スマホ商品ページ 画像下に案内文を追加する【楽天カスタマイズ】
今回は楽天スマホ商品ページの画像下に案内文を追加するカスタマイズです。
「 商品詳細は下の方でご覧いただけます 」「 この商品は受注生産です 」など文章を差し込みます。
コマースデザインのスタッフブログで味藤絵美子さんがご提案されていて、「 最高じゃん! 」と思いさっそく実践してみました。
ご提案されていただけで具体的なやり方は書かれていなかったのですが、CSSをぶっこむだけで割と簡単に実装できます。
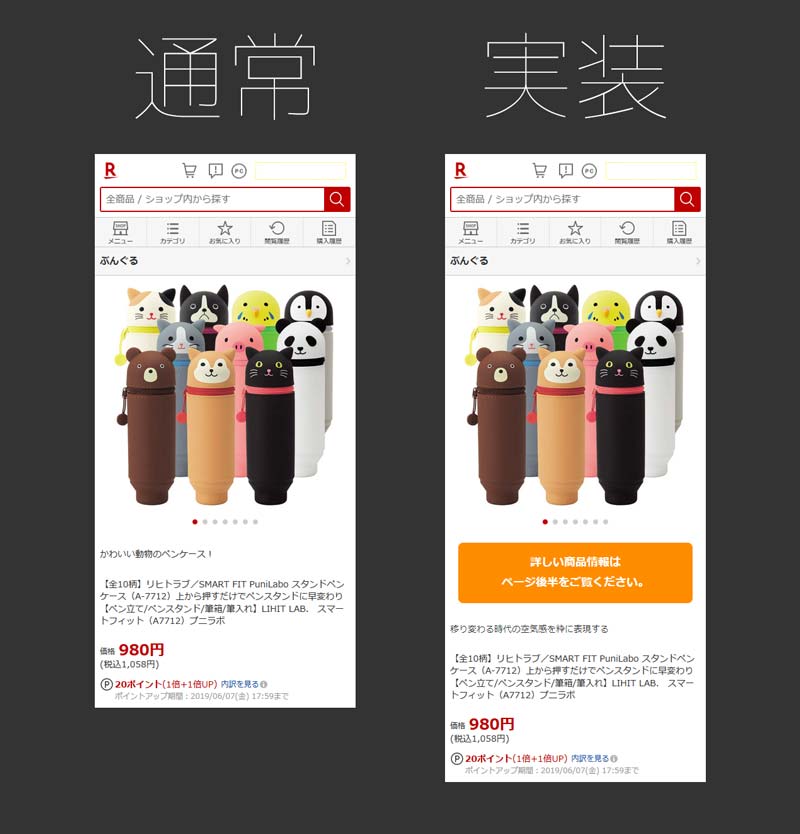
実装イメージ
実装するとこんな感じです。
実装したイメージはこんな感じ。なお、楽天市場さんのオフィシャルな方法ではなく裏技で実装するカスタマイズ。
いままでいろいろ裏技ご紹介してて「 楽天さんに怒られた! 」なんて聞いたことないし問題ないかとは思いますが、実装に際しては自己責任でお願いします。
ちなみにこちらの画像は仮想的に実装したイメージで、ショップのぶんぐるさんと私は関係ありません。
なぜそんなことをしたかって、ぶんぐるさんが素敵で好きなのと、この商品がとても面白かったから紹介したかっただけ。
なんだか巻き込んですみませんぶんぐるさん。
ちなみに商品は下記。
楽天スマホ商品ページは買い物カゴが上に
楽天のスマホ商品ページ上の配置が変わったんですよね。
それこそコマースデザインさんのブログで書いていること。
もともとはスマホ商品説明文の下にあった買い物カゴ部分がスマホ商品説明文より上に来たんです。
このため購入の際にスマホ商品説明文部分はスルーされる可能性が大きくなりました。
もちろん、必ずしも「 商品詳細は下の方でご覧いただけます 」的なメッセージだけでなく、割となんでも好きなテキストを入れられるカスタマイズです。
商品画像の真下かつ商品名の真上なんてとても目立つ領域。なので、お店の熱い想いとか好きなあの子への淡い恋心とか、いろいろぶつけてみてください。
特に、直送商品など受注生産品など特殊な商品でお客様に事前に注意しておいていただきたい点がある場合。
従来は商品説明文に載せていた注意文も買い物カゴが上にきたことでお客様の目に触れず、トラブルが増える可能性が増しました。
そんな商品の注意喚起分を入れる場所としてご利用いただくのもありかと思います。
本ページでは全商品に同じ文章が出るパターンだけでなく、商品ページごとに違った文章を出す方法も解説します。
6月28日追記:タップ可能版できました
本ページでご紹介しているカスタマイズでは文章しか出せません。疑似要素で実現しているのでリンクとかはつけられないんです。
で、どうせならその部分をボタン化してタップしたら商品詳細部分までスーッとスクロールしてくれるヤツとかあったらいいな、と考えて実装。
