【楽天RMS裏技】PC版カテゴリページのサムネイル画像を大きくするカスタマイズ方法
残念!残念すぎる!楽天市場のPC版カテゴリページは商品のサムネイル画像が小さすぎます。
縦横128px四方の極小サイズ。ええい小さいわ!!
少なくとも私の記憶上では2007年ころからこの残念サイズで、大きくすることができません。
PCモニタはどんどんワイド化してサイトの全体横幅はどんどん広がってるのに。しかも検索画面とかは変わって大きくなってるのに。
さらに残念なことに、カテゴリページのサムネイル画像は小さいくせに1列に4つ並べることもできず、1列に3商品しか並べられません。
楽天RMSにサイズ変更の機能はなく、基本的に変えられません。が、裏技を見つけました。
前置きが長くなりましたが、楽天市場 カテゴリページの商品サムネイル画像を大きくするカスタマイズ方法を解説します。
実装のイメージと全体の流れ
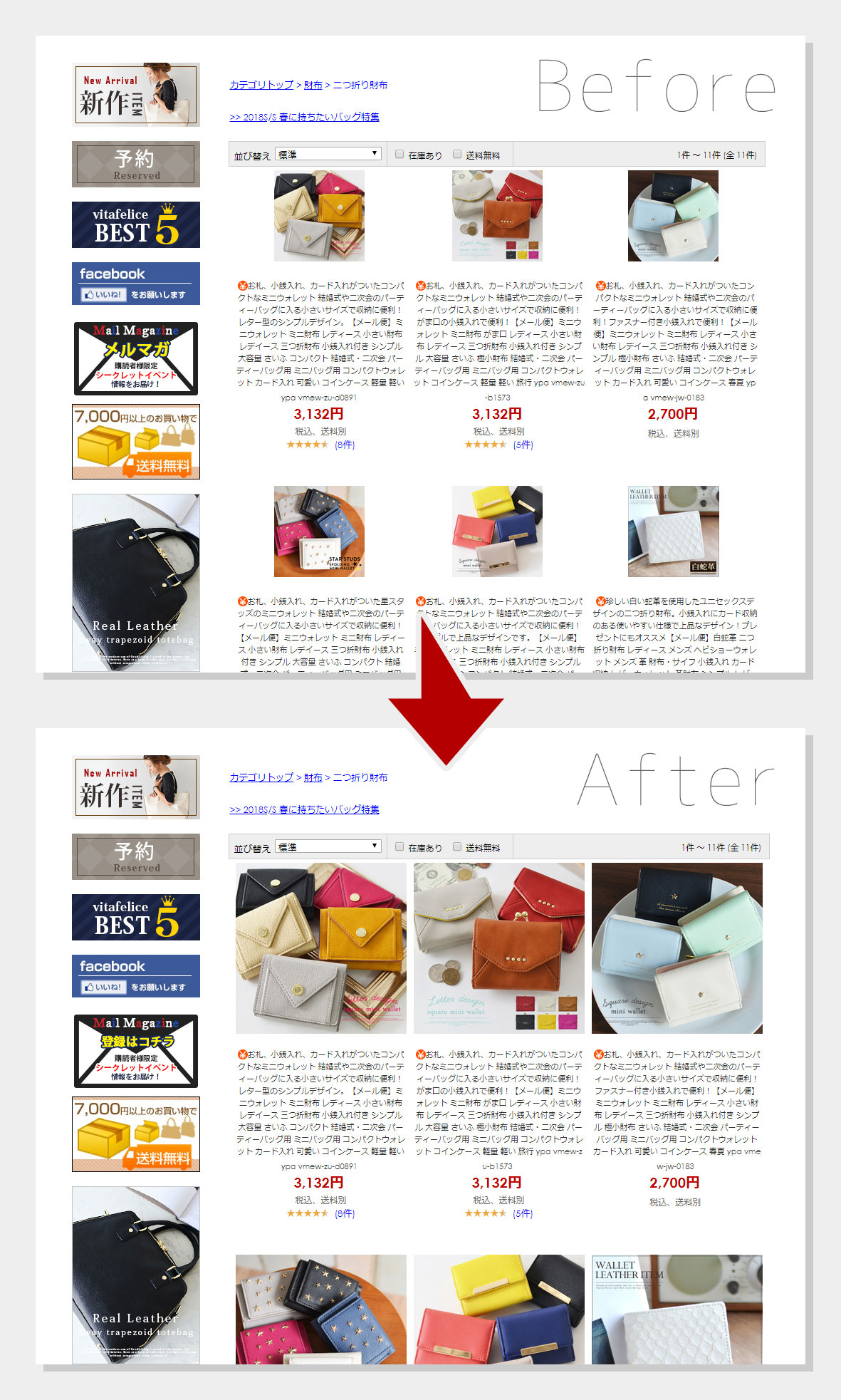
実際にカテゴリページのサムネイル画像を大きくしたときのイメージ。
画像はカテゴリページのサムネイル画像を240px四方にした例。さすがに印象変わりますね。
(例の画像は素敵だな、と思ったVitafeliceさんのサムネイルを仮想的にカスタマイズしたもの。実際にVitafeliceさんのショップにサムネイルサイズのカスタマイズをしたわけではありません)
以下カスタマイズ手順です。
- 本記事のjQueryコードをテキストエディタにコピペして.js拡張子のファイル作成
- 作成した .js拡張子のファイルを楽天GOLD FTP領域へアップロード
- 楽天RMSへログインし 店舗設定、1 商品登録・更新、店舗内カテゴリ編集の順にクリック
- 各カテゴリページの「 カテゴリページ編集 」画面でに読み込みコードを入力する
- カテゴリページにて動作しているか確認
コードをコピペしてJavaScriptファイルを作る
まず、下記JavaScriptコードをテキストエディタなどにコピペして.js拡張子のファイルを作ってください。(正確にはjQueryコード)
// JavaScript Document
var imgSize = 240; // サムネイルのサイズ指定 ※pxなど単位はつけないこと!
var j = jQuery.noConflict();
j( document ).ready(function(){
j( 'div#risFil img[src$="fitin=128:128"]' ).each(function(){
var thumImg = j(this);
var replaceSrc = thumImg.attr( 'src' ).replace( '?fitin=128:128' , '?fitin=' + imgSize + ':' + imgSize );
