント表示などのパーツは非表示に
5では.itemtitle、.ctgTtl1、#campaignText、#itemFestivalを非表示にしています。
itemtitleは商品ページ上の店名、ctgTtl1はカテゴリページ上の店名、campaignTextはポイント倍率表示、itemFestivalは楽天スーパーDEALのバナーの部分。
ポイント倍率表示は店舗別に書けていた場合、楽天スーパーDEALは対象だった場合のみに表示されるものです。
今回実装したヘッダーは画面上端から一定距離上に設置する形なので、これらのパーツを表示させっぱなしだとその下にくるコンテンツの位置がズレてしまいます。
例えばDEALを消してしまうのはデメリットのようにも感じますが、基本的に検索画面などにはDEALやポイント倍率などは表記されますから、大して問題にはならないかと。
iframeを入れたとき、左右の余白が気になる方
質問が多いので追記します。ヘッダーにiframeを入れたとき左右の余白が気になる方が多いようです。
widthを100%指定にしていても消えない場合は、iframeパーツとなるhtmlファイルの<body>タグを下記のどちらかに置き換えてください。
<body style="margin:0;padding:0;"><!-- 上下余白も消す --> <body style="margin:auto 0;padding:auto 0;"><!-- 左右余白だけ消す -->
なぜwidthを100%指定にしていても余白ができてしまうのか、なぜ上記タグで余白が消えるのかなどは割愛。
うまく消えない方、詳しく知りたい勉強熱心な方は下記リンクをご参照ください。
楽天固有のヘッダーを隠さずに独自のヘッダーを出す まとめ
もうお気づきかもしれませんが、結局一部楽天デフォルトのパーツを非表示にしてしまっているわけです。
規約的にはグレーなところではあります。しかし楽天共通のヘッダー自体は非表示にせず、お店の中のパーツを非表示にしているだけなのでOK……なんて勝手な解釈。
なんにしてもイーザッカマニアさんがこの状態を維持しているうちは、しばらくこのままいこうかな、と思っています。
タグ規制突破裏技でJavaScriptも使えますし、やろうと思えば非表示にしているパーツを非表示にせず、うまいことできないこともないはず。
気が向いたらブラッシュアップするかもしれません。その時はこちらのエントリーからもリンクを張ります。
追記:レスポンシブ対応版できました
要望の多かったレスポンシブ対応版ができました。横幅サイズによって高さが自動的に変わる仕様になっています。
スマホの横幅によって高さが変わる設計のヘッダーだと、本記事のカスタマイズではサムネイル画像にヘッダーがかぶったり隙間ができたりします。
(iPhoneSEなど横幅が狭ければ隙間ができ、iPhone8Plusなど横幅が大きいとヘッダーと画像が近づき場合によってはかぶる)
すでに本記事のカスタマイズを導入している方では横幅の大きいデバイスに合わせて作り、横幅の狭いデバイスは隙間ができても仕方ないと妥協していることが多いかと。
新しい記事のカスタマイズではデバイスの横幅が変わっても高さが自動で変わってヘッダーとサムネイル画像間の距離が一定になるので、気になる方は差し替えちゃってください。
本記事用に作ったiframeパーツも使いまわせます。ただし、スマホの横幅サイズが変わっても横に伸びるだけで高さが変わらない構造の場合は新しい記事のは使えません。
(っていうかそういう仕様なら本記事のカスタマイズで問題ないはずですし)
レスポンシブ対応版は下記リンクよりどうぞ。
(広義では本記事のもレスポンシブっちゃレスポンシブだし、狭義には新しい記事のも本記事のもレスポンシブとはいえない気がするけど、そこはご愛敬)










-100x100.jpg)








-100x100.jpg)




ディスカッション
コメント一覧
初めまして、いつも 楽天運営の為参考にさせていただいております。
ありがとうございます。
「楽天ヘッダーの下に独自ヘッダー 」を試しているのですが、 どうしても、ヘッダー下の空白スペースにifreamで作った内容が表示されず、「商品ページ共通説明文」欄の一番したに表示されてしまいます。
お手数をお掛け致しますが、方法をお教えいただけますでしょうか。
北川 様
id=”originalHeader” は途中で class=”sample” に変えたのに、この部分だけ書き換え忘れていました。
class=”sample” をヘッダーのパーツとなる iframeかdivに入れればかかりますです。
本文も書き替えてますので再度ご確認ください。
ししし失礼しました。
参考にさせていただいております。
id=”originalHeader”
部分には何を入れれば良いでしょうか?
