【スマホ版】コピペするだけ!Yahoo!ショッピングにフロートバナーを表示させる方法
Yahoo!ショッピング、スマホ商品ページにフローティングバナーを入れる方法。
スマホで見たときのYahoo!ショッピングのショップ内ページにフローティングバナーを設置する方法を解説します。
フローティングバナーとはフロートバナーとも呼ばれるスクロールしても画面上をずっとついてくるバナーです。
クーポンバナーやイベントページ、特集ページなどへ誘導することで回遊性、コンバージョン率を上げる効果が期待できます。
なおPC版の商品ページ・カテゴリーページのにフローティングバナーを設置する方法は前回ご紹介しております。
まだ設置していない方は、下記関連リンクよりあわせてご覧ください。
スマホ用フローティングバナーのコードと実装箇所
Yahoo!ショッピングのスマホ商品ページへのフローティングバナー導入イメージ。
最初にフローティングバナー用の画像を作成してストアクリエイター内の追加画像かトリプルのftp領域の中にアップします。
ストアクリエイターかトリプルかのどちらにせよアップロードしてから実際に表示されるようになるまではタイムラグがあるので、先にやっておきましょう。
(上記商品ページは架空のものです。悪しからず)
<a href="【リンク先URL】" style="display: inline-block; position: fixed; right: 15px; bottom: 140px; z-index:9999; width:【画像の横幅】" target="_blank"> <img src="【画像URL】" /> </a>
上記コードを商品情報内の スマートフォン用フリースペース に入力します。
【リンク先URL】にはバナーをクリックしたら飛ぶリンク先、【画像URL】にはアップロードした画像のURLを入れてください。
また、【画像の横幅】にはバナー画像の横幅をpxで入力してください。(例:width: 100px;)
この3か所を必ず書き替えた状態でスマートフォン用フリースペース上に入れてください。
スマートフォン用フリースペース上にすでに何か入力してある場合は他の要素と絡まないよう末尾にでも追加しておきましょう。
商品ページのスマホ用フリースペースに入力すればいいけれど……
なお、割と簡単に実装できるPCビューのフローティングバナーとは違い、スマホ版の場合は入れたい商品ページすべてにコードを入れる必要があります。
規模の小さいショップならともかく商品数の多いショップで手作業で一つ一つ入れるのはあまり現実的ではありません。
素直にCSVを利用して一括で入力してしまいましょう。
(ストアクリエイター上で手作業でコピペした場合は反映させるのを忘れずに)
フローティングバナーカスタマイズ&注意点
フローティングバナーの上記コードのカスタマイズできる部分と、いくつか注意すべき点を追記。
リンクを開いた際の挙動と配置のカスタマイズ
コチラのバナー、商品ページから離脱されても困るのでクリックされた場合は新しいタブでページを開くようにしてあります。
あまりオススメはしませんが、もし別タブで開かせたくない場合は target="_blank" を削除してください。
フローティングバナーの配置は right: 15px; bottom: 140px; の部分で変更可能です。
right: 15px;が画面右端から15px離してある状態、bottom: 140px;が下から140px離してある状態です。
0にして画面端にくっつけてしまうことも可能。
ただのCSSです。