thumImg.attr( 'src' , replaceSrc );
});
var styleTag = '';
styleTag += '<style type="text/css">';
styleTag += '#risFil .categoryWindowImg{width:' + imgSize + 'px; height: ' + imgSize + 'px;}';
styleTag += '</style>';
j('head').append(styleTag);
});
特にこだわりがなければ、ファイル名は「 pc_category_hugethum.js 」とでもしておきましょう。
文字コードは気にしなくて良いかと。文字化けしてもコメントアウト部分がおかしくなるだけで特に動作は問題ないはずなので。多分。
保存出来たらFTPソフトを使って楽天GOLD領域上にアップロードしてください。これまたこだわりがなければ、GOLD直下に「 js 」ってフォルダでも作ってその中にでも入れてください。
サムネイルサイズのカスタマイズ
このコードでは1行目の 240 で画像の縦横サイズを 240×240 に指定しています。(楽天のサムネイル画像は長方形なので縦横両方の長さを一度に指定)
なんとなく240としましたが、サイトのカテゴリページの横幅や好みに応じて書き換えてカスタマイズしてください。
ただし、pxなど単位はつけないこと。指定するサイズの数値だけ入れればオッケー。あと、末尾の;(セミコロン)も消さないように注意。
カテゴリページにJavaScriptファイルを読み込ませる
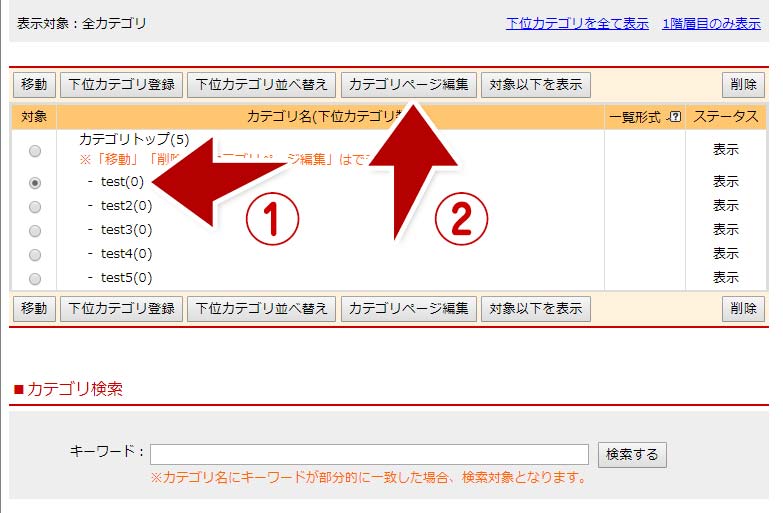
カテゴリ編集画面の開き方。
続いて、「 カテゴリページ編集 」画面で先ほどの .js 拡張子ファイルをカテゴリページに読み込むコードを入れます。
まずカテゴリページ編集にいくには、楽天RMSへログイン後、店舗設定、1 商品登録・更新、店舗内カテゴリ編集の順にクリックしていきます。
で、上の画像のように、編集したいカテゴリ=サムネイル画像を大きくしたいカテゴリの対象ラジオボタンにチェックをつけて、カテゴリ編集ボタンをクリック。
実際に読み込ませる場所&読み込みコード
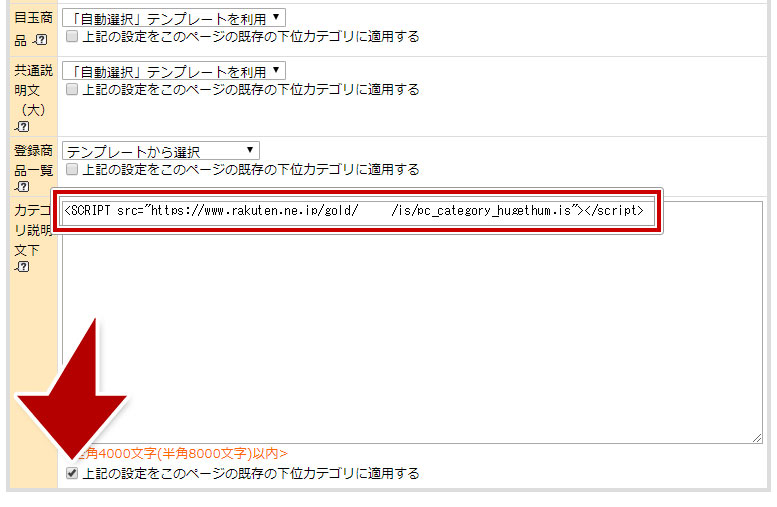
カテゴリページ編集画面でJSファイルを読み込ませる。
カテゴリ編集画面が出たら、続いて「 カテゴリ説明文下 」下記タグをコピペしてください。(1行目と3行目は管理しやすいようにつけた目印なので消しても大丈夫)
<!-- PCカテゴリページサムネイル巨大化 --> <SCRIPT src="https://www.rakuten.ne.jp/gold/【ショップID】/js/pc_category_hugethum.js"></script> <!-- /PCカテゴリページサムネイル巨大化 -->