NA様
id=”originalHeader” は途中で class=”sample” に変えたのに、この部分だけ書き換え忘れていた模様です。
class=”sample” をヘッダーのパーツとなる iframeかdivに入れればかかるはず…です。
本文も書き替えました。
申し訳ないです。
コメントくださった皆さま、なんだか記事が色々崩れてしまっていたので、一旦整理して個別に返信申し上げます。
いつも拝見させて頂いております。
id=”originalHeader” は途中で class=”sample” に変えたのに、この部分だけ書き換え忘れていた模様です。
class=”sample” をヘッダーのパーツとなる iframeかdivに入れればかかるはず…です。
とございますが、classのsamleをどのようにすれば上部に表示されるのでしょうか?
ちょっとまだまだ勉強不足でわかってないのですが・・・よろしくお願いします!
たびたびすいません。
どうも上記の方と同じで上の部分はheightがきいてスペースが空いておりますがページは一番下で表示しているようです。
ご教授頂けたら嬉しく思います!
一つ心当たりが出ました。
大変申し訳ないのですが、全コードを直しましたので再度最初から作業してみて頂いてもよろしいでしょうか?
解説用のコメントアウトを別の言語のクセで『 // 』にしてしまったのが原因のようです。
あと一部誤字らしきものを直したのでもう一度コピペし直していただければと思います。
こんにちは。
初めまして。利用させて頂いております。
ありがとうございます。
さて、似た質問になってしまって申し訳ないのですが、
こちらの記載のページの方法で独自ヘッダー入れ込みを試しているのですが、
「商品ページ共通説明文」欄の下部分に表示されてしまいます。
ちなみに
id=sample で統一されています。
Iフレームの入れ込みで行っているのですが、
Iフレームの中にも記述が必要、という事でしょうか。
初歩的な質問で申し訳ありません。
お手すきの際にご返答お待ちしております。
他の方への返信と全く同じ内容で申し訳ないですが…(こんな横着者だからミスる)
一つ心当たりが出ました。
大変申し訳ないのですが、全コードを直しましたので再度最初から作業してみて頂いてもよろしいでしょうか?
解説用のコメントアウトを別の言語のクセで『 // 』にしてしまったのが原因のようです。
あと一部誤字らしきものを直したのでもう一度コピペし直していただければと思います。
はじめまして、大変興味深く参考にさせて頂いております。
北川様同様、私もヘッダー下のスペースに入らず、下に表示されてしまいます。
class=”sample”で指定しているのですが、どうにも指定位置にカスタマイズできず・・・
アドバイス頂ければ幸いです。
他の方への返信と全く同じ内容で申し訳ないですが…(こんな横着者だからミスるのですが)
一つ心当たりが出ました。
大変申し訳ないのですが、全コードを直しましたので再度最初から作業してみて頂いてもよろしいでしょうか?
解説用のコメントアウトを別の言語のクセで『 // 』にしてしまったのが原因のようです。
あと一部誤字らしきものを直したのでもう一度コピペし直していただければと思います。
2017年8月24日
皆様ご迷惑をおかけしております。
おそらく私が解説用につけたコメントアウトタグが別言語になってしまったいたのが原因のようです。
大変恐縮ですが、コード全般を直しましたので再度お試し頂いたうえでご確認いただければと。
お手数かとは思いますが、問題なく実装できた場合でもご一報いただけると嬉しい限りです。
(またダメだった場合はご遠慮なくお叱りください。再度見直します。)
スマホの商品ページに固定のボタンを設置してみたのですが、
ランキングや目玉商品が消えてしまいました。
cssに下記を追加してもダメなようで、
何か解決策をご存知ないでしょうか?
#rnkInShopPartsArea {
display:block !important;
}
突然のご連絡で誠に申し訳ございませんが、
どうぞよろしくお願い致します。
ogura様
CSSには詳細度と呼ばれる優先順位があるので、消しているCSSの指定が
#rnkInShopPartsArea {
display:block !important;
}
よりも詳細度の高い記述になっていると無効化されて効きません。
もしくは、rnkInShopPartsAreaは非表示にされておらずrnkInShopPartsAreaを包んでいるタグ(親要素)が非表示にされている可能性もあるかと。
その場合は rnkInShopPartsAreaにいくらdisplay: block;をかけても関係ないです。その親要素に display: block; をかけるなりで表示させないといけません。
あまりCSSを見たりするのが得意ではないようでしたら、その固定ボタン関連CSSの中で display: none; や display: hidden; を一つずつ display: block; に変えてみて原因を特定されるのが一番確実です。
(場合によっては非表示にするのではなく表示位置を画面外に飛ばして見せない方法もあったりしますけど。)
まずは原因を特定した方がよいかと。
もしもう原因を特定されているようでしたら、その原因をご教示いただければすぐ対処方がわかるかと思います。
はじめまして!