ただ、本カスタマイズとは違いCSSだけではできないので、JavaScriptが必要になります。ただなにかしらの案内を出したいだけの方は本ページのカスタマイズの方が簡単でいいです。
タップで商品詳細部分まで飛ばしたい、って方は下記リンクよりどうぞ。
実装方法
例によってCSSをスマホ商品に突っ込む裏技を使用します。CSSの保存先としてGOLD領域が必要。
実装方法のおおまかな手順は以下の通り。
- CSSファイルを作って保存(コピペ)
- FTPソフトでGOLD領域にアップロード
- 楽天RMSのスマホ共通説明文部分で裏技を使い、CSSファイルを読み込む
本サイトでスマホヘッダーとかの裏技を使ったことがある方ならお馴染みの流れです。以下詳しく解説します。
コードをコピペしてファイルを作成
下記コードをコピペしてCSSファイルを作成し、fffttpなどFTPソフトで楽天GOLD領域にアップロードしてください。
カスタマイズしやすいようにしたため冗長なので、気になる方はショートコードに書き換え&順番並べ替えてください。
@charset "utf-8";
/* CSS Document */
/* スマホ商品ページ 画像下にテキストを入れるカスタマイズ v001 */
#itemImageSlider::after {
display: block;
box-sizing: border-box;
white-space: pre;
text-align: center;
margin-right: auto;
margin-left: auto;
border-radius: 8px; /*1.テキスト枠の角を丸く*/
width: 90%; /*2.テキスト枠の横幅サイズ指定*/
margin-top: 24px; /*3.テキスト枠上部と商品画像間の余白*/
margin-bottom: 24px; /*4.テキスト枠下部と商品名間の余白*/
padding: 16px; /*5.テキストと枠までの余白*/
background: #ff8c00; /*6.テキスト枠の背景色*/
border: none;/*7.テキスト枠の背景色*/
color: #fff; /*8.文字色*/
font-size: 18px; /*9.文字サイズ*/
line-height: 1.8em; /*10.行間*/
font-weight: bold; /*11.文字の太字指定*/
content: "詳しい商品情報は\Aページ後半をご覧ください。"; /*12.表示されるテキスト、(\Aは改行)*/
}
特にこだわりなければファイル名はsp_upon_productname.cssとし、ルート直下のcssフォルダにアップロードすればいいかと。
コメントをつけた1~10はカスタマイズも可能です。一応解説。
- 1:テキスト枠、角の丸さ指定。数値が大きいほど丸くなり、消せば真四角に。