最初のSCRIPTが大文字な点がポイントです。ここを小文字にすると使用制限タグとしてエラーが出るので、大文字のままでコピペしてください。
【ショップID】の部分には自ショップのIDを入れてください。
このパスは作ったファイル名を pc_category_hugethum.js にし、GOLD直下の js フォルダに入れてあることを前提にしています。
ファイル名を変えていたり別の場所にアップロードしていたら、適宜src内のパスを書き換えてください。
「 カテゴリ説明文上 」でも大丈夫なように書いたつもりですが、「 カテゴリ説明文下 」の方が確実にサムネイル画像のコーディングを終わらせたあとにJavaScriptが走ります。
可能な限り「 カテゴリ説明文下 」に入れておくことをオススメします。(面倒なのでカテゴリ説明文上では動作確認していません)
ひたすらカテゴリページ
さて、みなさんもうお気づきでしょう。そう、すべてのカテゴリに作ったJSファイルを読み込ませる必要があります。
といっても「 上記の設定をこのページの既存の下位カテゴリに適用する 」を使えばぶら下がっている子孫カテゴリにも自動的にコードが入る仕様。なので一番親になっているカテゴリだけで済むっちゃ済みます。
最も一般的であろう楽天市場スタンダードプランで1次カテゴリの数は30が上限。なので、最大でも30ページ分やればオッケー。まだ現実的なレベルではないでしょうか。最初だけなので頑張ってください。
メガショップ……?そんなものは知らん。
カテゴリ説明文上もカテゴリ説明文下も親と子とで一つ一つ丁寧にガチガチにやってる……?じゃあこれも一つ一つ丁寧にガンバレ。
いや本当心苦しいですし私も面倒な目に遭いました。
カテゴリページに読み込ませる「 ヘッダー・フッター・レフトナビ 」に忍び込ませればいけるかなぁ、と思ったのですが、すごく厳しくて禁止タグ突破裏技をアレコレ試してもダメでした。
店舗内カテゴリ設定のカテゴリページ編集画面以外で実装できる方法を見つけた方は、ぜひ情報をお寄せください。
余談:いつの間にかクエリが変わっていた。
楽天のカテゴリページでは、画像ファイルを呼び出すときにクエリをつけて画像サイズを128px四方にしています。
前は「 _ex=128×128 」みたいな感じだったのが、今は「 fitin=128:128 」となりました。多分2018年3月末頃かな。
以前からカテゴリページのサムネイルサイズをカスタマイズしてたショップさん、もしまだ気づいてなかったらサムネイルが残念サイズに戻ってるかもです。
余談2:仕様変更対応で2018年7月25日コード追記