この記事を読ませていただいて、すごく便利でありがたいと思い、いろいろ試しているのですがなかなかうまくできません。
コピペでやっているのですが、初心者だからか、うまくできないのでしょうか。
お忙しいところ大変申し訳ございませんが、ご教示いただけたら幸いでございます。
何卒宜しくお願い申し上げます。
飯野 様
このコードで僕の方でただコピペして大丈夫だったので、恐らく普通にいけるかと思います。
問題があるとしたら他のCSSなどが噛んでいる可能性が高いかなと。
ちなみにうまくいかないとはどのような状況でしょう?
はじめまして。
こちらの記事を参考にして実装していました。
大変役に立ちました。ありがとうございます。
しかし、本日から急に「許可されていないURLの記載があります。」と出てはじかれるようになりました…
これは楽天側がなんらかの処置をしたのでしょうか…
めい様
確認しました。RMSの商品ページ 共通パーツ設定とカテゴリページ 共通パーツ設定に入力する際に、URLをhttp://で入力すると弾かれるなので、恐らくこれではないかと。
楽天GOLD上にあるファイルを読み込む際は全てhttp://をhttps://にしてください。
少し前にhttps化が行われ、過渡期としてhttpで入力してもリダイレクト(転送)がかかっていたはずですが、このリダイレクト措置が終わったのかもしれません。
もしhttps://にしてもダメな場合はまたお申し付けください。
(その際は入力しているコードを頂きたいので、仰っていただければコメント時に頂いているメールアドレスへこちらからメールいたします。)
管理人様
ご丁寧に返信ありがとうございます。
http://をhttps://に変更したら更新されました!
お礼が遅くなってしまい申し訳ありません。
今後も拝見させていただきます。
ありがとうございました。
>>めい様
わざわざコメントいただきありがとうございます。
無事できたようでよかったです!
今後ともよろしくお願いします~。
いつも拝見させて頂いております。
以前に質問して表示することができたのですがその後
本日RMSにてスマホ共通ページのiframeのheightの変更をしようと思ったら間違ったソースがありますと出て最初からいれてたソースも登録ができなくなったのですが楽天側でなにか対応があったのでしょうか?
もしその際に変更箇所などあり対応できるのであればご教授お願い致します。
yu-様
めい様への返信でも書かせていただきましたが、RMS上に書きこむ楽天のURLがhttp://www.rakuten.com などhttp://になっていると弾かれるようになったものと思われます。
https://に書き替えてお使いになってみてください。
もしダメな場合はまたお申し付け下さい。コードを頂いて確認してみます。
その時はコメント時に頂いておりますメールアドレスへメール致しますので、返信という形でお送り頂ければと思います。
こんにちは。
タグの詳細、大変わかりやすく利用させて頂いております。
上記コメントされている方々と同様なのですが、
カテゴリページにてiframeが、裏技など全て試しましたがどうやっても反映されなくなりました。(e-zakkaさん含め反映されている店舗さんのものをコピペしてもNGでした…)
https:// でも出来ず、楽天の仕様変更かなと思うのですが
管理人様の環境ではどうかなと思いご質問させていただきました。
po様
私も本日、記事上のタグを使って再度試してみましたが、特に問題なくタグが入りました。
楽天市場のプランによるのかなと思いスタンダードプラン、メガショッププランの両方で試してみるも問題なく…
私の方から紹介しているタグの他にも何か入れていらっしゃるようでしたら、そちらの方が問題かもしれません。
タグを見せていただいたほうが早いかと思いコメント時に頂いたアドレスへメールをお送りしたところ、メールアドレスが存在しないとのことで返って来ました…
もし差し支えなければコメント時にメールアドレスをいただければと思います。
いつも拝見させていただいております。
ありがとうございます。
こちらを試しているのですが、カテゴリのパンくずリストのリンクが機能しなくなってしまいます。
対策がありましたら お教えいただけますでしょうか。
よろしくお願いします。
K様
カテゴリーページでのお話でしょうか?
私が使っている限りそのような現象は確認されておりません。
情報が少ないので推測ですが、カテゴリーのリンクの上に独自ヘッダーが透明の状態で重なってしまっているために、クリックができなくなっているように思えます。
.ctgTtlと#itemImageSliderとであけた隙間のサイズと実際に実装したヘッダータグの縦幅(高さ)が一致しているか、ご確認ください。
初めまして。
記事をみさせていただき参考にさせていただきました。
早速実践し問題なく配置できたのですが、iframeで読み込んだコンテンツの左右に余白が出来てしまいます。
これを消して横の枠いっぱいにiframeを読み込ませる方法はあるでしょうか?