- 2:テキスト枠の幅指定。
- 3:テキスト枠上部と商品画像との余白指定。
- 4:テキスト枠下部と商品名との余白指定。
- 5:テキスト枠からテキストまでの余白(少ない文字数では左右は届かず上下だけきく)。
- 6:テキスト枠の背景色。
- 7:テキスト枠線のデザイン。
- 8:文字の色。現状白指定。
- 9:文字サイズ。行ごと消すとデフォルトサイズ。
- 10:行間の調整。数値が大きくなると行間が広がる。
- 11:文字を太文字指定。行ごと消せば通常の太さに。
- 12:テキスト内容。1行があまり長いと横幅小さいスマホで崩れるかも。「\A」で改行。
補足すると、2は画面サイズに対して90%でちょい余白が出る設定にしてあります。スマホの横幅が大きければそれだけ枠が横に伸びる仕様。
画面サイズに関わらず同じサイズで出て欲しい場合は300pxなど絶対値で指定すればOK。ただし、iPhoneSEで切れるので最大でも320pxを推奨。
5のpadding指定は左右にもきいているので、1行が長い場合は注意。枠いっぱいいっぱいに使いたかったら上下と左右は別々に指定した方がいいかも。
12のテキスト内容上ではbrタグは効きません。改行したい場所に\Aを入力してください。
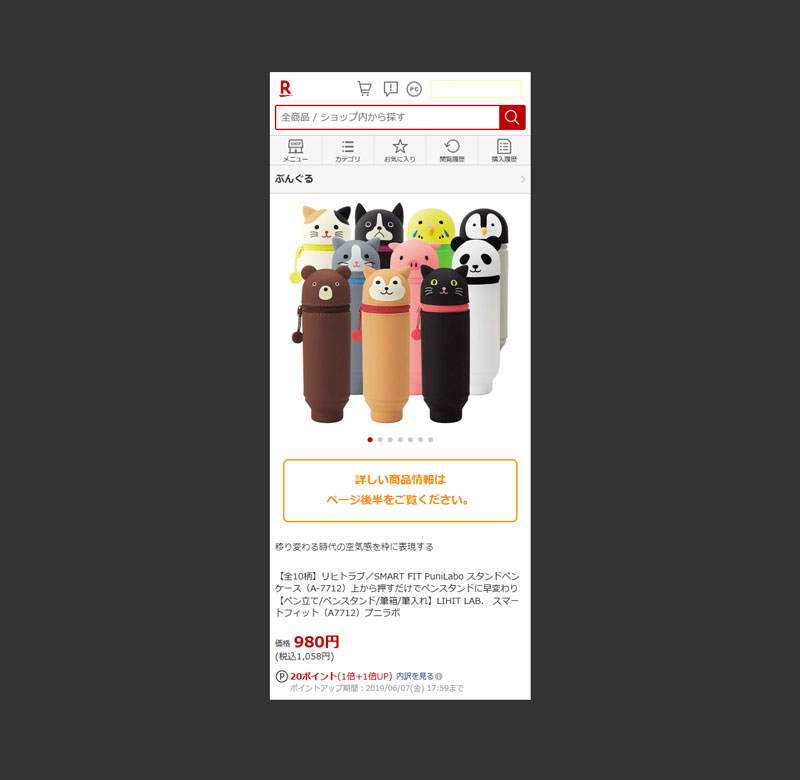
テキスト枠、カラーリングのカスタマイズ例。
話し戻って6、7、8ではテキスト枠の背景色と文字色、枠線の色を指定しています。
コード上では最初の実装イメージで載せた背景オレンジ / 枠なし / 文字白の指定ですが、例えば下記を入れれば上記画像のように枠ありにすることも可能です。
background: #fff; /*6.テキスト枠の背景色*/ border: 2px solid #ff8c00;/*7.テキスト枠の背景色*/ color: #ff8c00; /*8.文字色*/
背景白 / 枠あり(2px実線) / 文字オレンジにしています(画像参照)。
読み込みコード
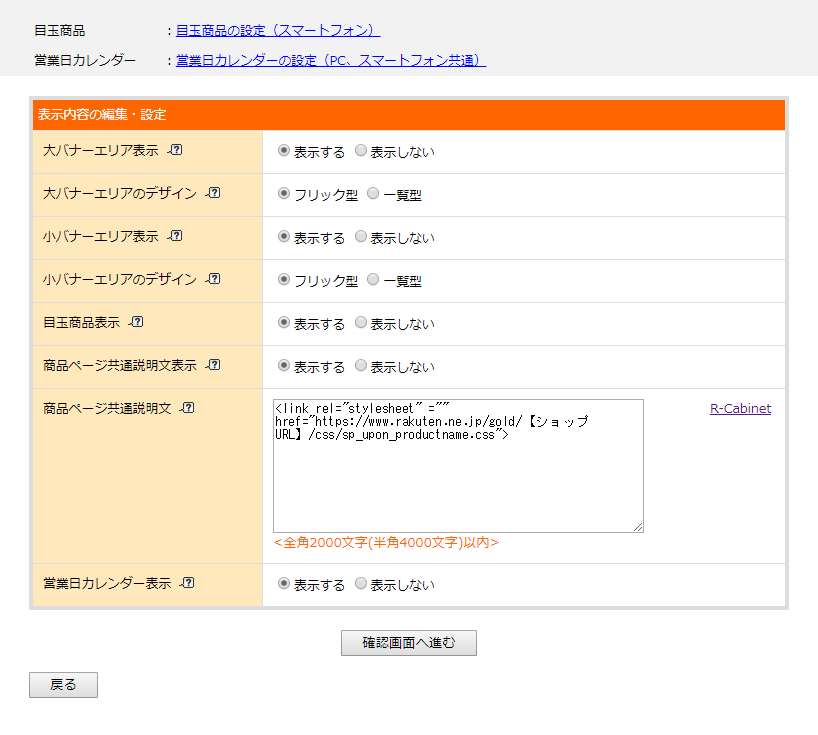
「 商品ページ共通説明文 」欄にCSSファイルの読み込みコードを入力。
CSSファイルをアップロードできたら、スマートフォン用商品ページ設定内、「 商品ページ共通説明文 」欄にCSSファイルの読み込みコードを入力します。
スマートフォン用商品ページ設定画面へは下記手順で。
- RMSにログイン
- 店舗設定
- 2 デザイン設定
- 2 スマートフォンデザイン設定内の商品ページ 共通パーツ設定
「 商品ページ共通説明文 」欄に下記コードをコピペして入力してください。
<link rel="stylesheet" ="" href="https://www.rakuten.ne.jp/gold/【ショップURL】/css/sp_upon_productname.css">