7月23日より以前に本記事のカスタマイズを導入していた方は、pc_category_hugethum.jsの中身を上記Javascriptコードに差し替えてください。
それだけでオッケー。ただ、Javascriptファイルだけはキャッシュが強いためかアップロードしてもすぐ反映されません。待つか、読み込みコードの部分を
<SCRIPT src="https://www.rakuten.ne.jp/gold/【ショップID】/js/pc_category_hugethum.js?000"></script>
のように、ファイル名末尾に?001など半角はてなと数字を入れてカテゴリページを更新してみてください。すぐJavascriptの変化を確認できます。
実は2018年7月24日頃、楽天カテゴリページでHTML構造上の仕様変更があり効かないように。
(コメント欄にて効かなくなったとご報告を寄せてくださったみなさん、ありがとうございます)
本来ならJavascriptとは別にCSSを追加しないといけないところでしたが、CSSを追加するとまたすでに導入済みのみなさんも読み込みコードを全カテゴリページ入れ直しになる。
さすがにそれは手間が過ぎるので既存のJavascriptにコードを追加して、<head>タグ内に<style>タグを追加することで修正しました。
まとめ:楽天カテゴリページのサムネイルを大きくするカスタマイズ
- 楽天カテゴリページのサムネイル画像は128px四方で、通常の方法ではサイズ変更できない。
- が、裏技でJavaScriptを読み込ませることで無理矢理変更可能。
スマホの台頭によりPCページへのアクセスは減ってきているとはいえ、楽天のカテゴリページはまだまだ地味にアクセスが多い場所です。
カテゴリページ自体はSEO的にもそれなりに強いようで、多少ニッチなキーワードだとGoogle検索で上位表示されることも。
特にPC版のカテゴリページはカスタマイズの自由度は高く、売れているショップほどちゃんとつくり込んでいます。
せっかく作ったサムネイル画像が無駄にならないよう、デッカくいきましょう!
.jpg)














-100x100.jpg)




ディスカッション
コメント一覧
質問です。当方サムネイルを730x730で作成しており、それがそのままのサイズで表示されてしまうものが時々あります。240にリサイズされるものとされないものの差がわからず…。
何か原因等わかりますでしょうか?
>>hf様
コメントありがとうございます~。返信が遅くなり申し訳ありません。
たぶんですが、楽天市場全体でサムネイルのリサイズがされない不具合があったようです。
その不具合が直っていれば大丈夫かと思うのですが、もし引き続き出る用でしたらまたおっしゃってください。
そのようでした!直って今はちゃんと表示されています。
見やすくていい感じです♪ありがとうございます!