>>ユタロ様
はじめまして。そしてせっかくコメント頂いていたのに見逃していました。大っ変申し訳ないです。
今更ご不用かもしれませんが、一応みて原因がわかったので対策をば。
確認したところ、読み込ませているiframe用のHTMLファイルがもっている<body>が上下左右に8pxのmargin(余白)を持っていました。
<style>
body{margin-right: 0;margin-left: 0;}
</style>
上記タグをiframeとして読み込ませているHTMLファイルの</head>タグ手前に入れてみてください。多分これで左右マージンが無くなると思います。
はじめまして、ページ作成のために参考にさせて頂いております。
上記の方法で独自のヘッダーを挿入できたのですが、
定期購入のページのみ、独自のヘッダーを差し込むためのスペースが空かず、
商品画像のスライドと被ってしまいます。
何か解決策がございましたら、教えていただけないでしょうか。
よろしくお願い致します。
>>きつねうどん様
申し訳ありません。私自身、定期購入商品のあるショップさんの運営には携わっていないため完全に失念しておりました。
定期購入ページは通常商品ページとは商品画像部分のid、class指定が違うようです。
.imageFlick{
margin-top: 180px;
}
コチラを入れるといかがでしょうか?(本文でご紹介した通り180pxはあくまでも例ですので、入れたいヘッダーのサイズに合わせて適宜調整してください。)
記事上にも追記したいのですが、私自身がテスト環境を持ち合わせておりません。コメントにて成否についてお知らせいただけると幸いです。
その他、定期購入であるためになにかうまくいかないところがあればお知らせいただければ確認いたします。
よろしくお願いします。
ご返信ありがとうございます。
教えていただいたものをCSSに追記しましたところ、
商品画像スライドとの被りは解消されました!
しかし、定期購入ページは楽天固定ヘッダーの下の部分の店舗名の
バナーが消えずにそれと被ってしまっています。。。
定期購入のページのみ独自ヘッダーを下げて表示させるか、
定期購入のページの店舗名バナーも消すことは可能でしょうか??
ご確認お願い致します。
>>きつねうどん様
ごめんなさい、そこを考えていなかったですね。定期購入ページだけ店舗名を消すのはいびつなので、通常商品ページと揃えて店舗名を消す方向でいきましょう。
.itemtitle,#campaignText,#itemFestival{display: none; /* ⑤商品ページの店名、商品変倍表示、楽天スーパーDEALの表示を非表示に */
}
上記の部分(一番最初のコピペタグの16行目~18行目)を下記のように書き換えてコピペしてみてください。
.itemtitle,.ctgTtl1,#campaignText,#itemFestival,{display: none; /* ⑤通常商品ページと定期購入ページの店名、商品変倍表示、楽天スーパーDEALの表示を非表示に */
}
記事本文の方はまた今度直しますが、取り急ぎ。たぶんこちらで大丈夫かな?と思っています。
自分でテストができないばかりに何度もすみません。_(´ཀ`」 ∠)_
管理人様
ご丁寧にご返信ありがとうございます。
上記のように置き換えを行い、goldにアップロードして
試してみましたが、定期購入ページの店舗名は消えませんでした。。
ご確認の程よろしくお願い致します。
管理人様
.itemtitle,.ctgTtl1,#campaignText,#itemFestival,{
display: none; /* ⑤通常商品ページと定期購入ページの店名、商品変倍表示、楽天スーパーDEALの表示を非表示に */
}
教えて頂きました上記の「{」の前に「,」があり、これを省いたところ、
定期購入のページもきちんと表示されるようになりました!
>>きつねうどん様
返信が遅くなり申し訳ありません。
そして私のケアレスミスでご迷惑をお掛けし申し訳ありません…
ともあれ無事に実装できたようでよかったです。
ご報告ありがとうございました。今後ともよろしくお願いいたします。
はじめまして!
商品画像の上にiframeで読み込みたいのですが、cssとhtmlを埋め込むタグを「商品ページ共通説明文」に入れると、埋め込んだタグ(に変換されたもの)がそのまま文字として表示されてしまいます。
また、正しくタグを入れて、回避策としてスペースを13個入れてみたところ、プレビュー画面でiframeの内容は表示されるのですが、下部にあるはずの「登録する」ボタンが表示されません。
たいへん恐縮ですが、なにかお気付きの点など、お教えいただけると助かります。
よろしくお願いします。
状況が変わりまして、無事に登録することが出来ました。ただ、ページの上部は指定した高さだけ空白ができたのですが、iframeの内容が、共通説明文の箇所に表示されてしまいます。お教えいただけると幸いです。どうぞよろしくお願いします。
>>hanna様
今見たら記事上HTMLタグの < > が文字化けしておりましたので、それを直しました。
ただ、iframe自体は表示されているとのことでしたのでたぶんそこが問題ではないと思っています。
iframeはCSSの.sampleで画面上端から下にぶら下がるようにしています。
iframeにclass=”sample”が抜けていたらそうなるかな…って気がしているのですがいかがでしょう?