また、rightをleftにすれば左端を基準に、bottomをtopに書き替えれば画面上端を基準にすることもできます。
が、特にスマホの商品ページの場合は右下が良いかと思います。
ちなみに今回のコードでは下から140pxとかなり離してありますがこれには理由が。
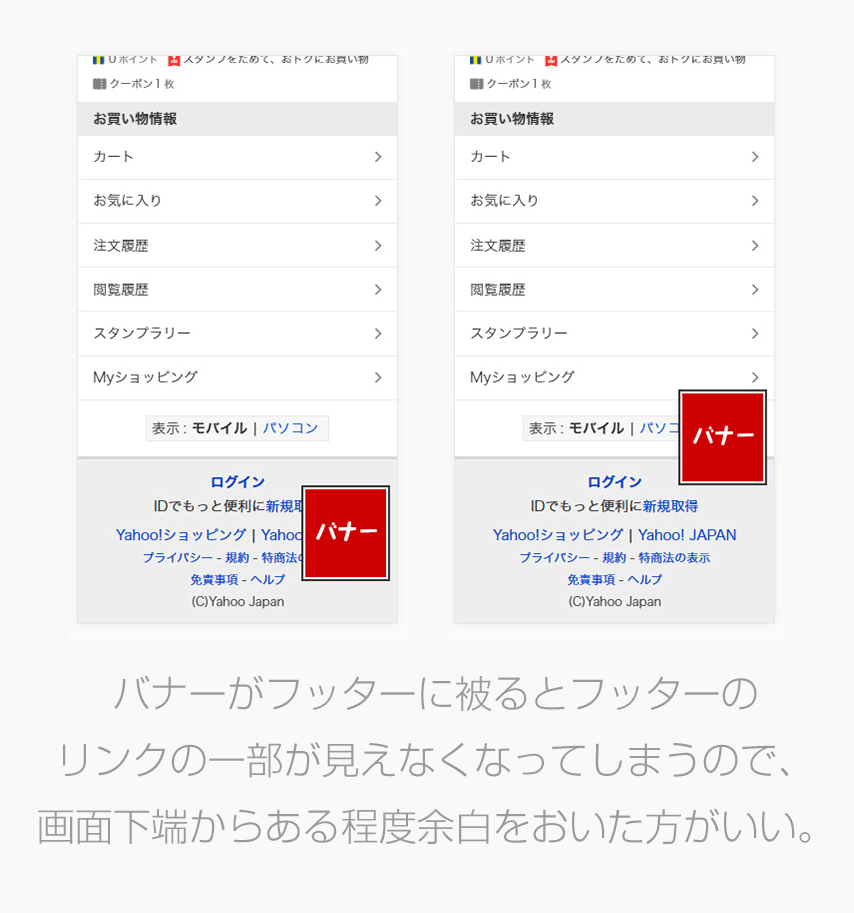
ある程度下に余白がないと、Yahoo!ショッピングのフッターと被ってしまう。
フローティングバナーをあまり下の方に配置してしまうと、商品ページの一番下にあるフッター部分に被ってしまいます。
フッター部分はこれ以上ページを送ることができないので、隙間からしか見えない&タップできないなんてことになりかねないのである程度余白を入れています。
そんなわけで140pxくらいはあった方が良いかな、と少し離し気味にしました。
そこを気にしない方はもっと下に配置しても良いかと思います。
白い背景がついてくるため、透明・透過画像による角丸など不可。
このフローティングバナー、画像の裏側に白い背景がくるため、gifやpngで透過画像を用意しても透明部分が白くなってしまう弱点が。
思ったような仕上がりにはなりません。
今回ご紹介のコードでは無理なので、潔く諦めて四角のボタンでガマンしてください。
iPhoneだと一部の区間しか表示されない。
Yahoo!ショッピングの仕様によりiPhoneの場合スマートフォン用フリースペース上でしか表示されません。
それ以外の場所ではフローティングバナーがスマートフォン用フリースペース上下の要素の裏側に隠れて表示されなくなります。
(chromeやFireFoxなどブラウザのレスポンシブビューの時は表示されるのですが……)
「 意味ないじゃん! 」とお思いかもしれませんが、Androidでは全画面追っかけてくれます。
&Yahoo!ショッピングアプリのスマートフォン用フリースペースだけを見る画面にも表示されるのでやはり入れて置いた方が良いでしょう。
(これらの仕様は2017年10月現在)
Yahoo!ショッピング スマホページにフロートバナーを表示させる方法 まとめ
- フローティングバナー用のコードを商品ページのスマートフォン用フリースペースにコピペするだけ。
- 商品ページ一つ一つに入れる必要があるため、全商品に入れる場合はCSV推奨。
ちなみに、残念ながら現状カテゴリーページには搭載する方法は見つかっておりません。
(やり方ご存じの方やカテゴリーページにフローティングバナーを入れてるショップを見かけた方、お知らせいただけると幸いです)
ちなみに同じコードをトリプル領域に置くようなHTMLページに置いても表示させることは可能です。
が、レスポンシブページの場合はPCビュー時にも表示されてしまうのでCSSなりで適切に非表示処理をされた方がよいかと。
前回ご紹介したPC版のフローティングバナーとは違い商品ページ一つ一つに入れるのが面倒ではありますが、CSVを使えばそこまで大変でもないかと思います。
回遊率やコンバージョン率の大幅改善が期待できますので、ぜひ導入してみてください。

















-100x100.jpg)




ディスカッション
コメント一覧
はじめまして。
コチラの記事を是非閲覧させていただきたいのですが、
どうすれば良いうでしょうか?
>>888様
コメントありがとうございます。
確認したところバグによって記事内容が非表示になってしまっておりました……
大変失礼しました。
修正しましたのでもう大丈夫かと。また何かございましたらコメントいただければ対応いたします。