ファイル名はsp_upon_productname.css、GOLD領域のcssフォルダ内にアップロードした前提での読み込みコードです。
【ショップURL欄】をご自身のショップURLに変更するのと、アップロードするフォルダやファイル名を変えている場合は適宜書き換えてください。
本来楽天RMSの仕様上ここにCSSを読み込むlinkタグは使えないのですが、裏技で無理矢理読み込ませています。
この裏技、汎用性が高くなにかと使うのでまだご存じでない方はぜひ憶えていってください。詳しくは下記よりどうぞ。
ここが「 表示しない 」になっていると商品ページ共通説明文が無視されて読み込まれずCSSが働きません。
商品ページすべてではなく個別に設定する方法
上記手順で全商品ページに実装することができます。
が、なかには「 特定の商品ページだけに表示させたい 」「 商品によって表示させる内容を変えたい 」方もいらっしゃるかと思います。
その場合はCSSファイルの読み込みコードをスマートフォン用商品ページ設定の「 商品ページ共通説明文 」ではなく商品ページごとの「 スマートフォン説明文 」欄に入れればオッケー。
ファイル名の違うCSSファイルをたくさん用意すれば、同じショップでも商品ごとに違う説明文を表示させることも可能です。増えすぎると管理が面倒ですけど。
冒頭でも触れましたが、商品個別でお客様に注意喚起したい文章なんかはここに出すのもありかと思います。
従来は買い物カゴが商品説明文より下にあったのである程度は目に触れていた注意文も、買い物カゴが移動したことで目にしないお客様がかなり増えるはずなので。
まとめ:楽天市場スマホ商品ページ 画像下に案内文を追加するカスタマイズ
- 2019年5月21日以降、スマホ商品ページの買い物カゴ位置が変わったため、商品説明文が目に触れないかも。
- 本カスタマイズにより楽天のスマホ商品ページの画像下に任意のテキストを追加表示できる。
- 一括で全商品に同一文章はもちろん、商品ごとに違った文章や内容を表示させることも可能。
CSSの扱いに長けた方ならお気づきかと思いますが、改造すれば画像やなんかも出せるようになったりします。
ただ、HTMLで実装しているのではなくCSSの::after疑似要素を使っているのでリンクやなんかははれないんですよね。
ページ内リンクでタップすると商品説明文のとところに飛んだり購入についての注意が書かれたページを開ければ親切かなぁ、とも考えています。
Javascriptでやるか、iframeでもうまくやれば行ける気もするので真宵忠。その内にしれっとブラッシュアップするかも。




















-100x100.jpg)


ディスカッション
コメント一覧
まだ、コメントがありません