お恥ずかしい…。ご指摘通り、classが抜けていました…。
ありがとうございました!
はじめまして、いつも拝見させていただき、勉強させて頂いております。
こちらの記事を拝見させて頂き、実装はできたのですが、2点ご質問させて頂きます。
①iframeで読み込んだ際に、width=”100%”で指定いますが、左右に余白が出来てしまいます。
余白を消して、枠いっぱいにiframeを読み込ませる方法はあるでしょうか?
②別の端末で確認しますと、frameとスライド商品画像がかぶってしまいます。
レスポンシブ対応などは可能でしょうか?
お忙しいところ申し訳ございません。
ご教授宜しくお願いします。
>>kanan様
コメントありがとうございます。
こちらの処理では①についてですが、基本的に余白指定はせず、かといって楽天固有の余白指定を打ち消す処理もしていません。(つもり)
私も width=”100%” 実装し、iframeは横幅いっぱいになってくれています。ので、一度そのiframeやiframe内に作った要素にmarginやpaddingなど余白の指定などがなされていないかをご確認いただきたいです。
(私の記述ミスであれば申し訳ないです。)
②につきましては、お持ちの別の端末というのがわからないのでなんとも言い難いです。
私自身持っている端末も限られているため、基本的に所持しているスマホとFirefoxやchromeのレスポンシブビューでしか確認ができておりません。
が、スマホ用楽天の商品ページは端末の横幅サイズに関係なく、ページの上端から画像までの距離は固定と認識しています。
なので、その間に入るオリジナルヘッダーも縦幅を固定にし、画面サイズでは横に伸びるだけ、という風に作ってやれば問題ないかと思っていたのですが、(本ページのコードもそういう前提でコーディングしました。)
タブレットなどでは画面の上端から商品画像までの距離がスマホとは違うということでしょうか?
>>kanan様
今更ではありますが、少々認識が変わったので改めて返信させていただきます。
➀ 左右に余白ができる件、他の方の質問でショップの現状を確認する傍らでそれらしき原因がわかりました。
iframeの中身たるhtmlファイルのbodyタグが上下左右にmarginを持っていたためかと思われます。
<style>
body{margin-right: 0;margin-left: 0;}
</style>
こちらをiframeで呼び出すhtmlファイルの、</body>手前に入れてみてください。多分これでbodyにかかる左右余白を消すことができるのではないかと思います。
⓶すみません、以前の返信では質問の趣旨をはき違えておりました。いくつか本ページを参考にされたらしき実例をみて趣旨を把握しました。
オススメな対策としては、一般的なスマホの中で最もサイズのでかいiPhone8Plusのサイズに合わせることです。
かつ、iframeの中身の要素サイズをCSSでmax-width指定をし、iPhone8Plusサイズの横幅よりも大きくならないようすることでしょうか。
そうすればiPhone8Plusより大きな画面幅を持つデバイスで見ても高さは広がらないので、想定以上の高さになることはありません。
あとはデバイスごとにメディアクエリでデバイスごとに最適なサイズを指定してやるしかないですね。
率直なところ、かなり面倒ですが、細部にまでこだわるならこれがこれがベストです。
自動でiframeの縦幅を完璧に対応させるにはJavaScriptでiframeのサイズを無理やり変えさせる必要があるのですが、iframeを呼び出すGOLD領域とカスタマイズヘッダーがカテゴリページ&商品ページとではドメインが異なるため、かなり困難かと。(というか、現状私はできない気がしていますし、CSSの設計をうまくしてやればいいだけなので、挑む気になれません。)
>>kanan様
散々挑む気にはなれないなどと言っておきながら、別件でiframeを強制的にレスポンシブ対応させる機会があり、CSSだけでうまくいけたので本件にも流用してみました。
ただ、本記事とは仕様が大きく違うため別の記事に起こしてあります。
今更ではありますが、下記記事をよりご覧になってください。
【レスポンシブ版】楽天RMS スマホヘッダーカスタマイズ(商品ページ・カテゴリーページ)
ご返信が遅くなり申し訳ございません。
ご案内頂きました内容で、実装しましてうまくいきました!!