お世話になります。
カテゴリー画像を大きくしたいと思ってたどり着きました。
何度かトライしてみましたが、大きくなりませんでした。
【ショップID】とは受注番号の前半の数字でよろしいでしょうか?
それともgoldにあげたurlを貼り付ければよいのでしょうか?
こちらのjsをつかったらすぐに反映するのでしょうか?
ご迷惑をお掛けしますがよろしくお願いいたします。
>>tt様
コメントありがとうございます。
ショップIDはカテゴリページURL内の
https://item.rakuten.co.jp/【ショップID】/c/0000000000/
が【ショップID】の部分です。
ただ、7月24日辺りに楽天側で若干の仕様変更があり、どちらにしても現状では本ページのカスタマイズが利きません。
対処できそうなので、試してみて記事内容を修正します。
ご不便をおかけし申し訳ありませんが少々お待ちを。
aいつも貴重な情報ありがとうございます。
このページの方法で先日までサムネイル画像を大きく表示出来ていたんですが、ふと気づくと本日現在(2018/7/24)は元の大きさに戻ってしまっておりました。楽天側で何か変更があったのでしょうか。お時間がありましたら分かる範囲でご確認いただければ幸いです。
>>te2te2様
ご情報ありがとうございます!
仰る通り楽天側で小さな仕様変更があった模様です。
なぜ大きくならないかは大体把握できていて、多分対処可能かと思います。テストするのでしばしお待ちを。
なお、現状使っていただいているカスタマイズ用Javascriptは現状でも特に害はありませんし、Javascriptはそのままでイケそうな気もしています。
特にいじっていなければそのまま放置して大丈夫かと思います。
お世話になっております。同じく昨日(7/24)気付いたのですが画像の大きさが元に戻っていました。
>>bp様
コメントありがとうございます。
報告が増えると「 あ、ホントに全部だめなんだな 」とわかって助かります。
テストしてイケたら修正版に更新するのでしばしお待ちを。
Javascriptはいままで通りでも特に害はないので放置推奨です。Javascriptはそのままでほかの修正で大丈夫そうな気がしています。
>>tt様 >>bp様 >>te2te2様
まとめてのご案内ですみません。
お待たせしました。修正完了しました。記事内にも書きましたが、既存のJSファイルの中身を差し替えるだけでオッケーです。
大丈夫かとは思いますが、なにか不具合など出たらまたおっしゃってください。
JSファイル差し替えて、またサムネイルが大きく表示されたのを確認出来ました。
お忙しいところ、大変迅速に対応いただきありがとうございました!
いつも貴重な情報を分かりやすく発信いただきとても感謝しております。
今後も更新を楽しみにしておりますのでよろしくお願いいたします。
>>te2te2様
ご報告いただきありがとうございます。
おかげ様で昨夜は安心してぐっすり寝られました。
今後ともよろしくお願いします!
いつもこっそり拝見しております。
いつからか、
画像が元の大きさ(128px × 128px)に戻ってしまっており
また楽天の仕様にがっかりしていたところでした。
JSファイル差し替えました。
迅速に情報を発信して頂いて、本当にありがとうございます!
>>thanks様
いつもこっそりありがとうございます。でも堂々と見てもいいんですよ……!多分。いや、やっぱダメかも。こっそりがいいかも。
皆さまがコメントくださるおかげで気づいてすぐ直せてます。助かります。
おかしくなったよ報告はもちろん、今回のように修正版入れたら直ったよ報告も嬉しいです。
ちなみに公開した記事のコードを修正したときはTwitterで垂れ流してます。
https://twitter.com/ecTsushinCom
フォローしておくといいかも。
今後ともよろしくお願いします。
おせわになっております!
PCのカテゴリ画像、お蔭様で大きく出来ました!
勉強させて頂いております、
本当に感謝です!
また、スマホの画像も同様に大きく出来たのですが、
ガビガビになってしまいます。
また、お時間がある際にでも、
特集組んでいただけたら、
ありがたいです。
勝手言ってすみません。
>>COZY様
実装報告ありがとうございます!
そういえばスマホのカテゴリページは手つけてなかったですね……
近頃楽天さんでいろいろなことが変わり過ぎてバタバタしているので、落ち着いたらやってみますです。
ありがとうございます~。