本当にありがとうございます。
これからも、拝見しにきます!!
iframeにどうしても100%表示ができないのです。 width=”100%”が効かず、sample.htmlのwidthの値がそのままスマホヘッダーに張り付きます。なぜでしょうか? 他は問題なく表示しています。よろしくお願いいたします。
管理人さま
質問をしたものの、これだけではお答えできないですよね。申し訳ありません。
もう少し格闘してみます。問題が解決したら、報告いたします。
>>ヨタロ様
仕事とプライベートがバタバタしており、返信が遅くなり申し訳ありません。
率直なところ情報が少ないためなんともいえませんが、可能性としては
・中身の要素に width=”100%” や max-width=”100%”で横幅指定をしていないか、800pxみたいな感じで絶対指定をしている → 「sample.htmlのwidthの値がそのままスマホヘッダーに張り付く」とのことなので違うのかもしれませんが、一番有りそうな状況としてはコレな気がします。iframeで呼び出すhtmlファイル中の要素も、iframeという枠に合わせて横幅が変わるようにwidth=”100%”の指定をかけてみてください。
<body>~</body>間に<div style=”width:100%;”>~</div>を入れて、その中に要素を並べるとか。もしくは<body>タグそのものに横幅100%をかけても良いかと。
・他のCSSやJavaScriptなどが悪さをしている → 他にもなんらかのCSSやJavaScriptを読み込ませているようでしたら、それらが悪さをしている可能性もあります。
余計なCSSがかかっていないか、ブラウザのデベロッパーツール(要素を検査など)を使ってご確認ください。
・witdh=”100%” のつづりが間違っている → ちょっと考えにくいところではあります。そもそもiframeってwidth指定が間違っているくらいで中身の横幅になるんだっけ?って疑問も。(iframeは太古の代物、細かい仕様は忘れてしまいました。)
この三つ辺りがパッと思いつきます。まずはこの辺からご確認いただくのが良いかと。
できました。18/5/1日時点でのこのブログにあるコードをコピペし、記事通りにやったところ、ヘッダーを貼り付けることができました。途中sample.html内にある画像リンクが相対パスだったので、スマホ上ではヘッダー画像が表示されませんでしたが、https:〜の絶対パスに差し替えることで問題は解決しました。
あと、ヘッダーの四隅に余白がついてしまいましたが、
body{margin-right: 0;margin-left: 0;}
で解決いたしました。
大変ありがとうございました。
>>ヨタロ様
無事に実装できたようでよかったです!
また、余白の件も実装報告ありがとうございます。
お陰さまで更に情報が充実しました。
今後ともよろしくお願いします。
本文に付け加えましたが、要望のあったレスポンシブ対応版のヘッダーカスタマイズ記事を作りました。
横幅に合わせて高さが変動するようにしてあります。
スマホによってサムネイル画像とヘッダーが近づいたり遠ざかったり、最悪かぶってしまう場合、新しい記事のものに差し替えることをオススメします。
(スマホの横幅サイズが変わっても横に伸びるだけで高さが変わらない構造のヘッダーなら、本記事のカスタマイズでオッケーです。)
【レスポンシブ版】楽天RMS スマホヘッダーカスタマイズ(商品ページ・カテゴリーページ)
初めまして。丁寧に解説されていて分かりやすくたいへん参考になりました。
無事に商品ページとカテゴリーページに独自ヘッダーを差し込むことができました。
一つお尋ねしたいのですが、同じ独自ヘッダーを店舗トップにも差し込むことはできないでしょうか?
連続で失礼します。トップページはiframeで普通にできました> <
>>クロガワ様
コメントありがとうございます。そして返信が遅くなり申し訳ありませんでした…
GW中は仕事とは別でバタバタしており、あまりパソコンを触れず。GW明けてようやく落ち着きました。
無事に実装できたようでなによりです。実装報告、非常に助かります。
今後ともよろしくお願いします。
色々探していたらこちらの記事にたどりつけ大変便利でお世話になっております!
実装出来たものの、商品ページのヘッダーにいれた画像のリンク先に飛ぶと楽天既存のヘッダーが2つかぶってしまい、画面がバグってしまいます、
色々調べてみたものの治らないのでもしよろしければお力を貸してくださいませー!
いきなりで申し訳ないです。。。
>>こかわ様
実装検討いただけて嬉しい限りです。同時にお役に立ててないようで申し訳です。
iframeで実装していて中身のリンクタグ<a>のtarget属性を指定してない……ってことありませんか?
iframeの中にリンクを入れた場合、<a href=”リンク先URL” target=”_top”>って具合にtarget属性を _topなどにしないとiframeの中で画面遷移しちゃいます。
(実際のtarget指定はどこに飛ばすかによりますので、実際に挙動見ていただいて思ったのと違う場合は検索などでご確認ください)
iframeの中でもう一つ別の楽天ページが表示されるのでヘッダーが表示されるのかな?と推測しました。
見当違いだったらスミマセン。
管理人様、ページを拝見いたしまして大変助かっております。
ありがとうございます。
スマホページにフレームを表示させることは出来たのですが、スマホを見る方向をタテからヨコに変えるとフレーム内の画像サイズが上手く動きません(1枚の画像ですと問題無いのですが、枠に入れると動きません)。
以下のHTMLですが、どのように対処したら良いでしょうか。
何卒、宜しくお願いいたします。
>>たかさき様
コメントありがとうございます。
iframe中身の横幅が広がってくれないということですよね?
頂いたHTMLがタグとして認識されるため、消えてしまい確認ができませんでした。
コメント通知のメールでは消えずに見えることもあるのですが、今回はメールでも見えませんでした。
カッコ部分を全角にして<iframe src=”aaa”></iframe>みたいな風にするか、エスケープ文字を使っていただければ……
管理人様
いつもお世話になっております。
htmlファイルでスマホページにヘッダーバナーを貼れましたが、リンクがうまく機能せず、移動できない状態になってしまいます。リンクターゲットはtop,parentでやってみましたがどちらもだめでした。
コードは
<a html=”トップURL” rel=”nofollow”></a>
です。
どうすればいいでしょうか?すいませんがご教授いただけるとありがたいです。
>>ヤスタカ様
コメントありがとうございます。
コメント欄でもHTMLタグが使える関係上コードが消えていましたが、コメント通知メールから救助できたのでコメントを一部編集させていただきました。
いただいたコードが
<a html=”トップURL” rel=”nofollow”></a>
とのことですが、実際にターゲット指定を書いたコードがわからないとなんとも……
でもちゃんとターゲット指定ができていれば大丈夫なハズです。
<a html=”トップURL” target=”_top”></a>
や
<a html=”トップURL” target=”_blank”></a>
で試してみてください。
初めまして。
こちらを参考にiframeで挑戦しているのですが、特定のパーツが反応してiframeにwidth=”100%”またはCSSからwidth:100%;で指定しても、原寸で特大表示になってしまいます。
確認しているデバイスはiPhone7で、safariで確認しています。
bodyやwrapperを作って100%にしても、特定のパーツのみが悪さをするようです。
そのパーツを非表示にすると、問題なくデバイス幅で表示されます。
ですが、このパーツが他店様では問題なく独自メニュー内で表示されているパーツを参考にしたもので、複数類似のものを使ってみたのですがすべてダメでした。
【HTML】
<div class=”category_wrapper”>
<span class=”left”><img src=”https:hogehoge” alt=”前へ”></span>
<ul class=”category”>
<li><a href=”https://hogehoge” target=”_top”><img src=”https://hogehoge.jpg” alt=””><p>カットソー</p></a></li>
</ul>
<span class=”right”><img src=”https:hogehoge” alt=”次へ”></span>
</div>
【CSS】
.category_wrapper{border-top:1px solid rgba(0,0,0,0.1);border-bottom:1px solid rgba(0,0,0,0.1);box-sizing:border-box;position:relative; margin:0 auto;}
.slick-arrow.slick-next::before,.slick-arrow.slick-prev::before{color:#333;}
.category{margin:8px 0}
.left,.right{position:absolute;top:28px;width:16px;z-index:5;}
.left img,.right img{width:100%;}
.left{left:4px;}
.right{right:4px;}
.category{margin:4px 0 0;list-style:none;overflow-x:scroll;overflow-y:hidden;white-space:nowrap;-webkit-overflow-scrolling:touch;}
.category li{width:19%;margin-right:0px;display:inline-block;vertical-align:top;white-space:normal;}
.category li:first-child{margin-left:16px;}
.category li img{width:60px;vertical-align:bottom;}
.category p{margin-top:0em; font-weight:500; width:100%; font-size:8px!important;}
イーザッカマニアさんの、商品写真がアイコンとなったカテゴリ一覧を横スクロールできるパーツなのですが、これが一番入れたいパーツなのにどうしてもデバイス幅をぶっ壊してくるのですが、原因が分からず途方に暮れています…。
何か助言を頂けないでしょうか;;
先日質問させて頂いたモノです。
iframeの元になるHTMLにviewportを設定し、問題のパーツの表示幅をvwで指定&こちらの記事のCSSでiframeに対して指定されている表示幅も%ではなくvwで設定したら、デバイス幅で表示されるようになりました!!
質問させて頂きましたが無事自力で解決できました、お騒がせいたしました。
>>ななna様
ありゃ、すみません、しばらくサイトを放置していました。お役に立てず申し訳ないです。_(´ཀ`」 ∠)_
ともあれ無事実装できたようでよかったです。
今回はお役に立てず申し訳ありませんでしたが、今後ともよろしくお願いします。
昔の記事へのコメントで申し訳ありません。
ヘッダー部分に縦120pxの画像をiframeで読み込ませているのですが、ヘッダーと商品ページの商品画像との間に余計な余白が出てしまいます。
#itemImageSliderや.ctgTtlのマージンは120pxにしております。
余計な余白を無くすにはどのようにすれば宜しいでしょうか?
>>小林様
コメントいただきありがとうございます。
URLをお知らせいただいていたのですぐに確認することができました。助かります。
結論から申し上げますと、下記記事のカスタマイズをお使いください。
【レスポンシブ版】楽天RMS スマホヘッダーカスタマイズ(商品ページ・カテゴリーページ)
https://ec-tsushin.com/rms_original_header2/
今回実装されているiframeパーツが、左右の幅によって縦サイズ(高さ)相対的に変動するヘッダーのようです。
本ページでは幅が広がっても左右に伸びるだけで縦サイズは固定のヘッダーを実装するカスタマイズのため、小林様がお使いの使い方には適しません。
若干ややこしい計算が入りますが、上記URLのヘッダーカスタマイズであれば問題ないはずです。一度お試しください。
こんなに早くご返信いただけるとは思ってもいませんでしたのでとても嬉しいです!
なんかややこしそうだなぁとレスポンシブの方はスルーしていたのですが、頑張ってやってみます☆
ありがとうございました。
>>小林様
あれややこしいですよね~。無理やり実装なのでどうしても面倒な計算が……
私の実力不足もあって申し訳ないですが、計算と書き込むときだけ気をつければ大丈夫ですので、ぜひチャレンジしてみてください~。
レスポンシブ版のページに書き込んだ方が良いのか迷いましたが、こちらで…
やってみました!
上手く出来た!と思いきや、バナーがちゃんと表示されるページと、商品画像と重なってしまうページが出てしまいます。
この原因はわかりますでしょうか?
参考に重なってしまうページのURLを送ります。
>>小林様
私が見る限り重なってはいないようです。恐らく、本当は問題ないのにキャッシュのせいでおかしな状態のが表示されていたのかと。
もしまだ重なって表示されているようでしたら確認環境(スマホのモデルとOSバージョン&お使いのブラウザアプリの名前とバージョン)を教えていただけると助かります。
それと別に、iframeに入れている内容が途中で切れてしまってるのが気になります。
あえて上半分だけ表示させているのあればいいのですが、もし違うようであれば【パーツの高さ数値】が誤っているのではないかと。
この場合、多分380pxなら全部表示されるかな?
すみません、ずいぶん前に書いたコードで私もちょっと自信ないのですが。
>それと別に、iframeに入れている内容が途中で切れてしまってるのが気になります。
↑
あ、重なっていると表現したのはこのことです。が、【パーツの高さ数値】をバナー1つ分の数値で入れておりました。。。バナーを2つ並べているので2つ分の数値を入れたら、重なって表示されていたページはスッキリきれいに表示されるようになりましたが、今度はもともとバナーと商品画像が重なっていなかったページの商品画像とのスペースが広がり過ぎてしまいました。
キャッシュも削除してみましたが、結果は変わらずでした。
各商品ごとに設定が変わることなんてないですよね?なんでだろう・・・
スペースが広がり過ぎているページのURLを送ります。
>>小林様
原因わかりました。
多分なんですが、スーパーセール半額のため楽天のヘッダーに普段表示されてないバナーがひとつ追加されています。
「スーパーセール半額!」ってヤツ。
独自ヘッダーのバナーがかぶってるので見えてはいないんですが、そのバナーの分商品画像が下にズレています。
【解決策1】
半額の件は独自ヘッダーに入れてらっしゃるし不要だと思うので、CSSファイルの中に
.itemIcons{display:none;}
を追加すれば非表示になって間隔が詰まるかと。
【解決策2】
margin-top: calc(【パーツの高さ数値】 / 1024 * 100% + 40px); /* 2.【パーツの高さ数値】にiframeもしくは~
の行の40pxを数値をいじれば間隔調整できます。小さい数字で間隔がせまくなり、大きい数字で感覚が広がります。
1は今後もスーパーセールごとに出てくると思います。今後このようなことがないよう、入れておいた方がいいと思います。
そのうえで2で微調整いただければと。貴ショップは画像が白抜き正方形ですので、画像の余白の分があって余計に間隔が広いように見えるかと思います。
勉強になる記事が多く読んでいます。最近はじめたばかりの素人ですがよろしくお願いします。
こちらの記事で、コーピーをして貼り付けをしているのですが
スペースが開くのですがインフレームが表示されません。
お手数ですがお教えいただければと思います。
>>ユミさん
返信が遅くなり申し訳ありません。
実際の症状を見ていないのでなんともいえませんが、スペースが開いているのであればCSSは効いていて、iframeが表示されないのならiframeだけ読み込めてない者かと思います。
<iframe class=”sample” frameborder=”0″ scrolling=”no” src=”https://www.rakuten.ne.jp/gold/【ショップURL】/sample.html” width=”100%” height=”200px” frameborder=”0″ =””></iframe =””>
上記の記述がちゃんとなされているかご確認ください。特にsrcに入れているiframeパーツはちゃんと存在しているか。